
这里记录了大量优秀产品的交互设计精华和亮点,取众家之长,不断探索提炼,也包括了一些大神的观点。我们不仅会通过图片示意和文字讲解的形式帮助大家理解,还会在部分案列中添加交互动效。
希望我们的共同努力,能帮助更多的人在做产品设计的时候,能更好的对细节进行关注,做更好的情感化的设计,对产品的内容进行更好的呈现。
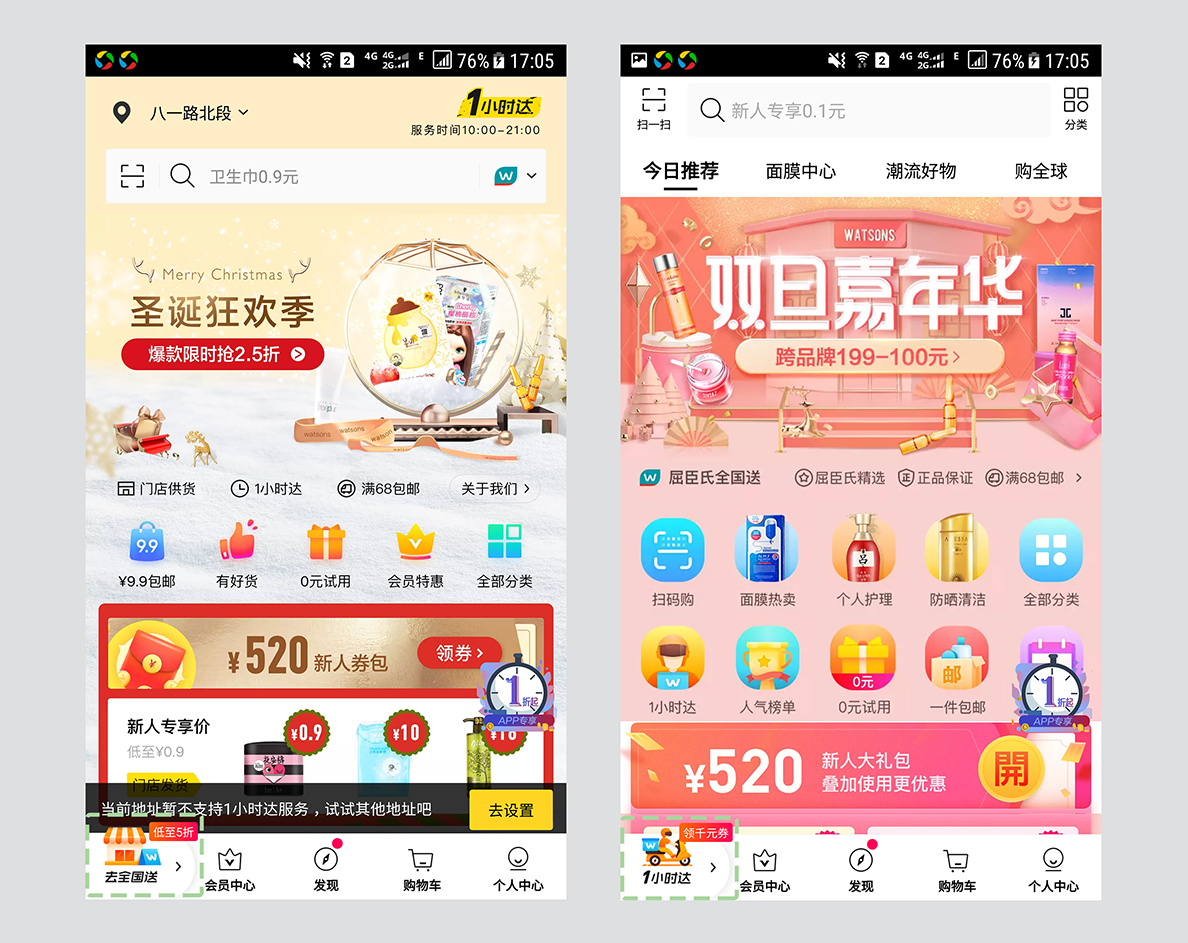
屈臣氏引导用户更关注产品卖点,从而强调产品优势。通过首页左下脚(去全国送icon)和(1小时达icon)使整个场景进行切换,让人点击进入后有眼前一亮的感觉。

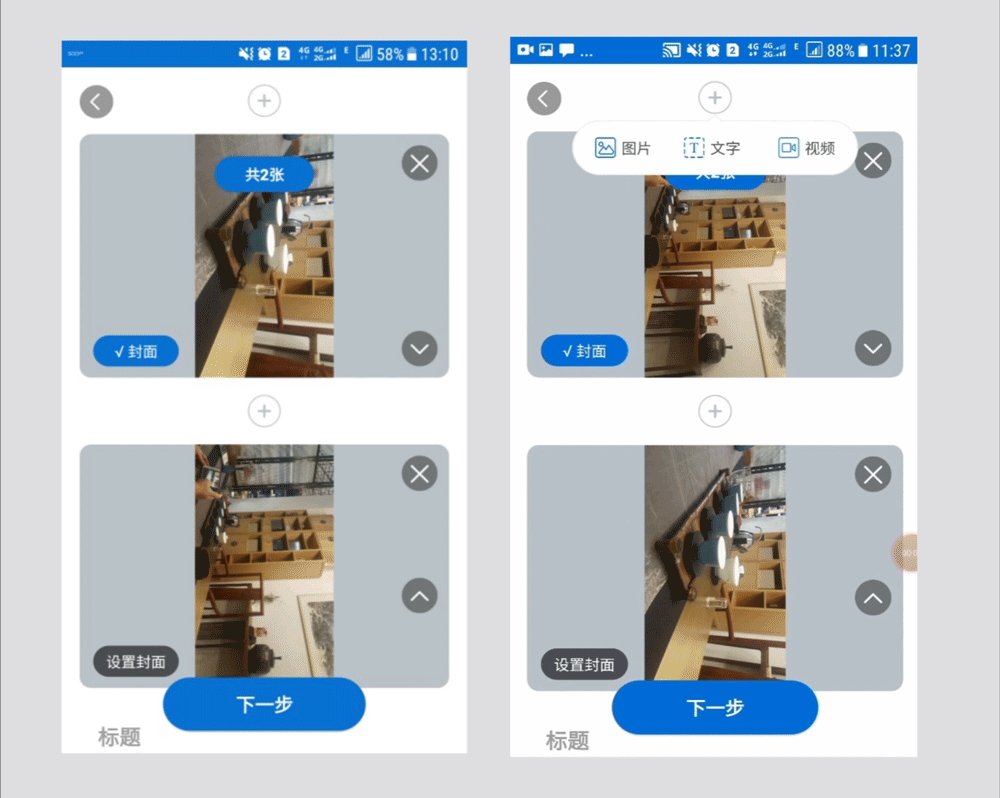
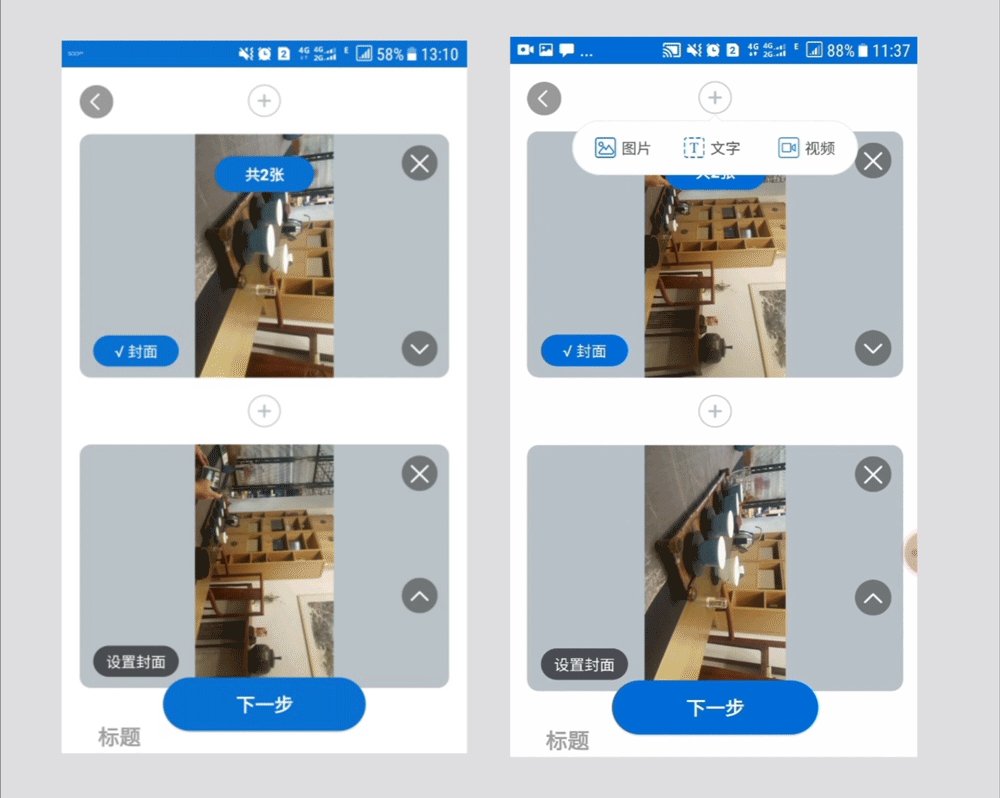
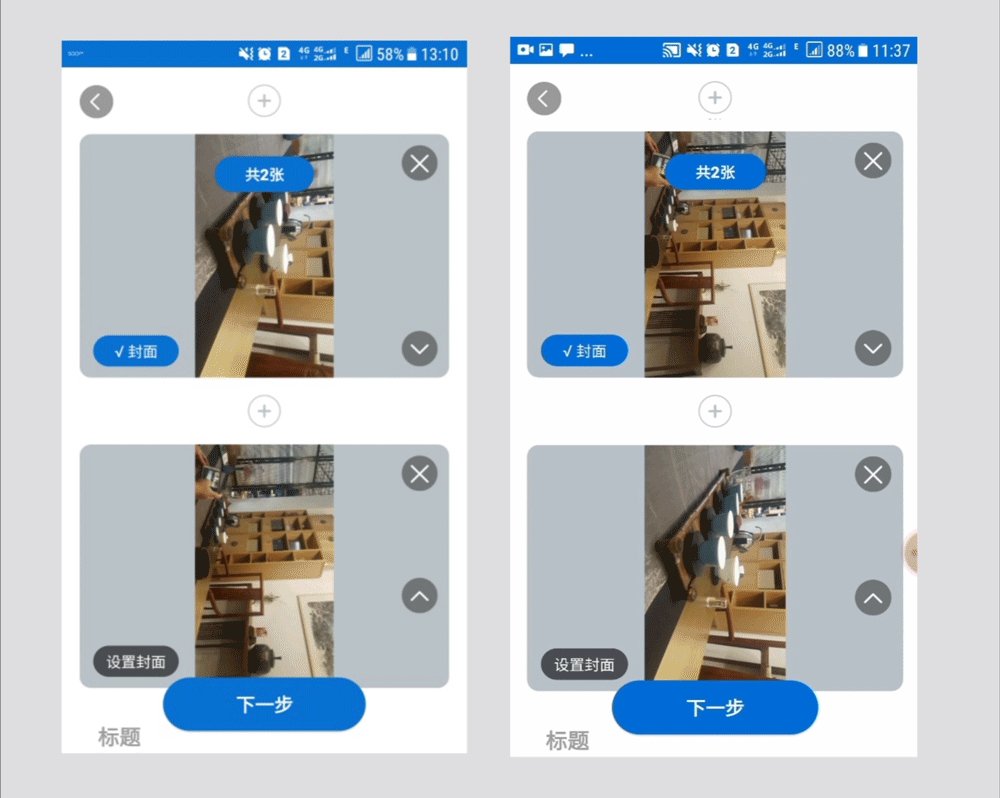
500PX中添加照片后,向下滑动会出发上面添加图标自动弹出功能按钮,方便用户进行操作选择,有效简化用户操作步骤。

当进入身份验证页面,在输入姓名时,常常会遇到一些生僻字一时不知到怎么拼写的问题。可通过录入生僻字链接,帮助用户快速录入,能有效降低用户时间成本。

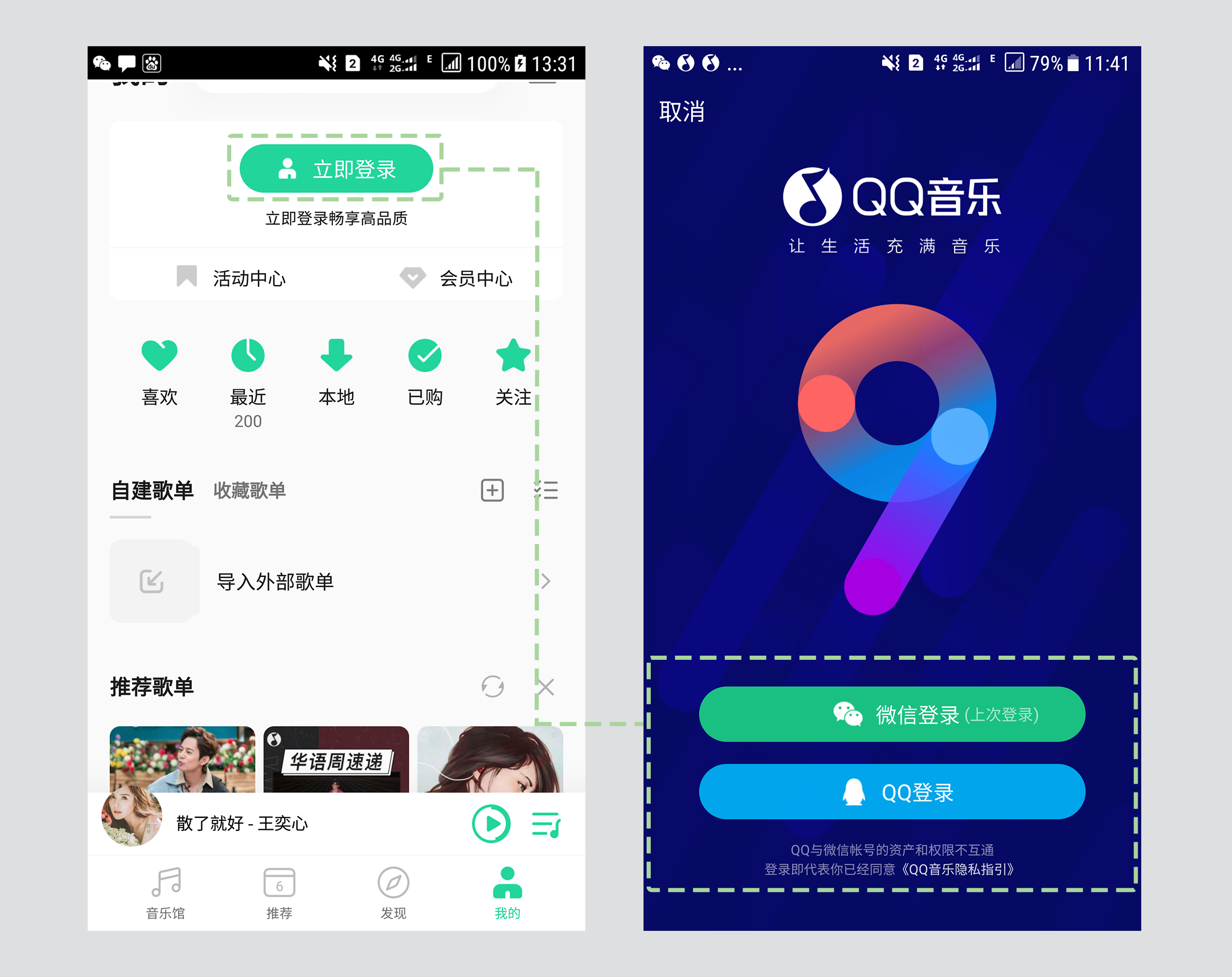
QQ音乐点击进入登录页面时,会在页面下方登录方式中提示上次登录记录,帮助用户快速登录,减轻用户记忆负担。

当用户在填写寄件人地址时,常常记不住对方地址,顺丰快递为用户提供了地址快速粘贴功能。可以将app外的地址信息进行复制,再进入顺丰快递,系统可自动获取复制地址信息,并自动生成寄件地址。这样免去了用户逐一输入寄件信息的操作环节,使用户体验更友好。

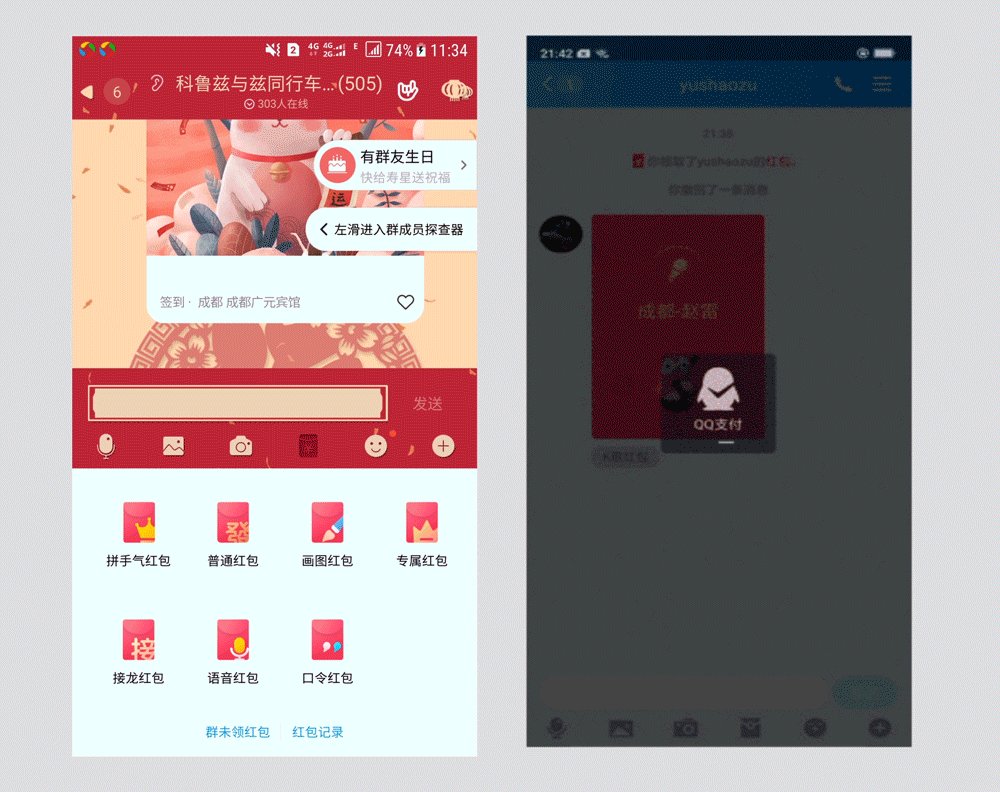
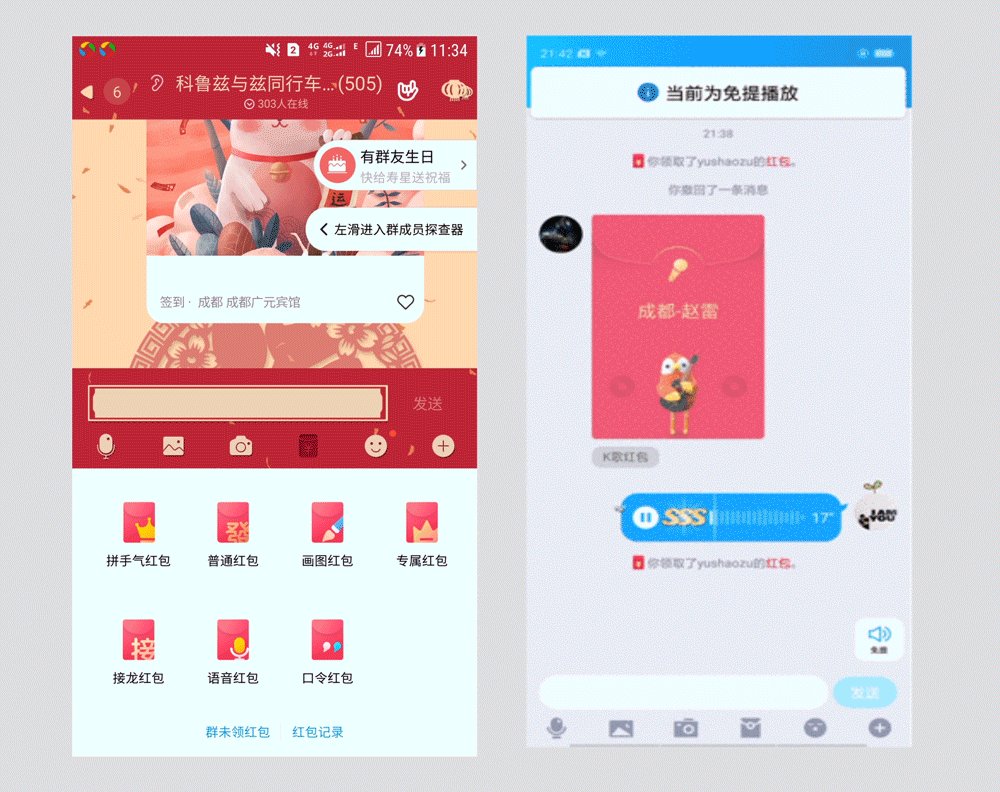
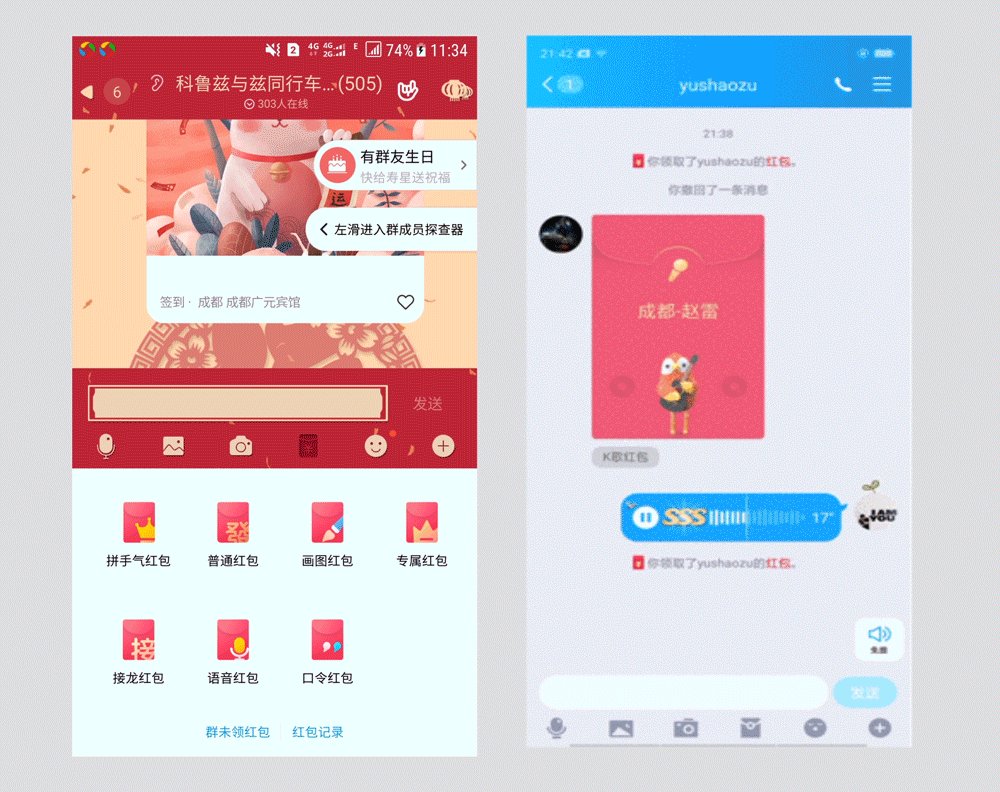
06、QQ红包——趣味新玩法
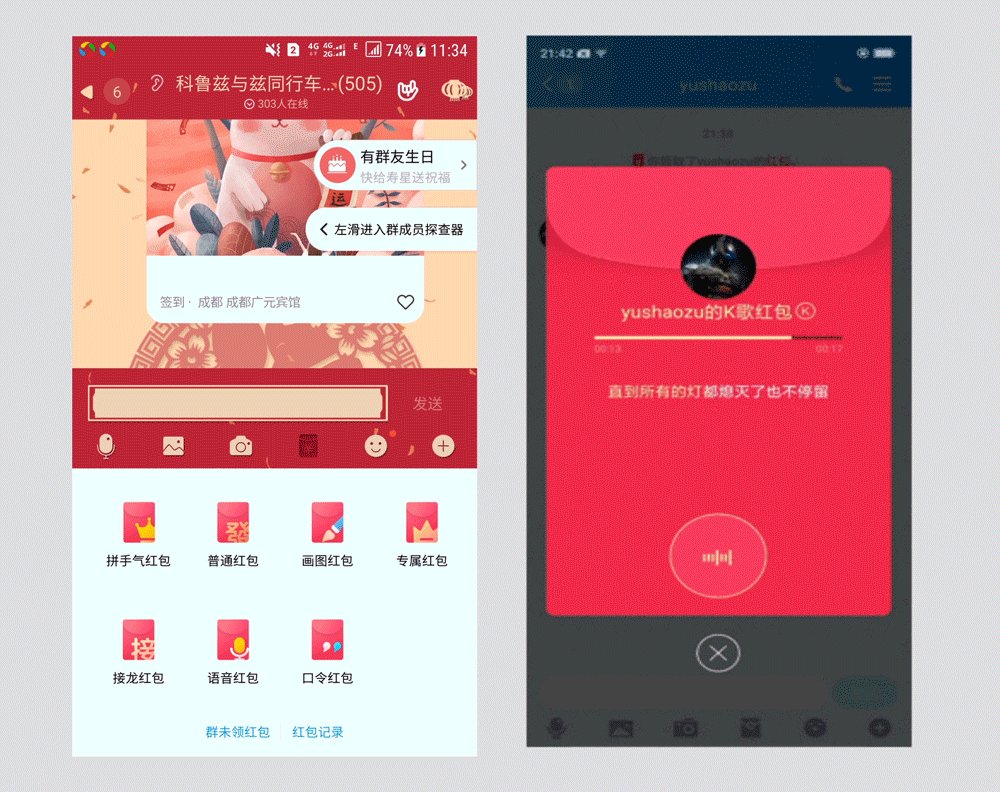
K歌,自制表情包,成语接龙,以及AI识图是QQ红包玩法设计特色,把现有的技术和玩法进行结合,或者转化,融入了抢红包拼手气的属性,就有了更强的竞争性和互动性。

支付宝在朋友聊天页面中,在对话框中输入数字时,对话框上方会出现转账文字弹窗提醒,点击即可直接转账,减少用户的误操作率。

脉脉在进入好友页面时,在好友发布信息中为用户提供了丰富的祝福语供用户选择和一键祝福的快捷操作,减少用户的思考和操作成本,方便快捷又贴心。
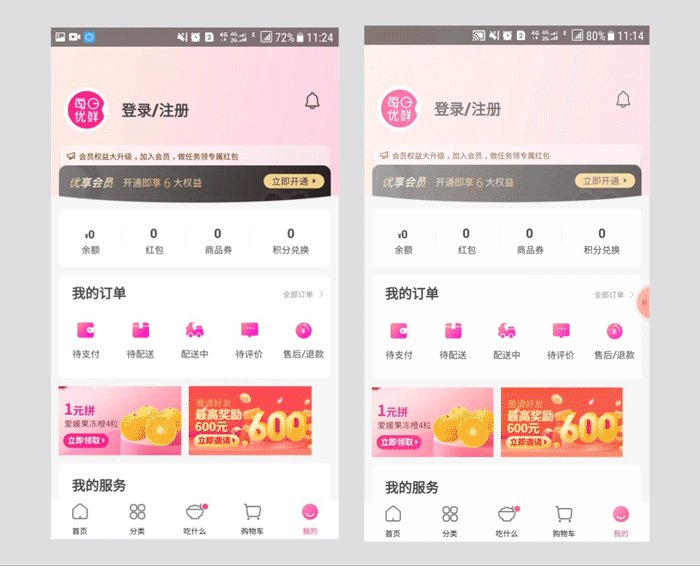
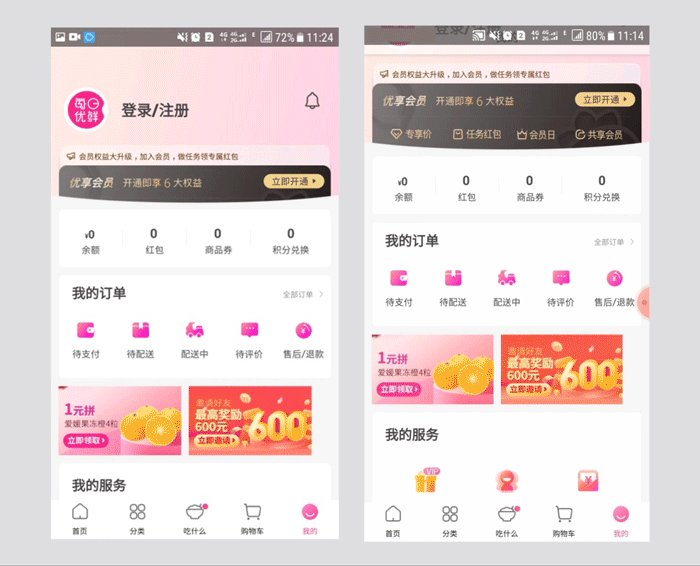
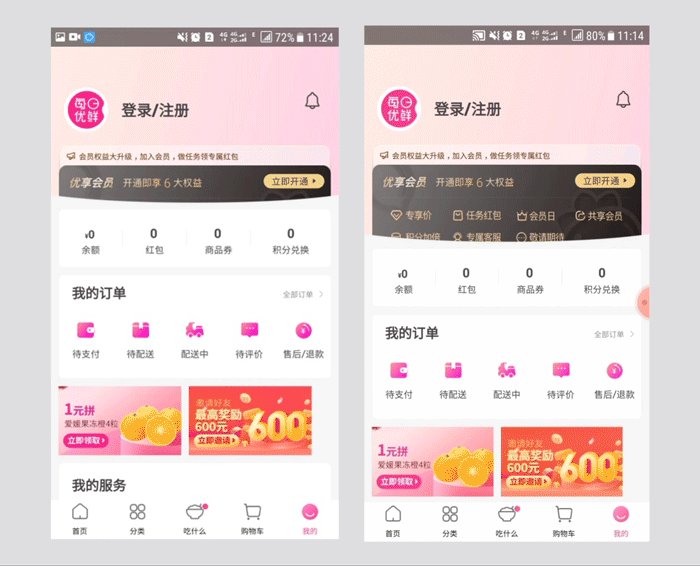
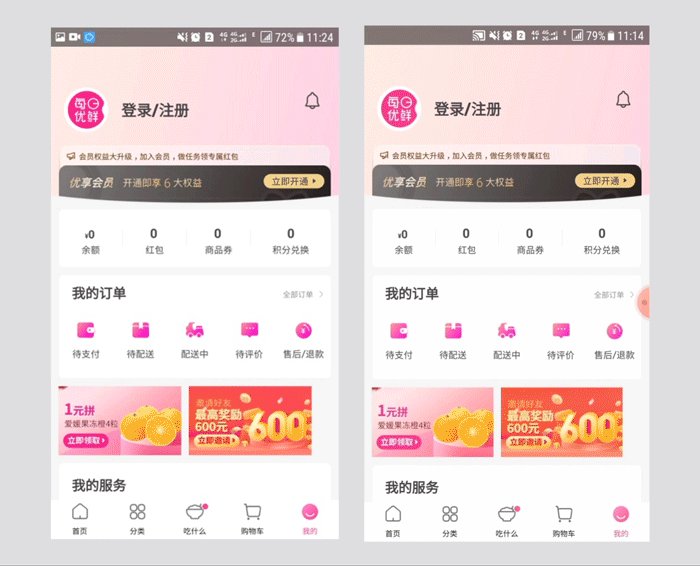
每日优鲜在进入我的页面,当点击任一区域下拉时,优享会员区会出现隐藏的 7 大会员权益,松开后内容自动上移覆盖。这样的交互细节,让通常固定死板的设计模式变的生动化,有效的引导用户开通会员的欲望。通过减少页面的跳转,降低用户操作成本,提升用户体验。

在微信朋友圈中,进入发布动态选择私密、部分可见、谁可以看时,根据不同的勾选颜色增强用户对于分组的感知,增强警示作用及避免误操作。
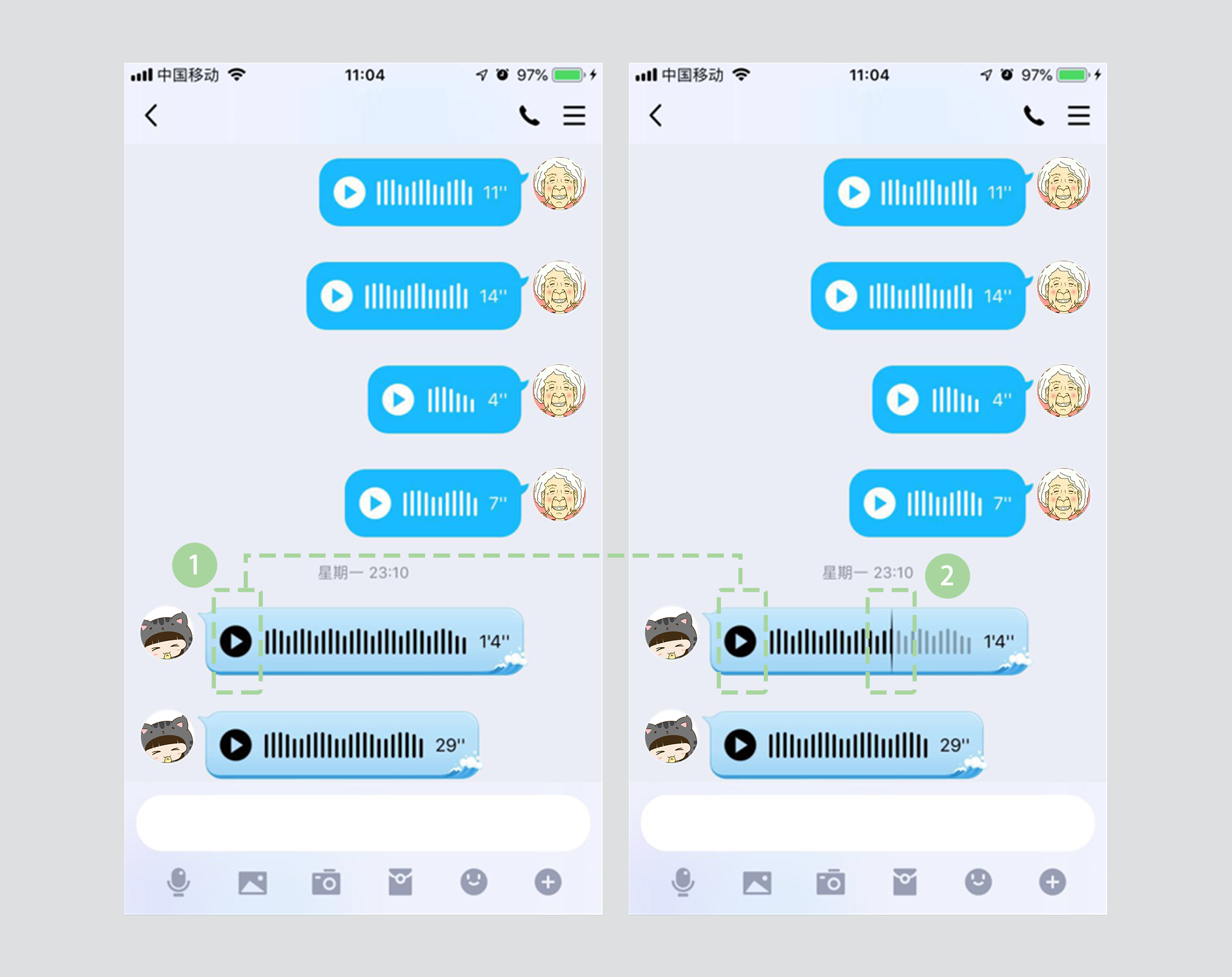
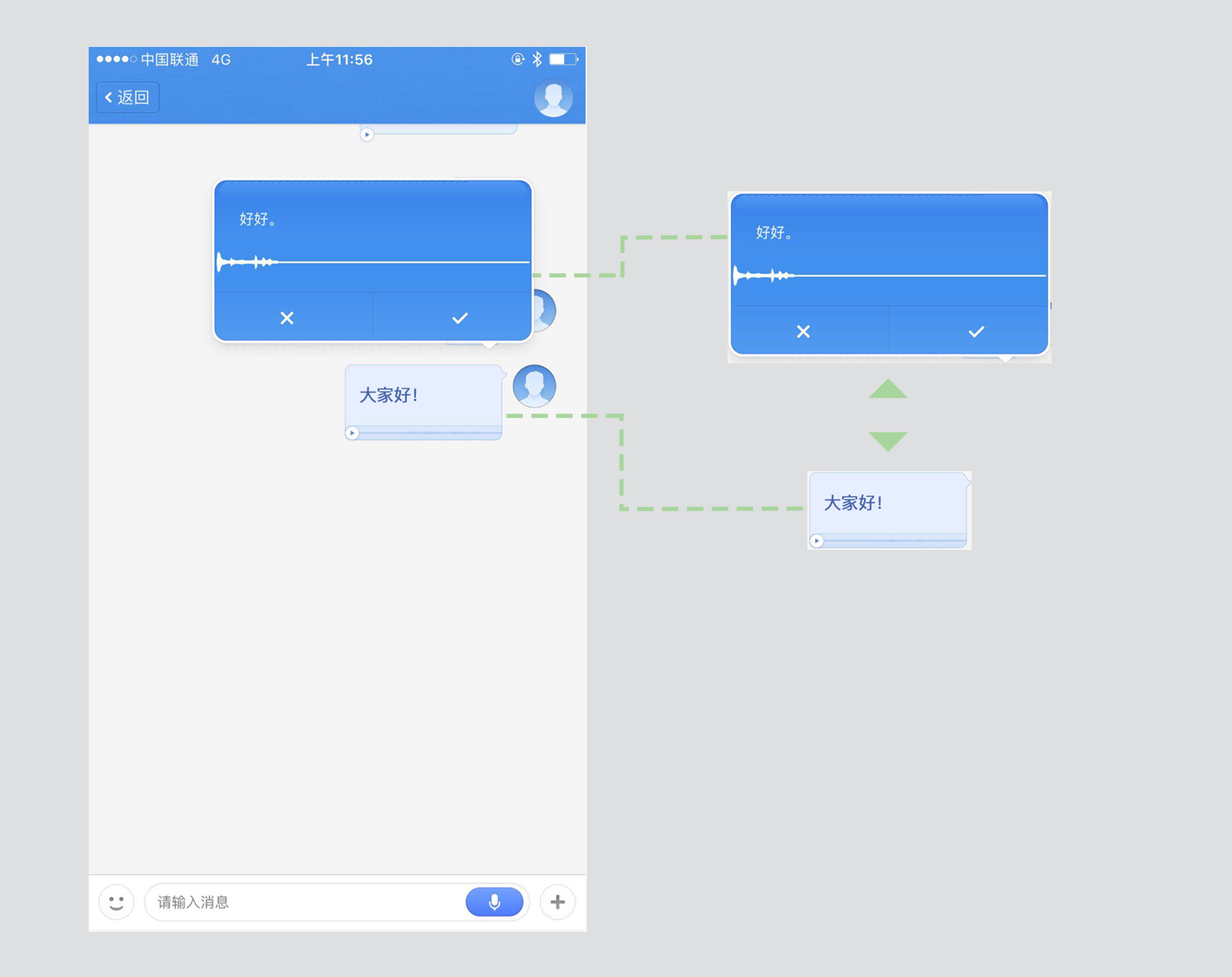
常见的语音消息都是点击后再收听,再次点击停止。腾讯 QQ 语音进度条的功能优化后,除了播放/暂停操作外,还可以拖动游标进行进度控制,对于语音过长时,用户可以挑选重点倾听,节省时间成本,使操作更自由。

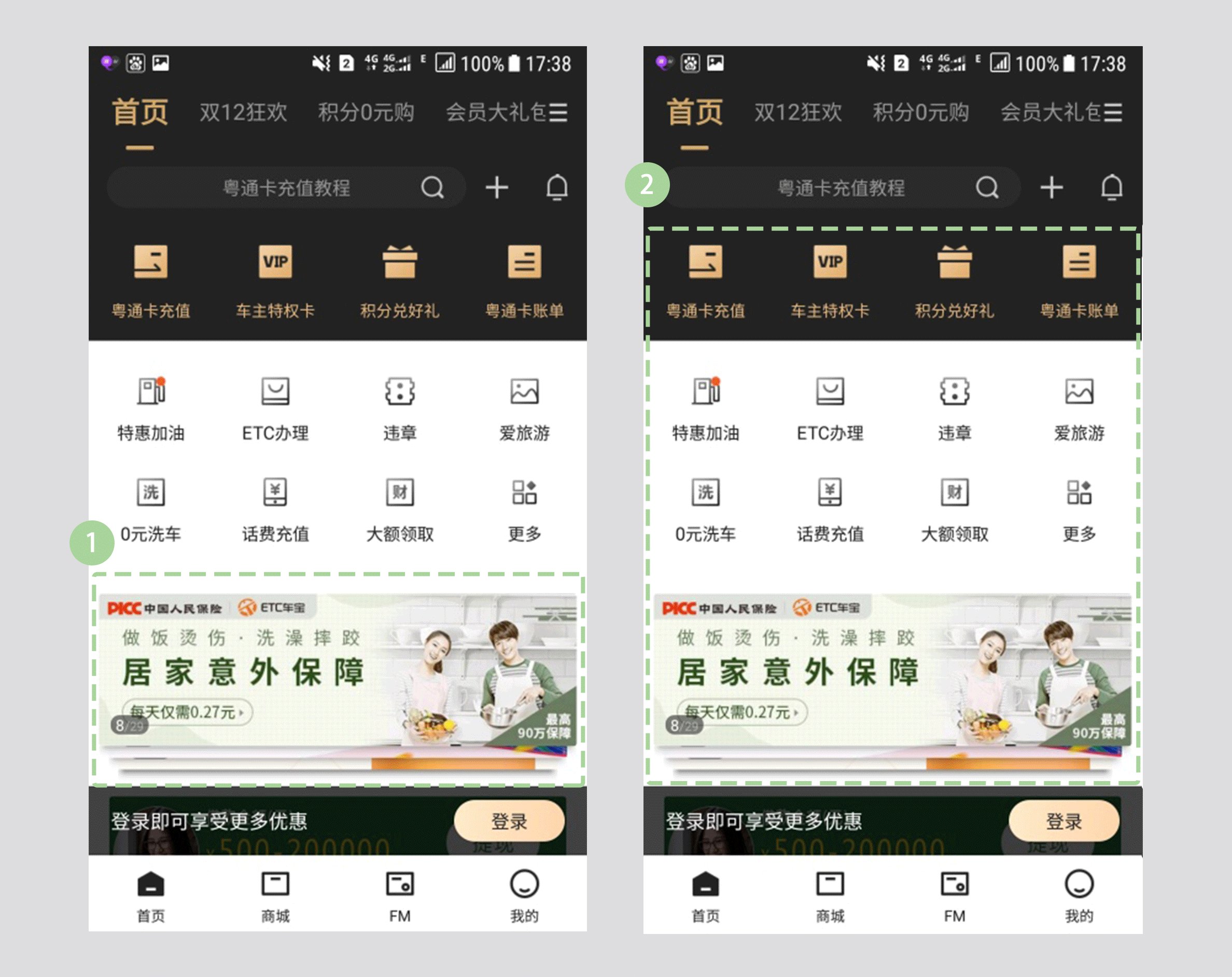
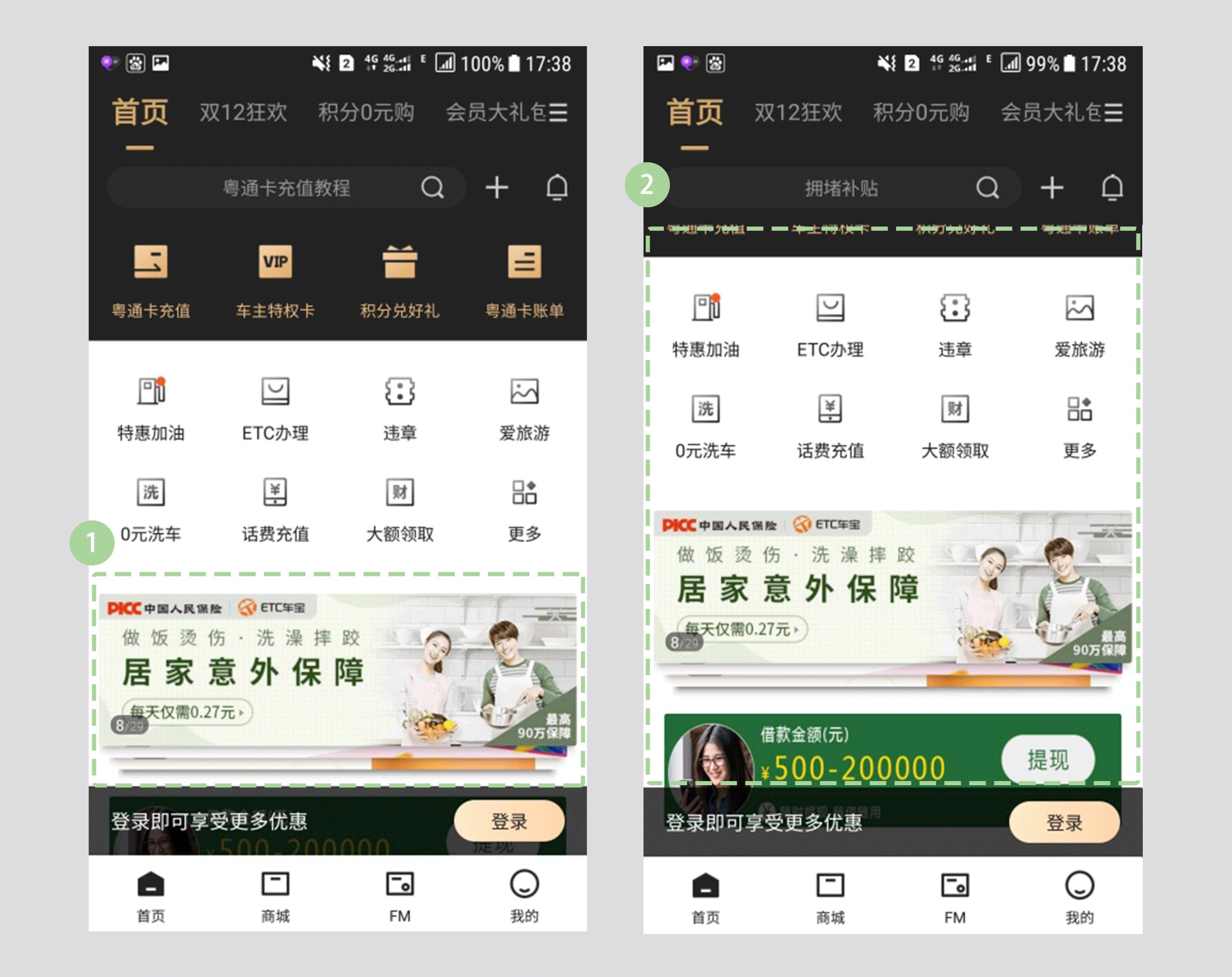
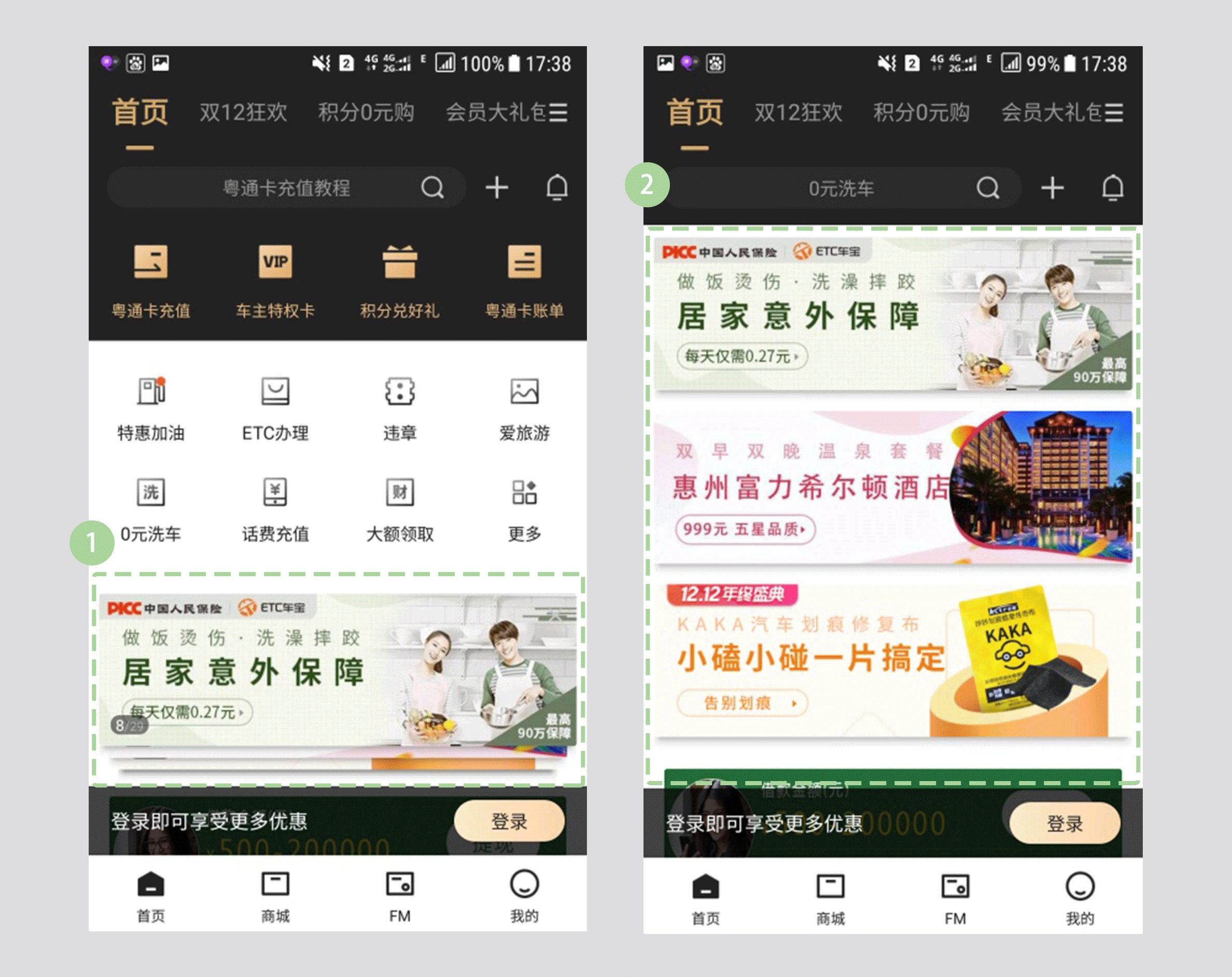
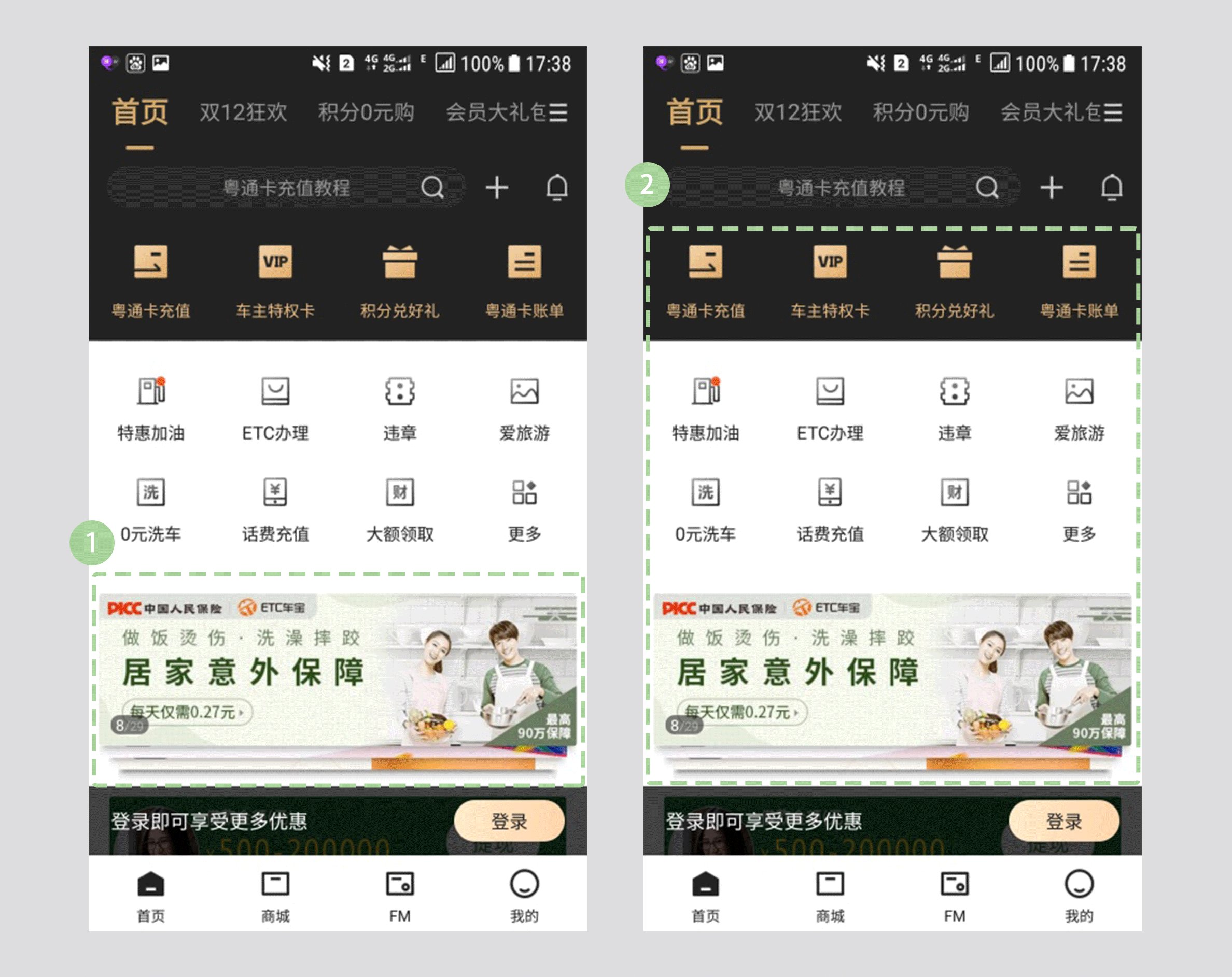
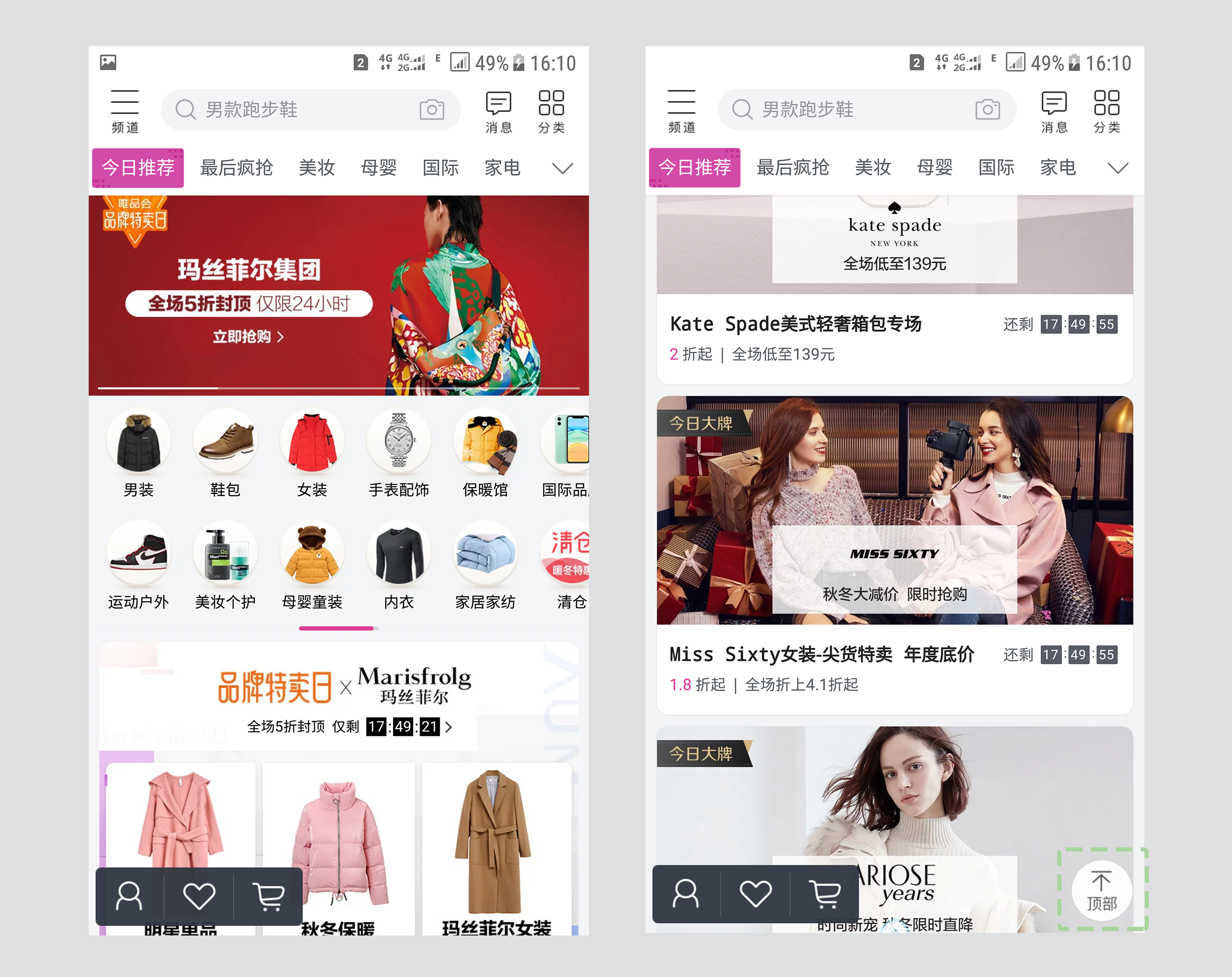
在体验 ETC 车宝首页时,广告位的设计与众不同。当处于首屏时,内部广告折叠展示,可左右滑动切换,当屏幕上拉时,折叠广告将全部展开显示。下拉回到顶部时,即自动折叠恢复最初界面样式。
这样的交互处理可以更大程度的增强首屏利用率,可以露出更多不同板块信息。当屏幕发生变化时,板块内部信息再全部展示,也不会被忽略,还能增强用户操作趣味性。

在体验链家app时,进入首页下拉刷新页面过程中,链家将品牌元素结合到了刷新图标的动效设计中,加强用户对产品的记忆。

饿了么在场景塑造中,注重模拟现实生活场景细节。比如设计出不同的骑手状态,当骑手正在店内取餐时,地图上只显示车的图片,给用户更加形象生动的交互体验,提升识别度。

Luckin Coffee 瑞幸咖啡 App 在订单列表空状态的设计中,除了常规的情感化处理以外,在右下角设计了一个免费送咖啡的提示。以一杯咖啡的造型进行设计提示,有别于传统的优惠券样式陈列,也能更加生动有趣。

在进入页面后点击左上角的“我的知识星球”图标,随着界面场景的切换,立刻给用户带来全新的体验。让用户置身于另外一个空间,通过这种寓教于乐的点,可以激发用户不一样的体验之旅。

百度网盘消息页面,左上角纸飞机图标,点击后进入游戏环节, 通过游戏的方式可随机获取好友分享文件。以娱乐的场景化方式,引导用户相互交流。
在体验腾讯翻译君产品过程中,当用户进入到同声传译模式。通过语音翻译后,点击右上角的图标可以进行上屏旋转,能与他人更直观的交流。这种交互形式的运用,使得用户在与他人对话场景中沟通更加方便顺畅,满足了用户使用时的心理需求。

boss更新关键词功能,点击后进入界面会发现,关键词可以按照常用软件进行分类。系统按照用户选择的软件将相关发布信息进行推送,帮助用户更准确找到你匹配的工作,提高用户查找信息的精准度。

在招商银行app里,当转账金额超过万元时,阿拉伯数字金额上方会显示【万、十万】等单位提醒,方便用户核对金额,便于准确了解资金状况。

微信群聊上线接龙对话框,群聊时输出“接龙“换行输入”1.任意文字 2.”,即可弹出接龙表格,方便群聊做人数统计或者事件统计等,也能增强好友的参与度。

当用户找好友转账时,底部会出现“找人转账”悬浮提示,点击可快速进入“找人转账”界面,减少用户寻找好友的时间,更加方便快捷。
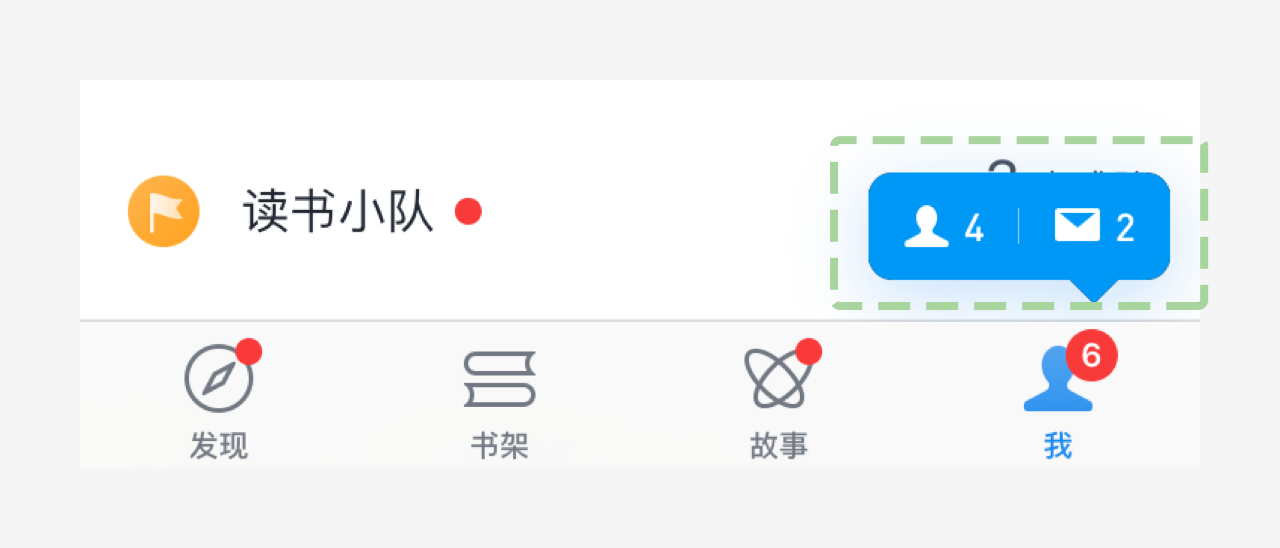
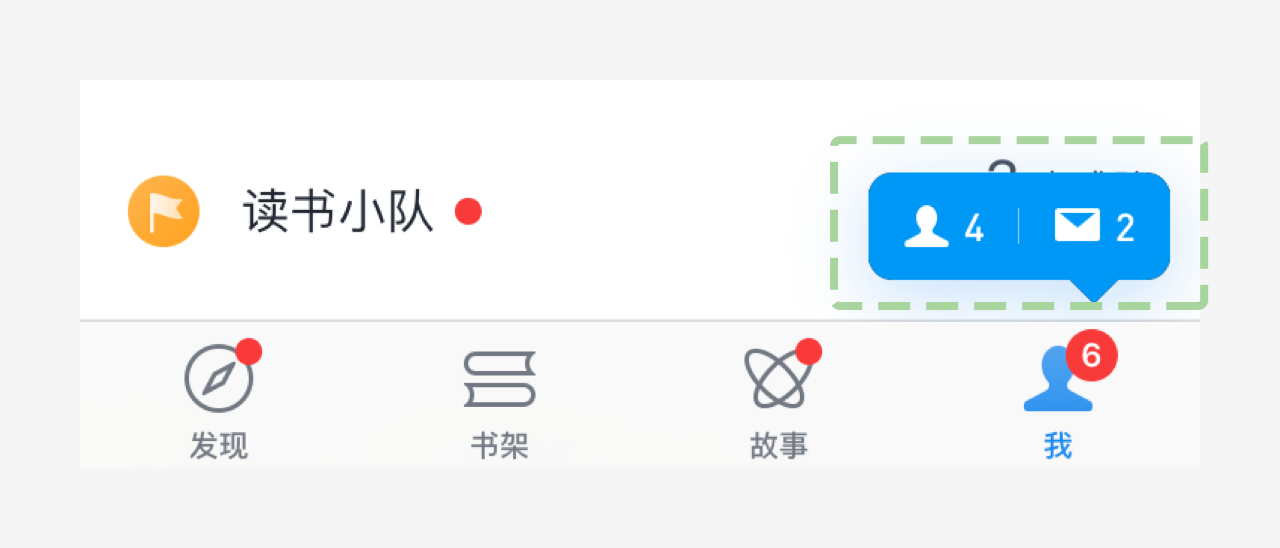
微信读书点击个人中心图标后,标签栏会清晰的提示未读消息和通知,既能强化未读提示也能便捷的进入消息界面,提高用户看消息或其他通知的概率。

腾讯视频的音量/亮度会随着用户调节进度条增强与减弱方向,而进行相应的颜色变化。使用户通过冷、暖色之间相互刺激,能直观地感知到音量/亮度的变化和舒适度。
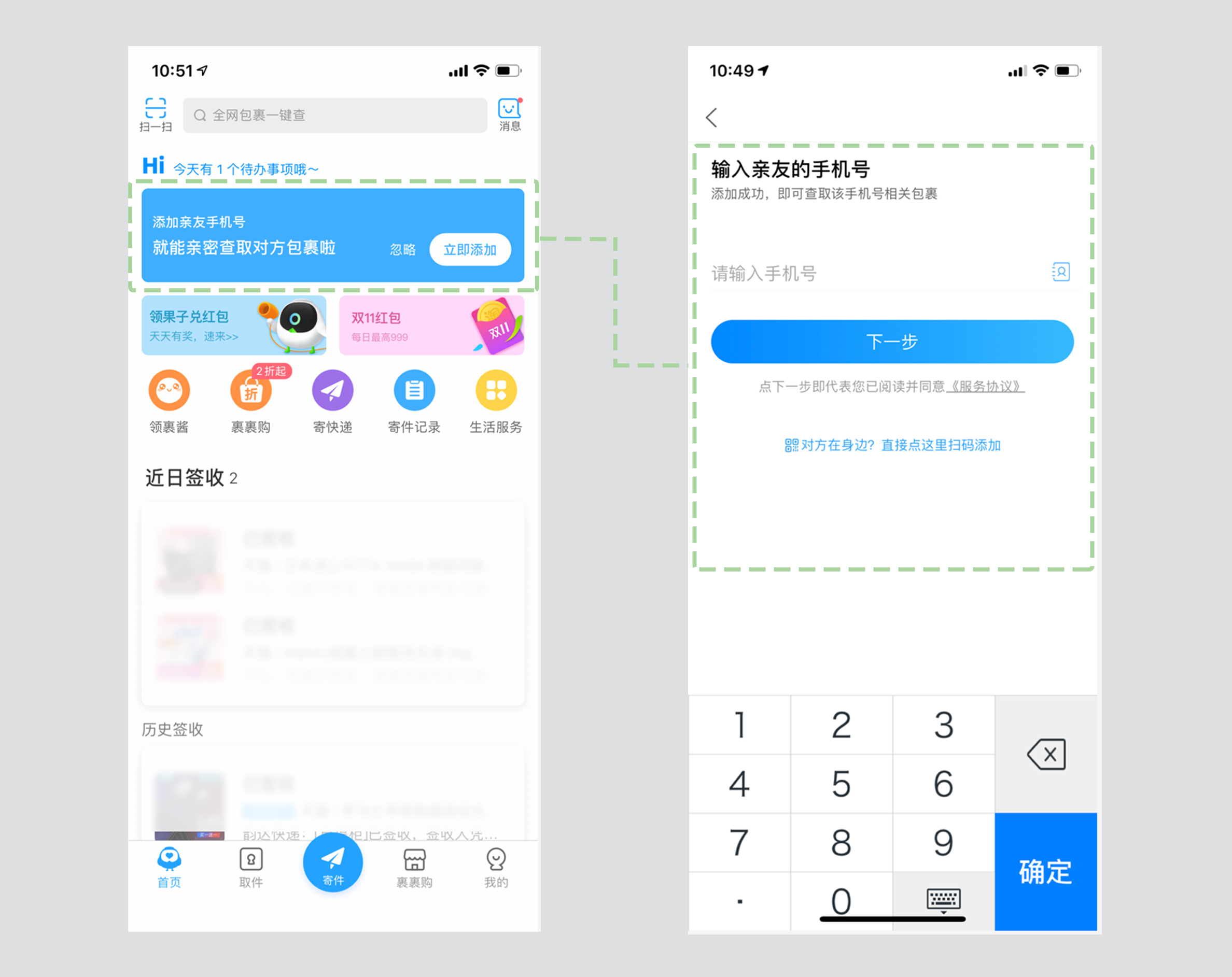
当亲友包裹到了,需要收取时,菜鸟裹裹可以通过添加亲友手机号码,验证亲友手机短信验证码,亲密查取对方包裹,节省人力与时间。

蛋壳公寓首页界面,向上滑动页面,上方搜索栏同步变宽,从而覆盖两侧图标及信息。重点强调搜索功能,提醒用户进行搜索,方便快速找到需要的内容。

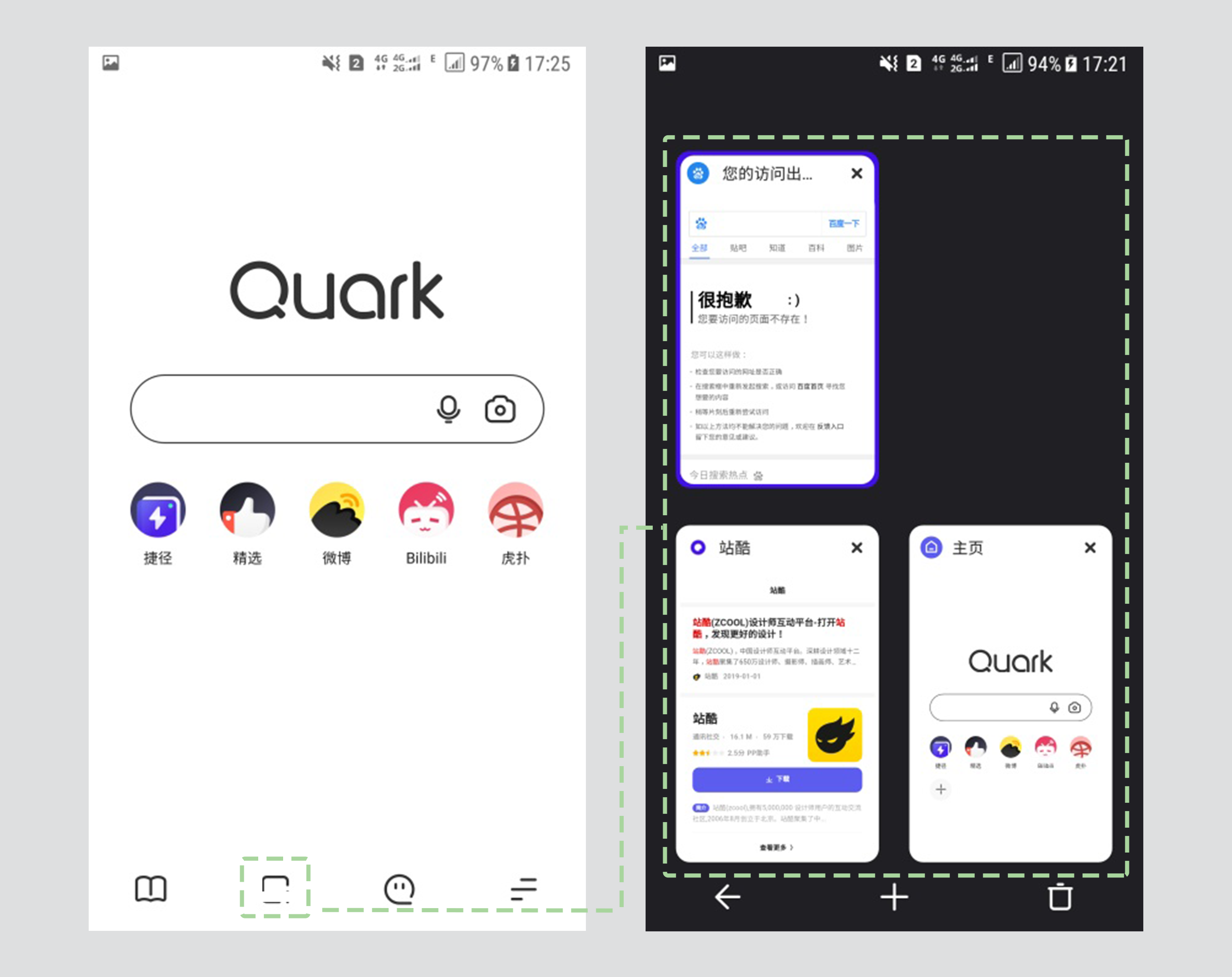
夸克浏览器主页将搜索框放在页面中部方便操作,同时还支持手势操作,只要在首页空白位置下滑就可以搜索或输入网址。在搜索栏中输入内容后,会出现快搜分类,罗列了一些高频关联词,可以快速进行搜索。

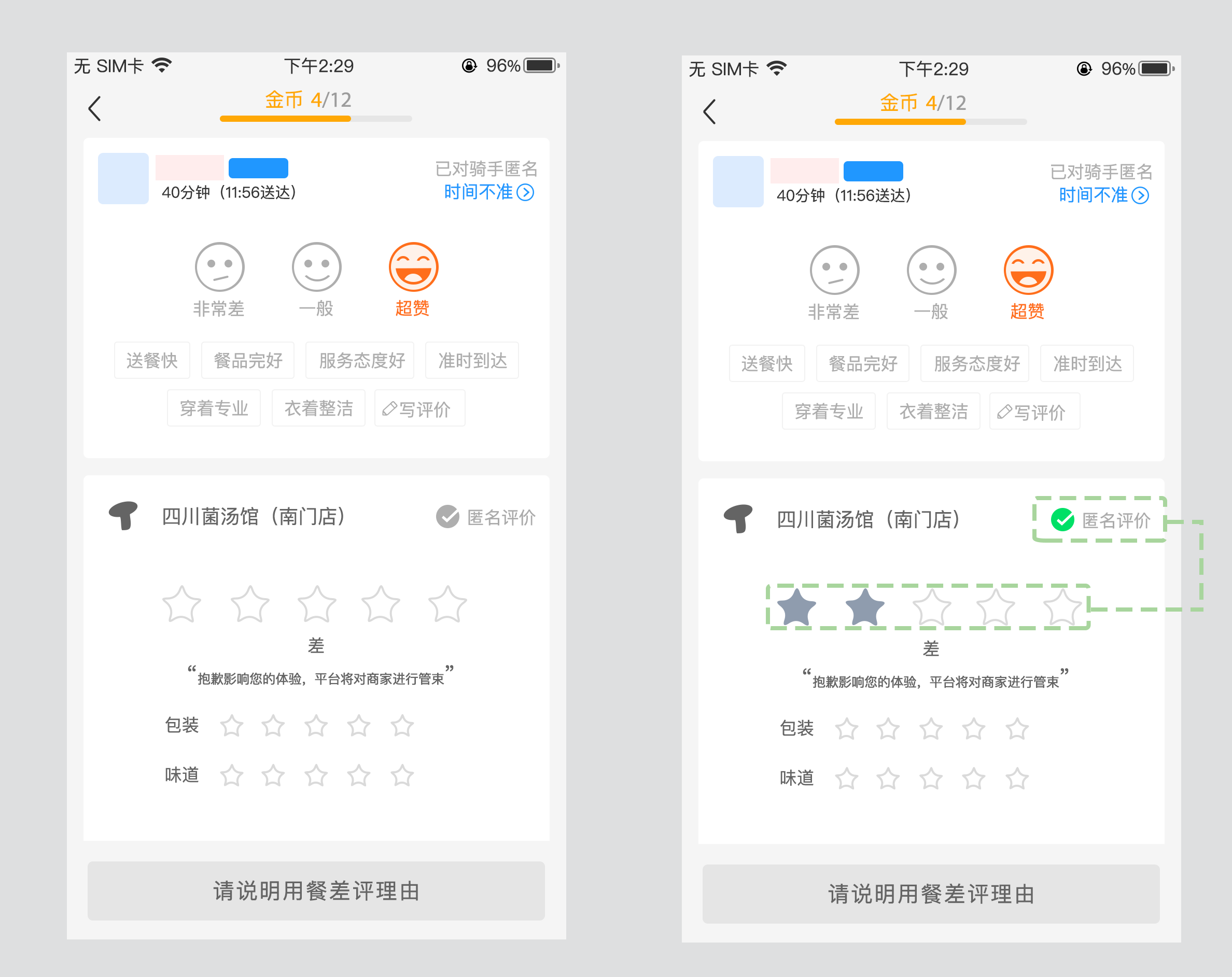
当用户进入饿了么评价页面后,顶部金币进度条非常显著,用来刺激用户评价商品,提升用户参与性。

夸克浏览器提供收藏经常访问的网站页面有助于后期快速访问,夸克浏览器简单方便的收藏操作和直观的页面展示,使用起来非常便利,用户体验较佳。

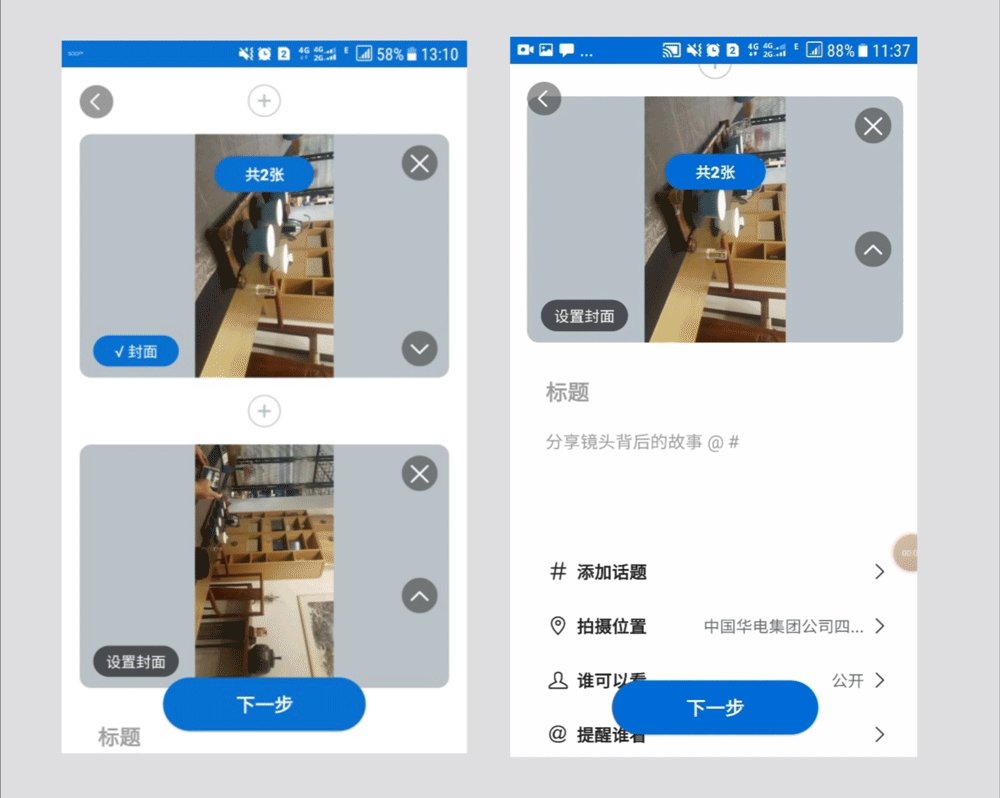
500px发布作品采用竖版预览,更加流畅简洁。点击下一步会自动显示近期的摄影活动,勾选即可同步参加,方便给自己的作品增加曝光度,也能提升活动的曝光和参与度,满足用户的惯性需求。

站酷底部标签栏图标微动效设计,结合动态表情形式进行展示,相比静态展示更增天了趣味性。
随着语音交互的逐步普及,特别是在智能搜索方面应用的普及,让搜索变得更简单。夸克浏览器进入智能搜索场景,除了便捷的语音搜索、图片识别搜索等,也会根据当日发生的事件进行智能推荐。

芒果TV观看视频时,对播放操作进行了全新的设计,当长按屏幕时,能开启倍速播放。通过长按屏幕时间的长短来控制倍速的大小。减少操作步骤的同时增加了用户体验感。

腾讯视频优化了全屏切换icon设计,以手机横竖变化来直观的体现切换后的场景变化,更能方便用户理解和使用。
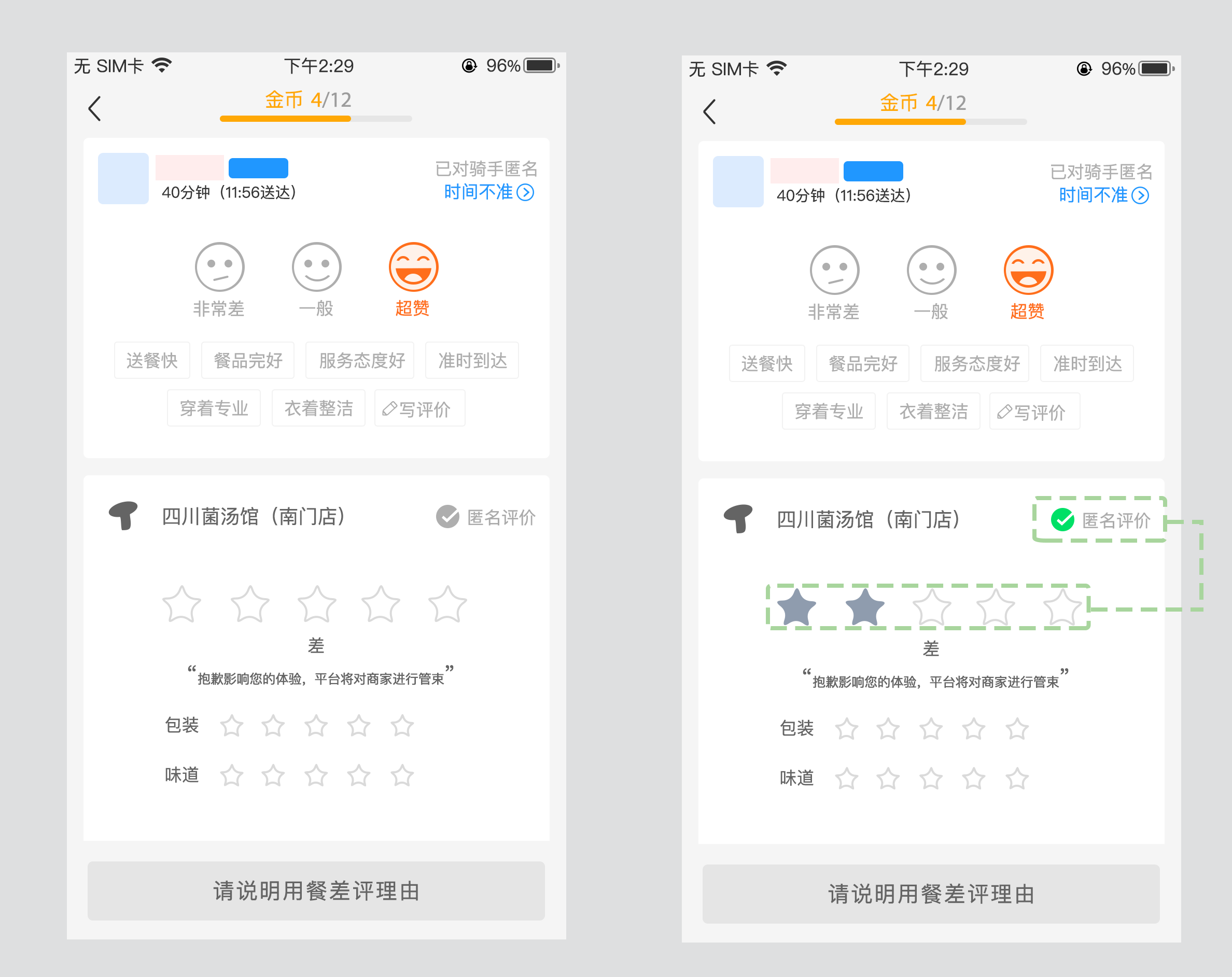
在外卖app中订餐完后,会对商家进行星级评价,在对商家进行五星评价时,当用户的评分低于两星时会自动帮助用户默认勾选匿名评价,有效保护用户的隐私,避免与商家发生直接冲突。

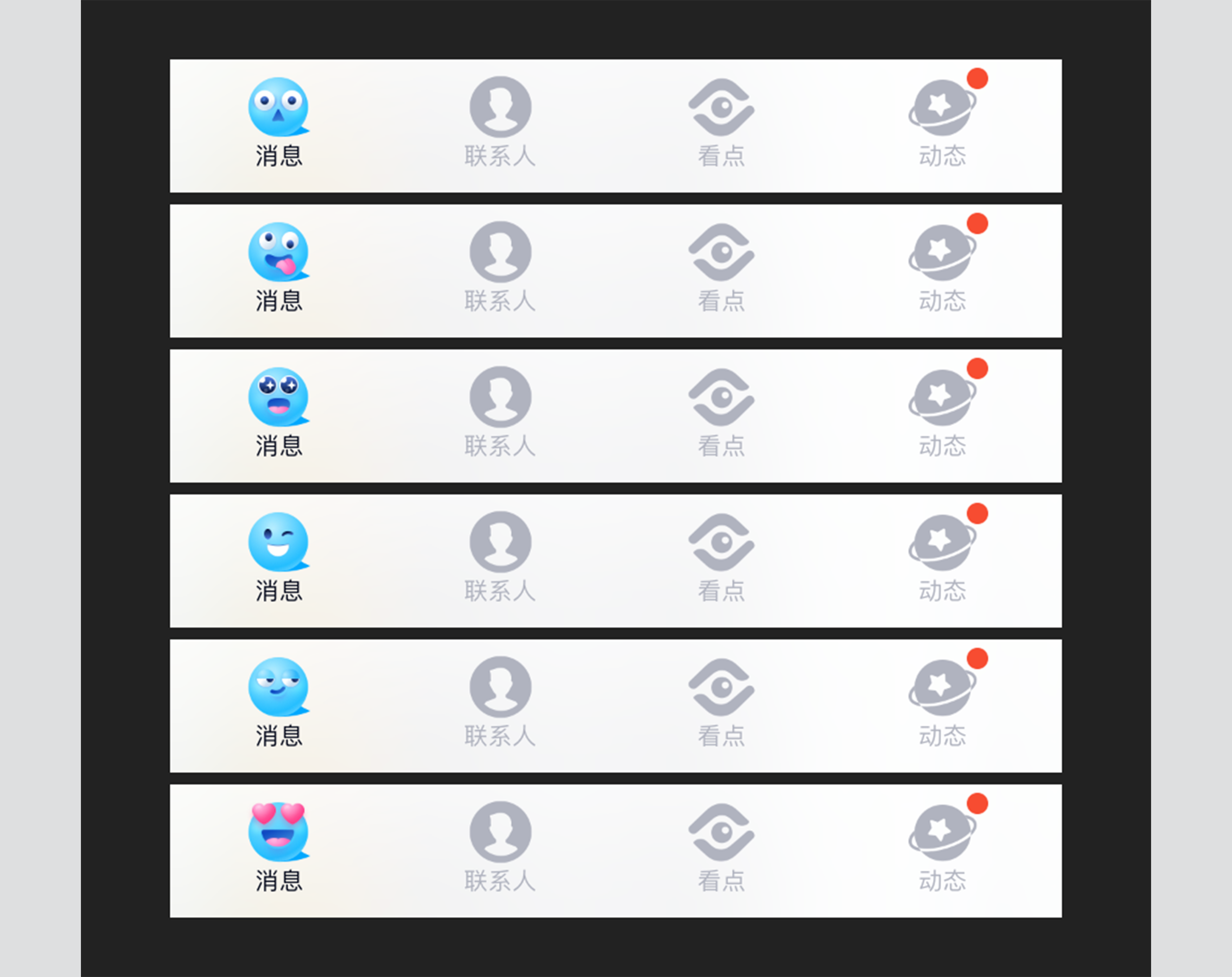
QQ底部消息区当手指轻滑 icon 时,会出现不同的搞怪表情,增强产品趣味性。当用户滑动浏览消息列表内容后进行操作,还具备置顶的功能。

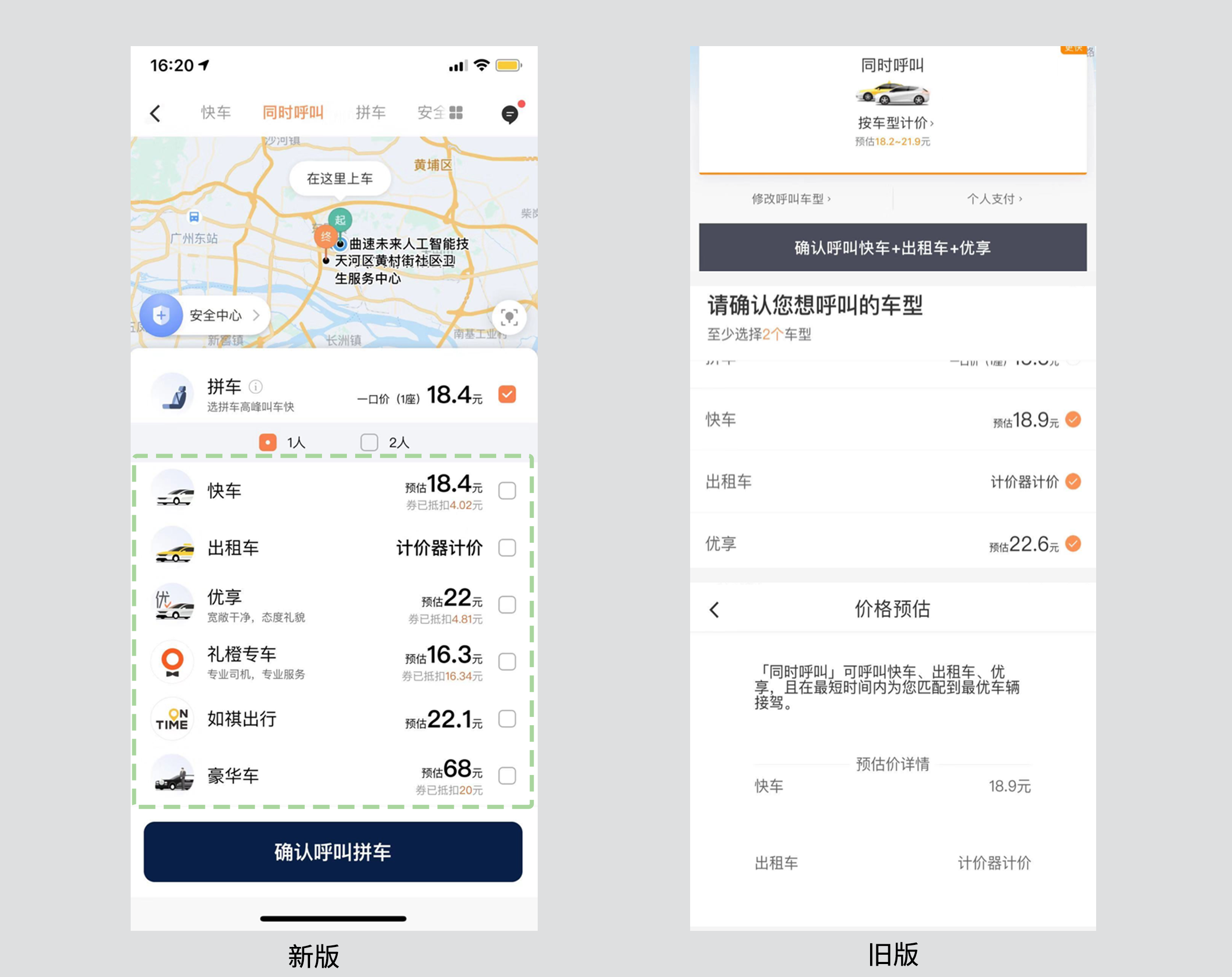
新版中,进入界面即显示当前车型状态下附近的实时车辆,给用户带来一定的安全感,当前车辆充足方便叫车。
旧版界面默认同时呼叫车型只有3种,想要修改车型需再次选择。新版本的同时呼叫界面减少了以往繁琐的操作步骤,当用户选择好起始地址后,即弹出所有车型以及预估价格,方便用户选择。

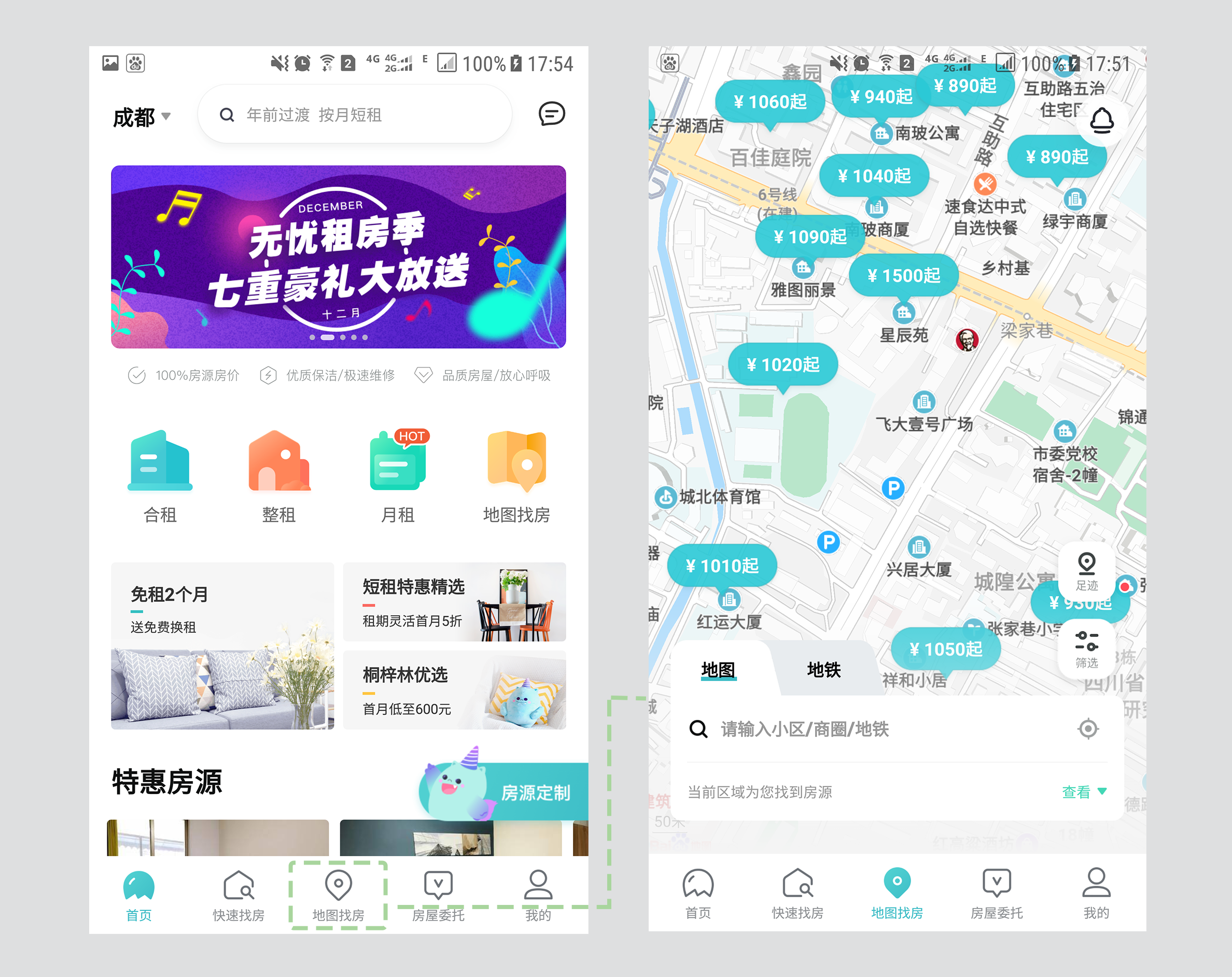
打开蛋壳公寓APP,底部提供了地图找房功能,可以按照不同的划分区域进行房源搜索,并把每个楼盘的起步价格也进行了标注,方便用户选房时参考。

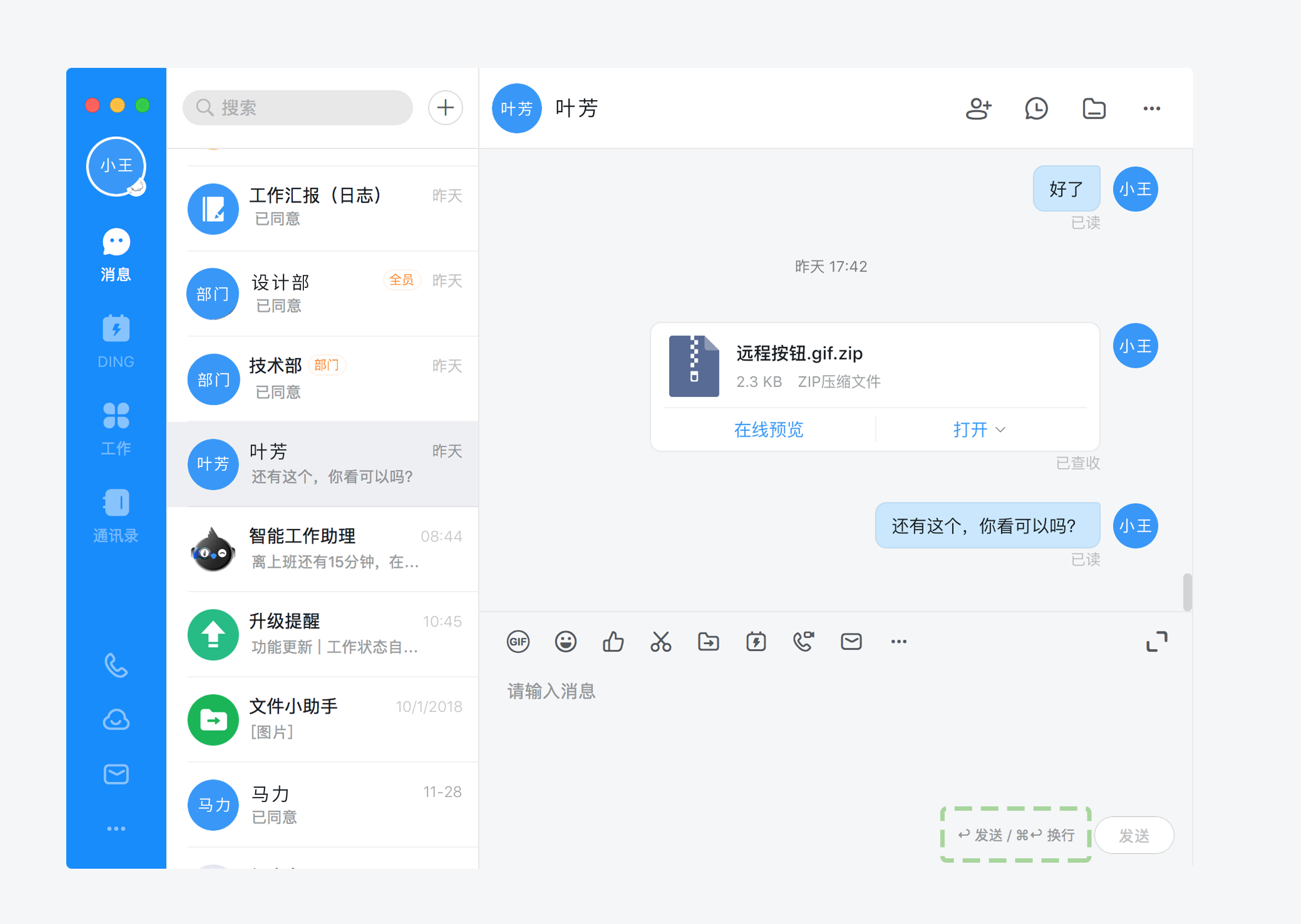
钉钉聊天对话框功能,在聊天对话框给对方发消息或者发送文件时,在文件和信息框右下方会显示发送信息及文件的当前状态,提醒用户对传输信息进行跟踪反馈。

整个产品设计界面设计表达简约,色彩搭配清新高级。重在概念的传达,每一张插图都是为主题而服务,整体调性文艺、富有内涵。
社交产品的粘性离不开良好的社交氛围与用户有趣的内容产出,在soul中点击发表之后,屏幕上方一部分空间作为文字输入区域,下方作为插入内容区域优先调出相册。相比直接全屏调出相册或者直接弹出键盘,这种巧妙的设计方式保留了用户发表内容的多样选择,而非强制打开选择相片or手动关掉。这样的设计解决方案更友好地鼓励用户产出带图的内容,也更加便于用户操作。
黄油相机结合品牌基因为用户延展出多种不同的主屏图标,方便用户根据自己的喜好进行设置,提升了产品的趣味性,也为产品带来了创新体验。
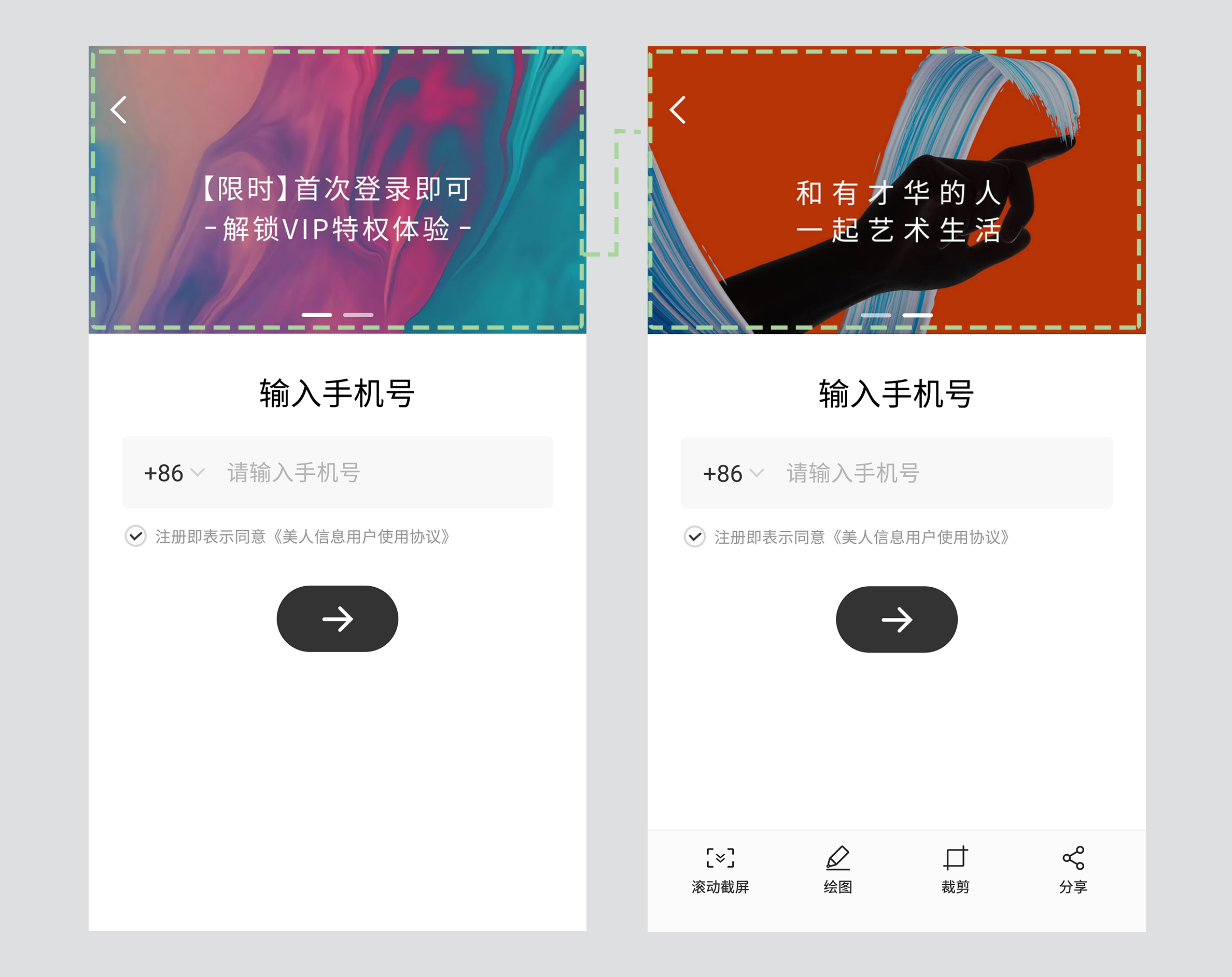
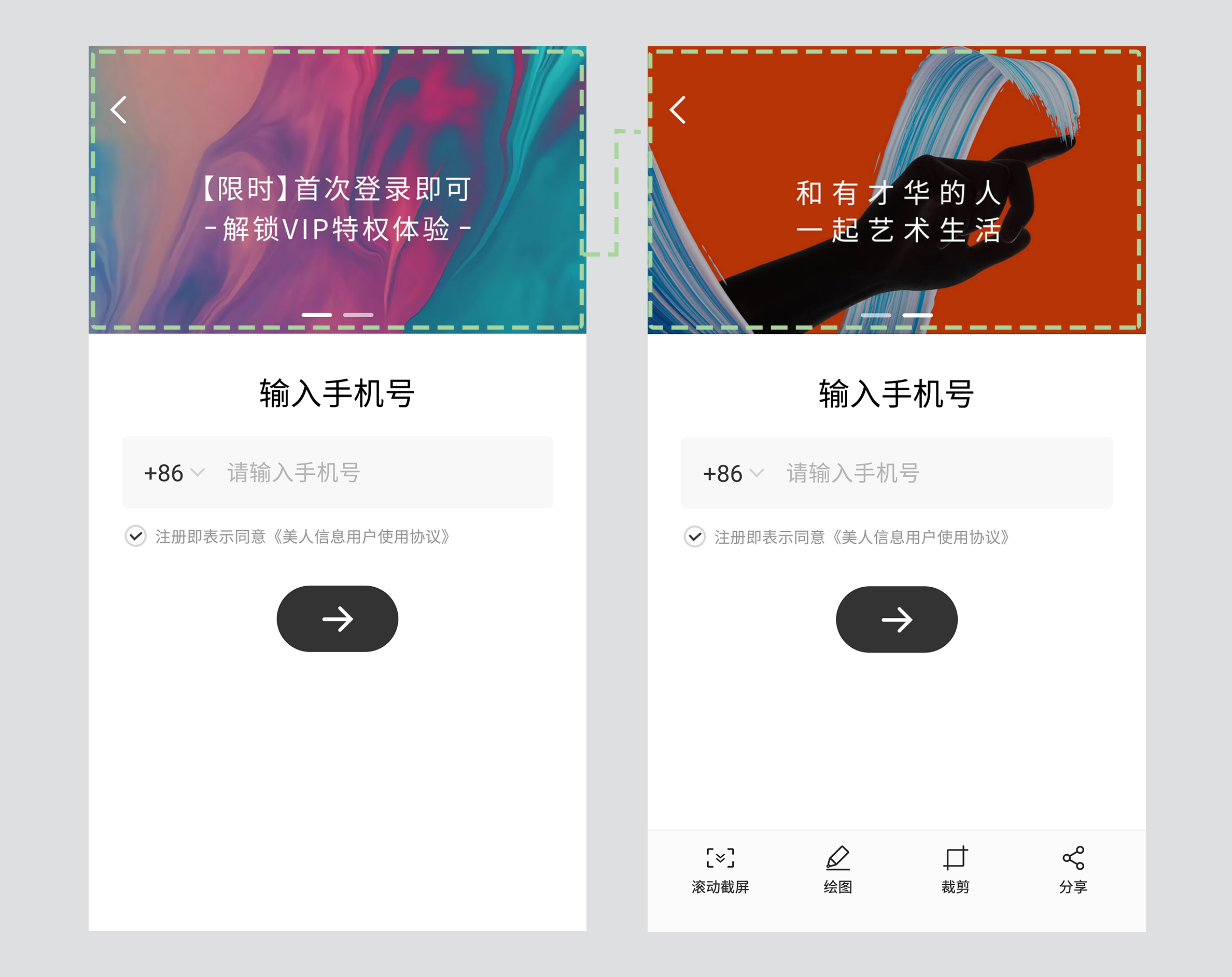
在 App 中,推广信息的展示通常在引导页、闪屏、首页 banner 、弹窗等等场景中较为常见,更好的推广位挖掘是商家进行产品设计会考虑的一个点。
在印象 App 登录注册界面设计中,加入了轮播 banner 来向用户传达产品的服务和理念,不仅可以向新用户推广活动,还可以展示一些刺激用户注册的福利策略。

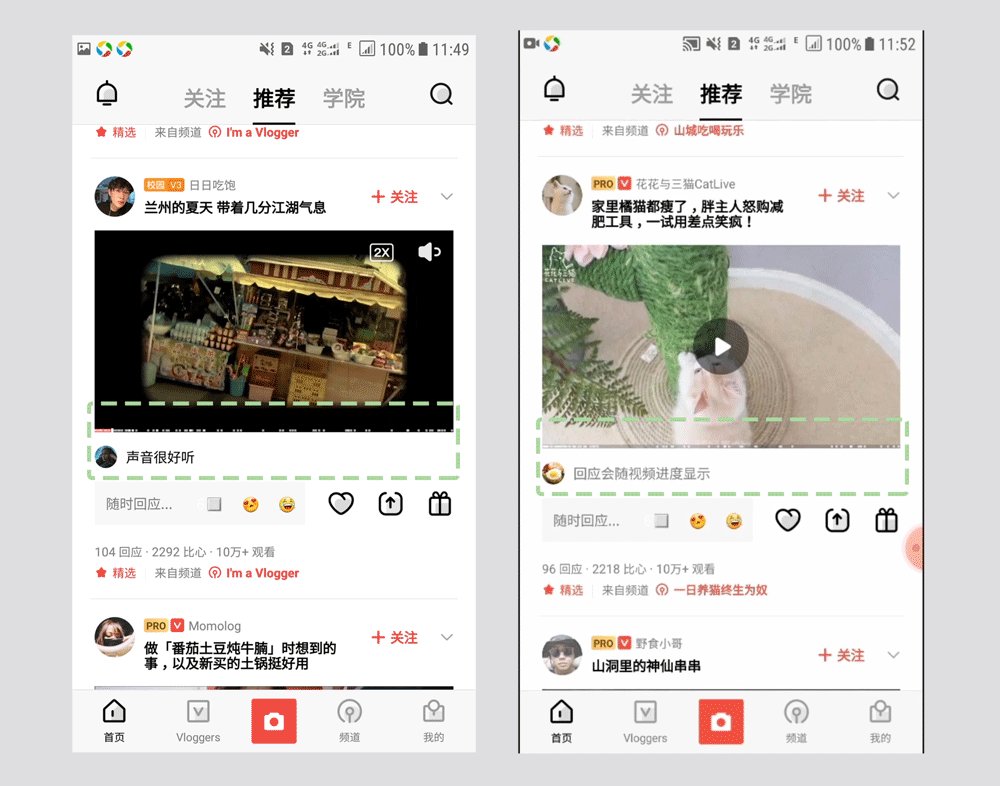
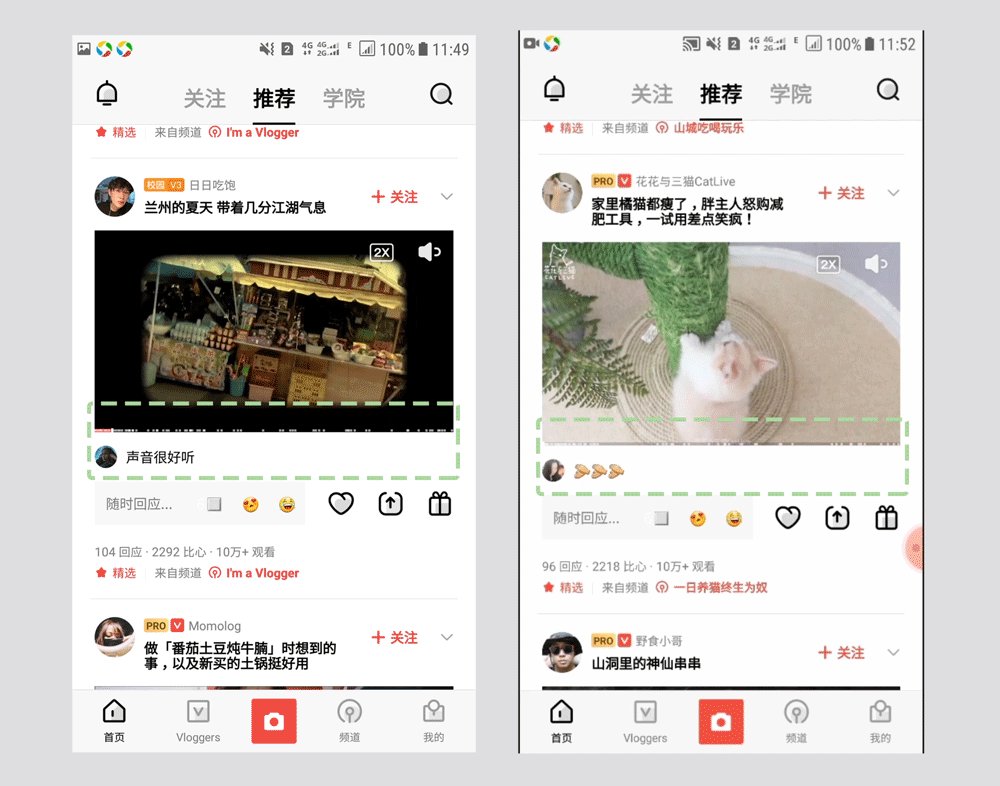
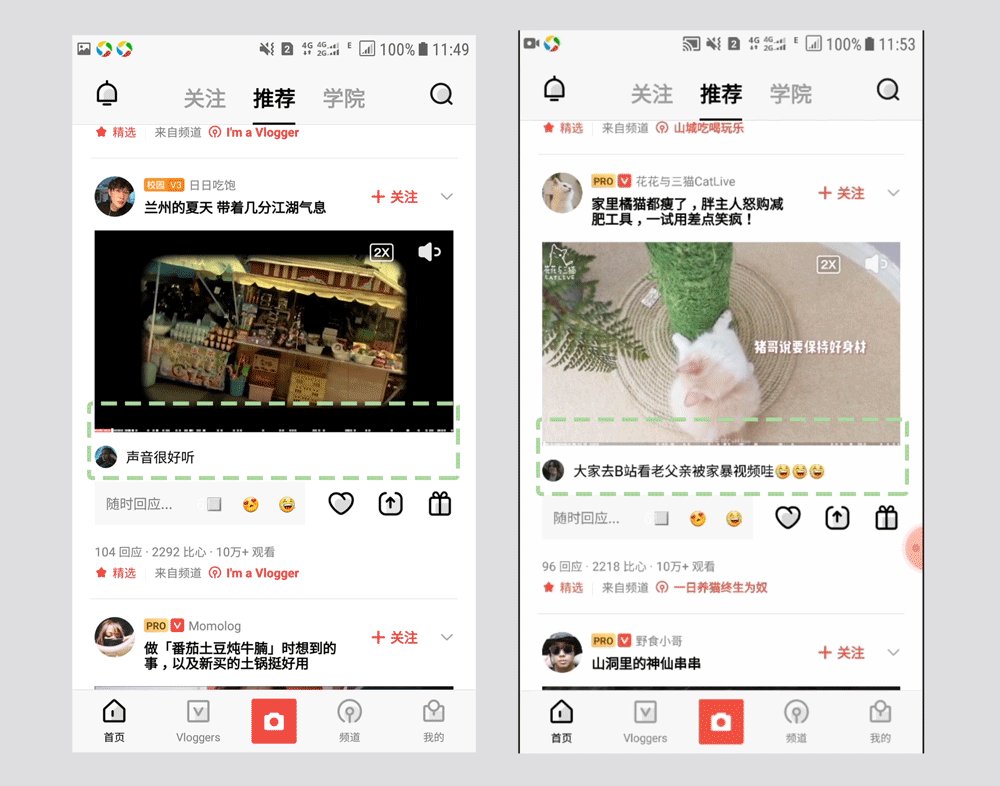
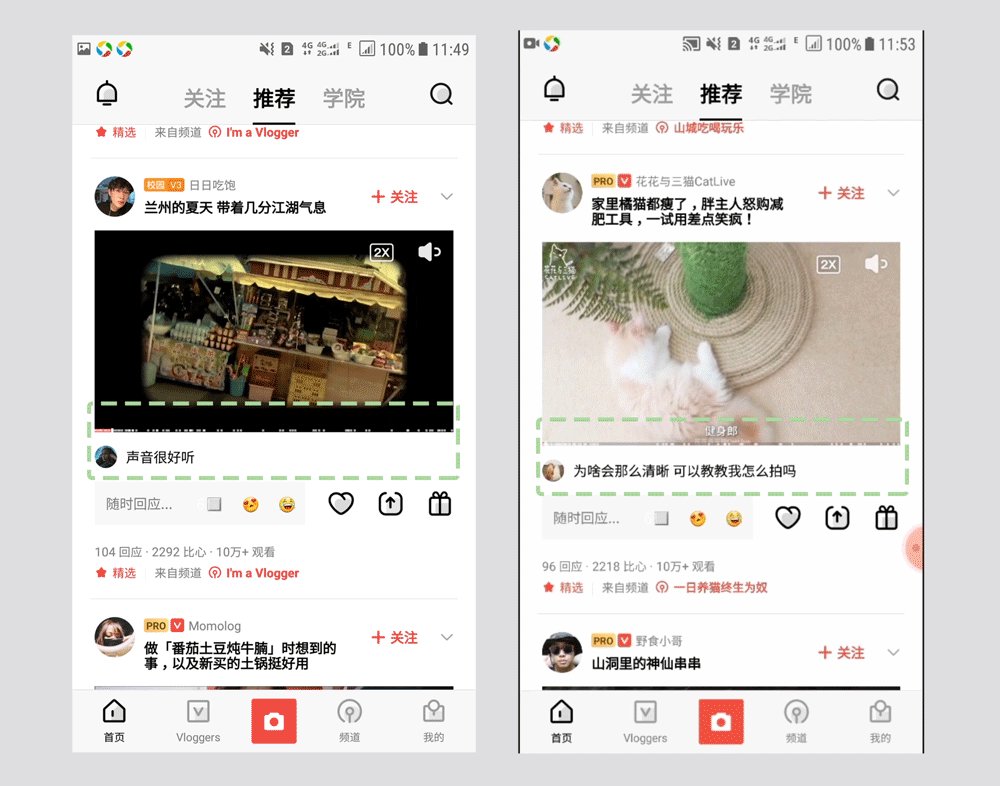
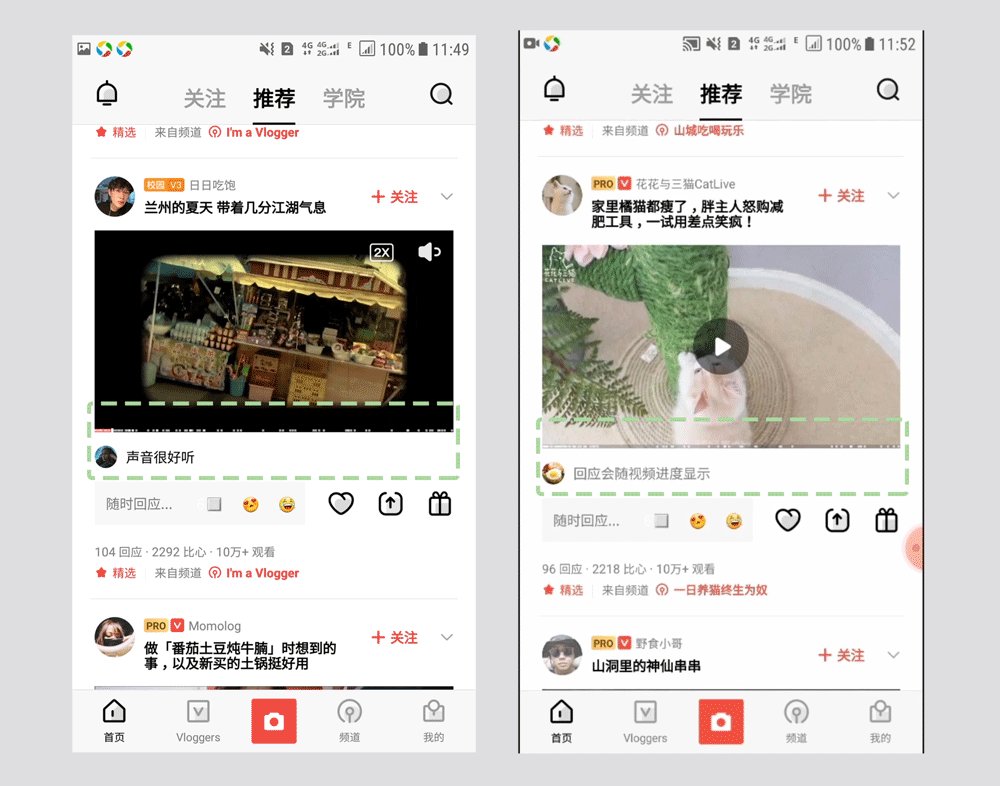
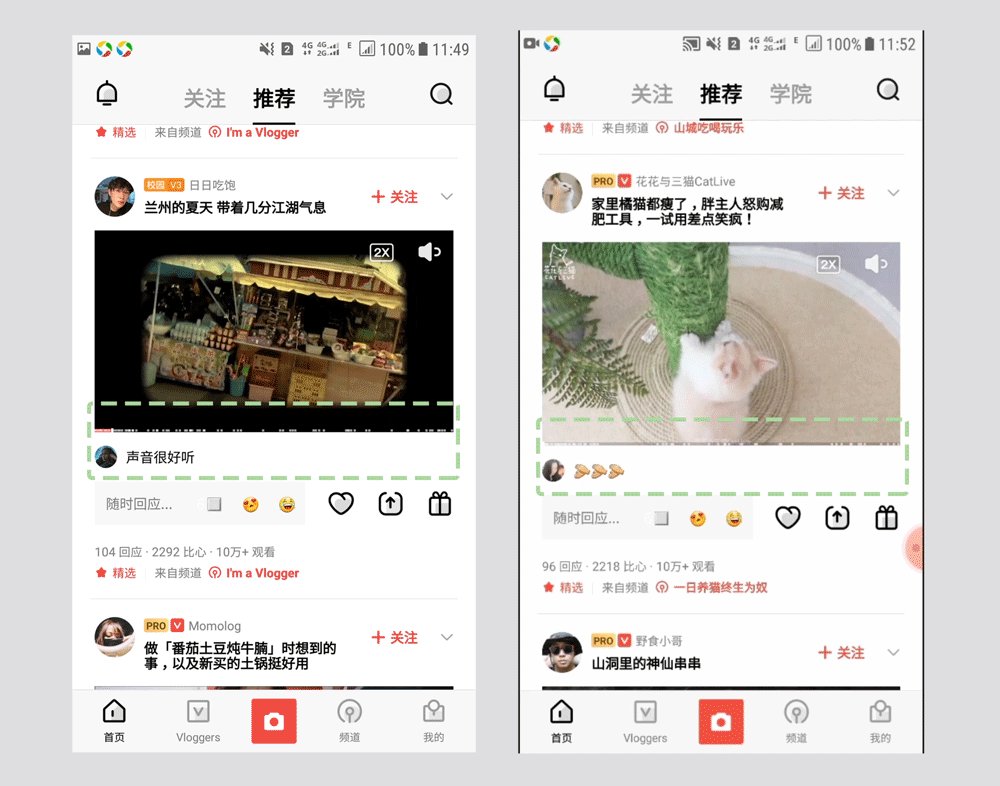
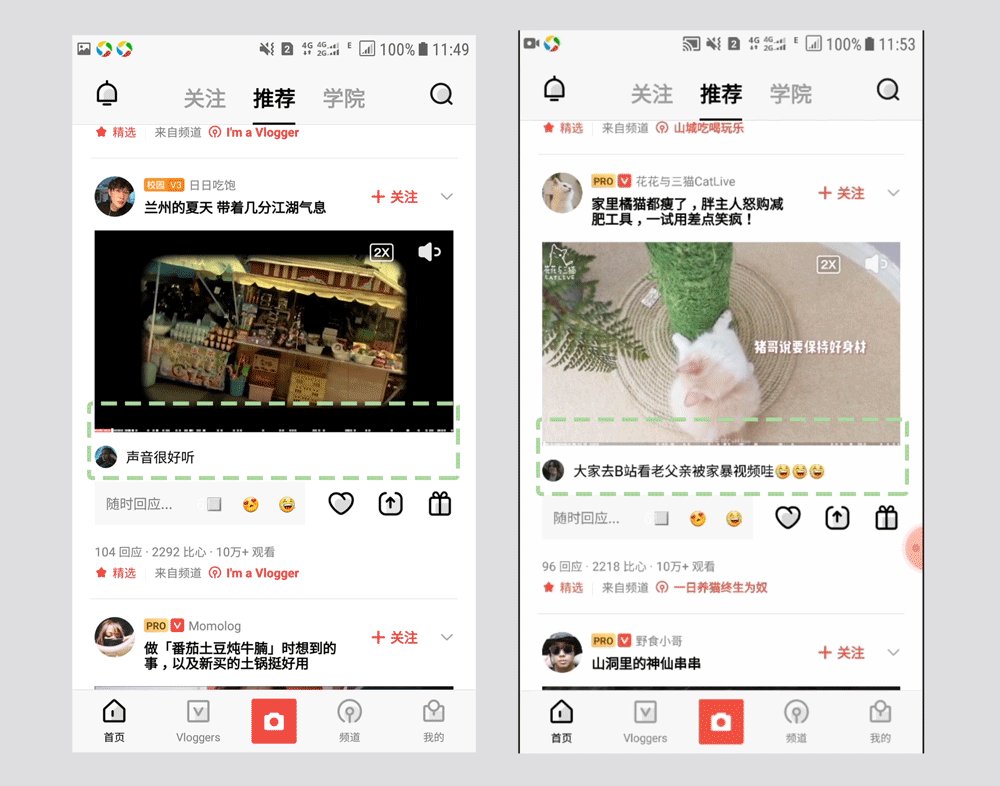
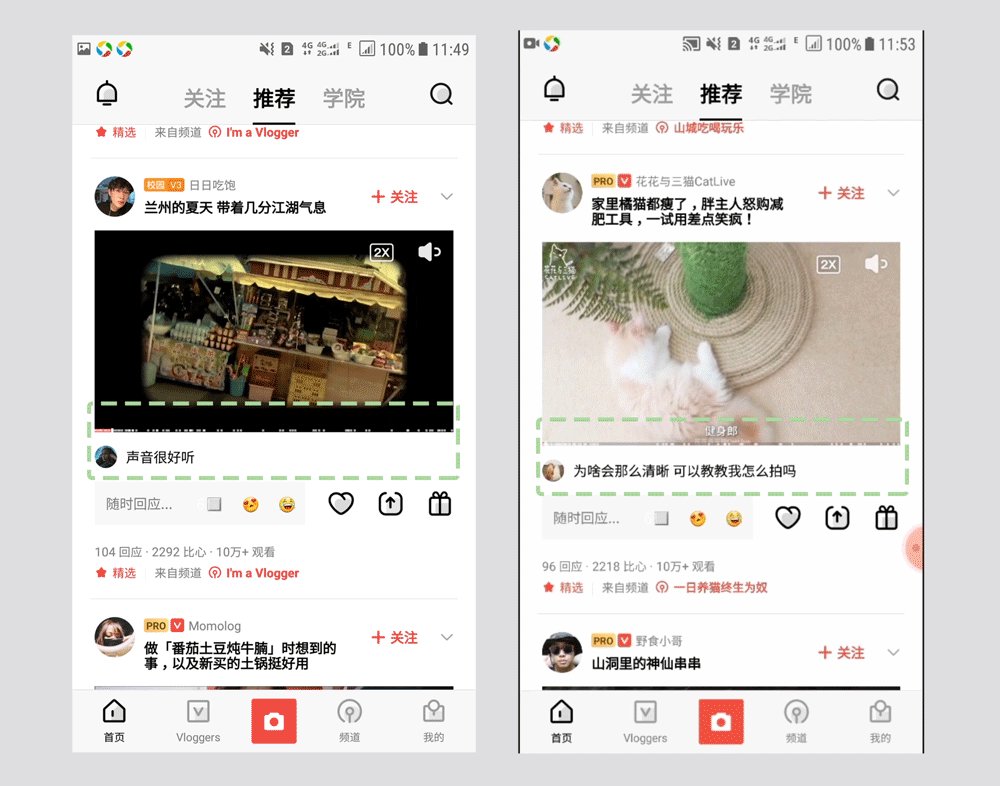
VUE Viog小视频的回应会随视频播放进度一一显示,视频进度条会有一段段的卡点,每一段卡点是根据用户回应内容长短来判断卡点的位置。回应内容多,卡点时间就长,反之相反。增加用户看回应内容的趣味性,有种跟着音乐节拍阅读的感觉。

长图拼接大师是一款很实用的长截图和长图拼接工具,可以自动识别多张图片的重合部分,并拼接成长截图,并且可以手动移动拼接位置。
可以对合成的长截图进行裁剪、加马赛克等操作。而且还有多种插件,并且可以添加水印,受到众多互联网资讯博主推荐。

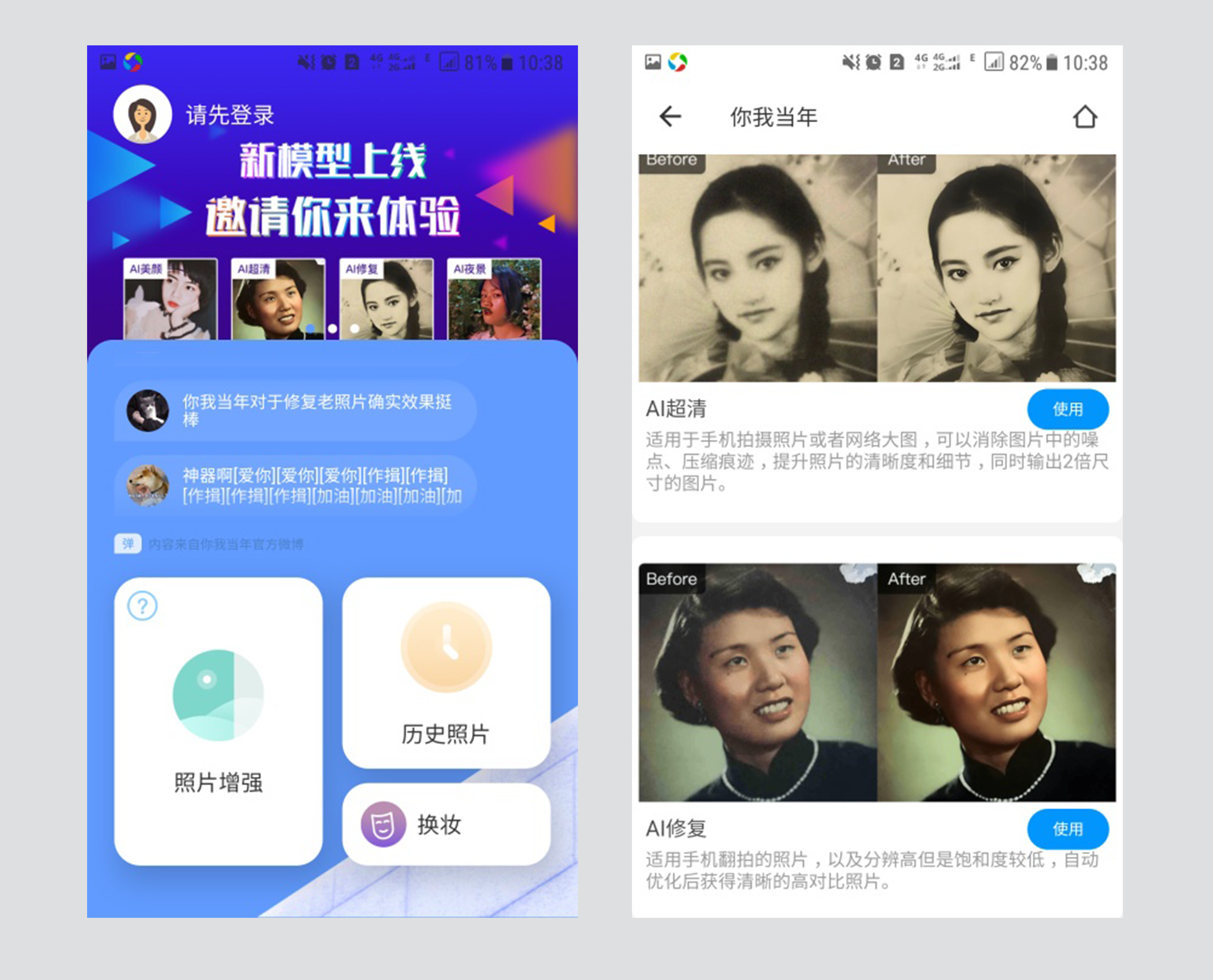
最近上线了一个非常神奇的App:你我当年,可以对老照片或者模糊的照片进行增强,使得变得更清晰,主要是人物头像。

虎嗅是一款科技头条新闻热点资讯产品,在底部标签栏 icon 设计上面尝试了新的玩法。资讯 icon 在进行页面下拉刷新时,icon 会伴随着微动效;24小时 icon 会有一个红点在描边内部绕着环形进行运动,经过测试发现红点运行一周刚好是 1 分钟,以此来体现时间的流动性,突出该功能下的服务特色。

屈成氏APP当你进入产品详情页时,左上角会不定时弹出用户购买信息,反复刺激用户快速下单。
淘宝底部首页ICON设计,当下拉菜单进行浏览过程中,首页ICON会自动切换成置顶ICON。置顶ICON设计也非常形象生动,便于用户操作理解。

在观看节目时,突然想了解一些视频中的人物资料,我们可以用左边拍照图标对照片进行拍摄,系统会马上自动识别,将识别人物头像名称显示在旁边。当你想点击详细查看时,系统会在屏幕右边放大显示,方便你查阅。这个功能真的很贴心!

打开应用后,Ultralight 会直接调用你的系统图库,这也与其宣扬的快而直接的修图理念不谋而合。
滤镜风格从小清新到重口味,纹理与贴纸层层叠加,却很少有应用能像 Ultralight 一样,在最为基础的参数调节手段上取得突破。
例如第二项中,将图片上五个圆点上下拖动即可调整黑白点以及高光阴影的明度,大胆而不失精细。而在有关色温、主体色调等有关色彩的调节上,你更是可以信马由缰,参考给定的对称轴或圆周,将圆点往图片的任意位置拖动,即可实现细致微妙的色彩变化。暗角锐化等则是依靠一个转轮得以控制。
在几乎所有应用都在拿底部的调节滑杆做文章的背景下,Ultralight 选择了摆脱桎梏,也让如此的操作设定显得妙趣横生。
哔哩哔哩在播放视频时,右侧属性栏有一个后台播放功能。在用户临时返回其他界面时,会在后台下拉栏里出现一个以声音形式缩略播放的列表,可以加强用户的体验感。以防错过视频内容,也可迅速返回视频界面,增强用户操作便捷性。
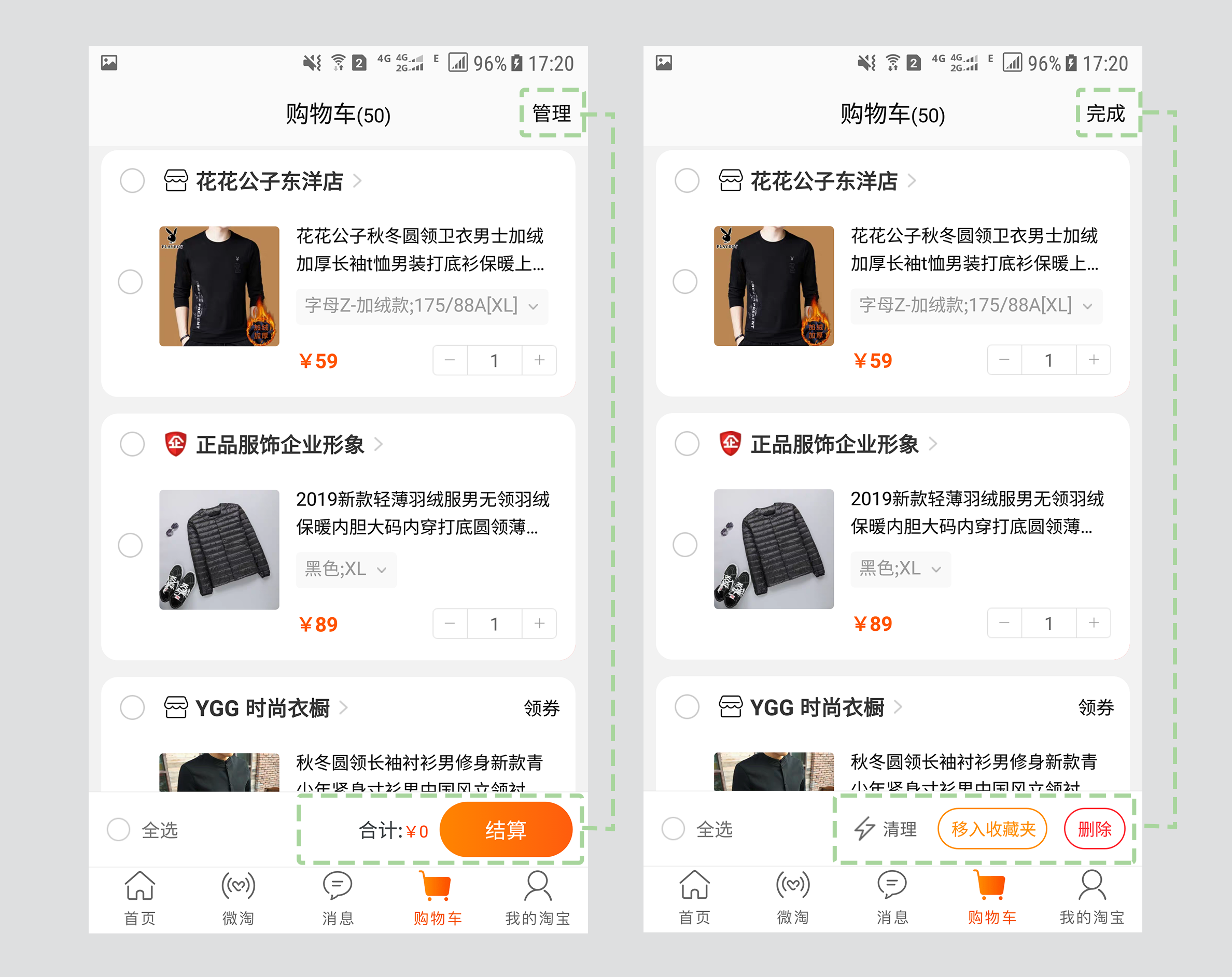
淘宝购物车在右上角点击管理立刻会变成完成,相应的下面结算也会变成完成对应的功能。这样能让用户更直观的感受到功能的变化,有效的避免弹窗显示,减少用户过多操作。

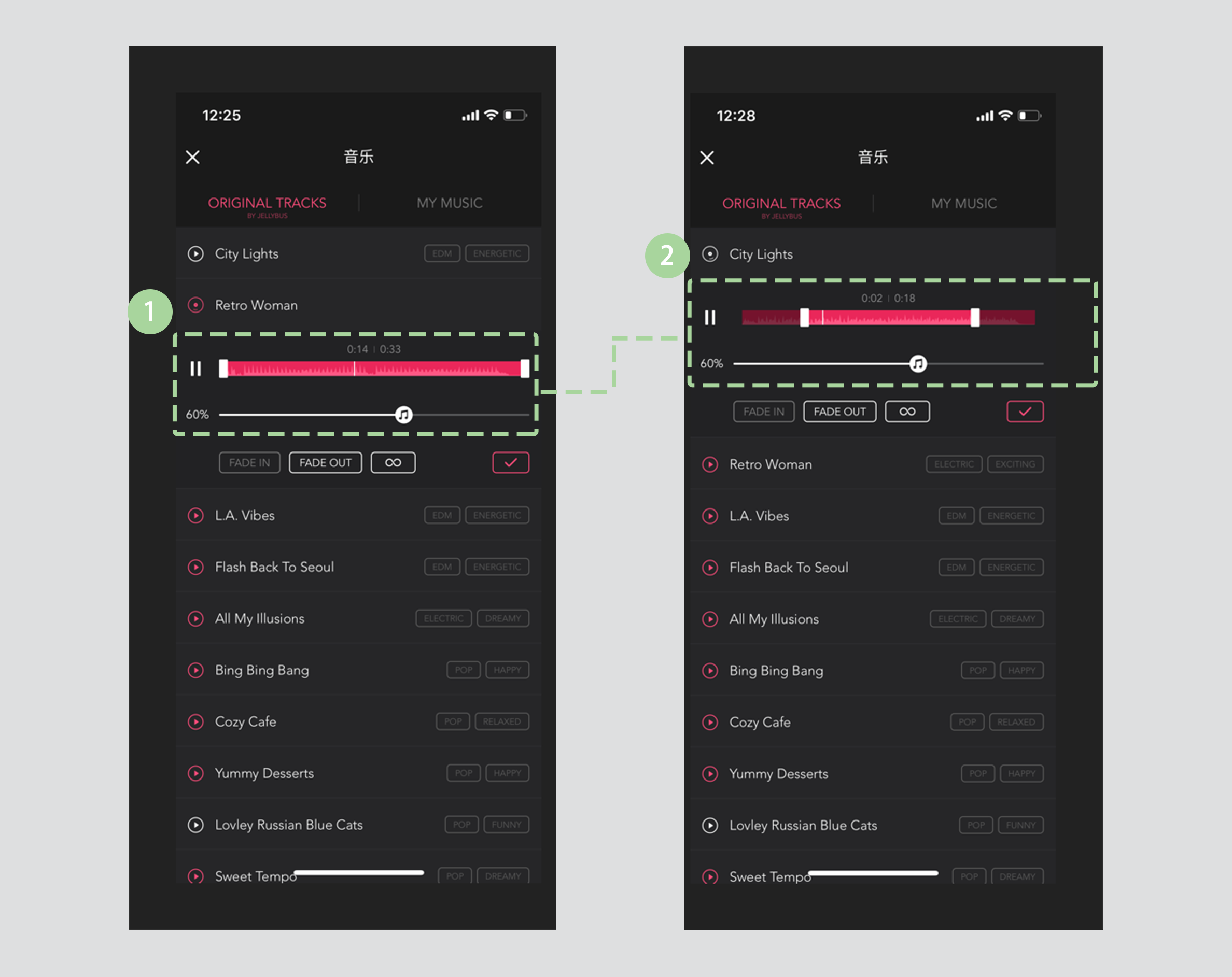
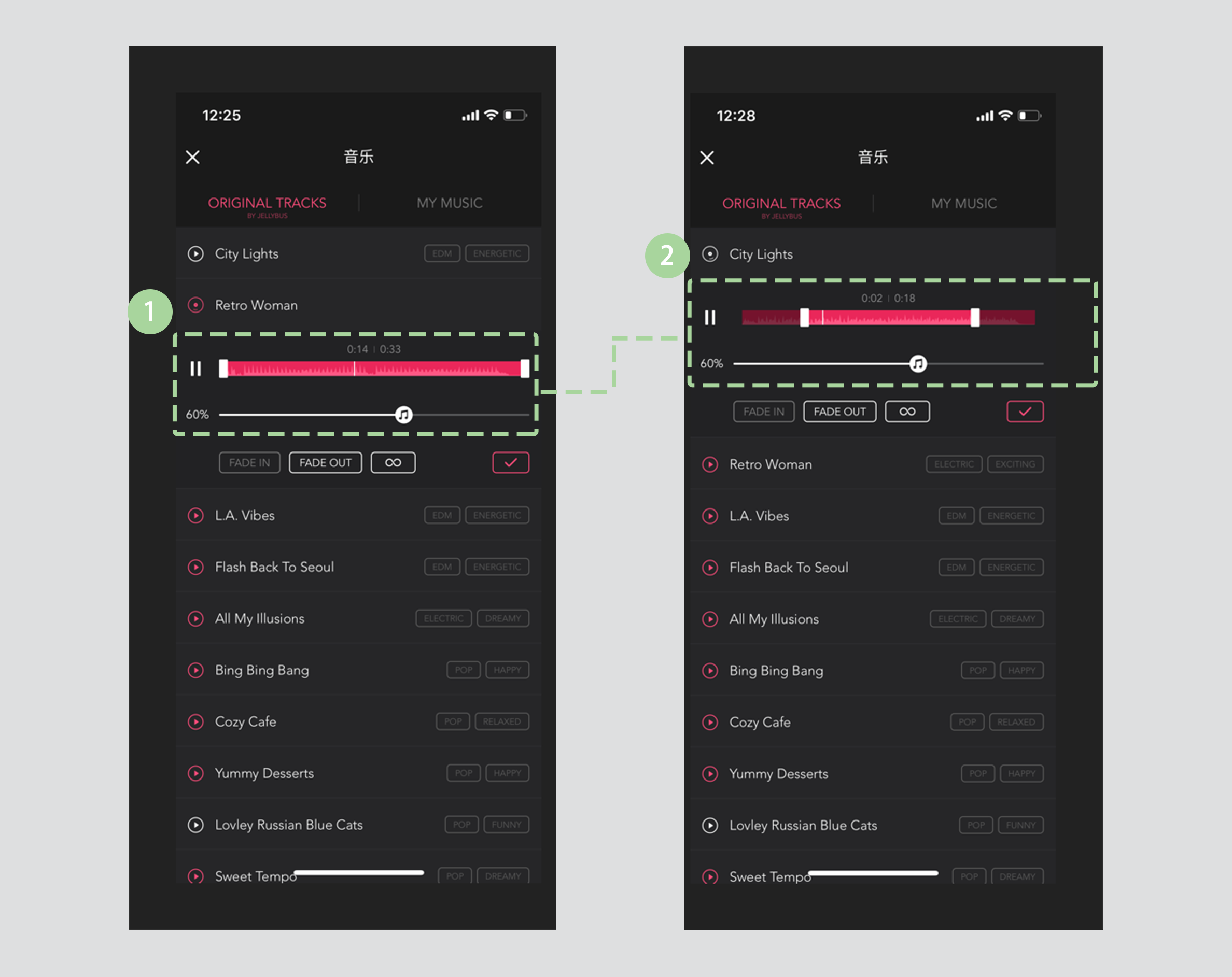
Video Lab 的添加音乐功能中,可选择直接在音乐库界面展示编辑模块内容,让用户在试听音乐的同时可自由编辑内容音乐的长短,达到想要的效果。

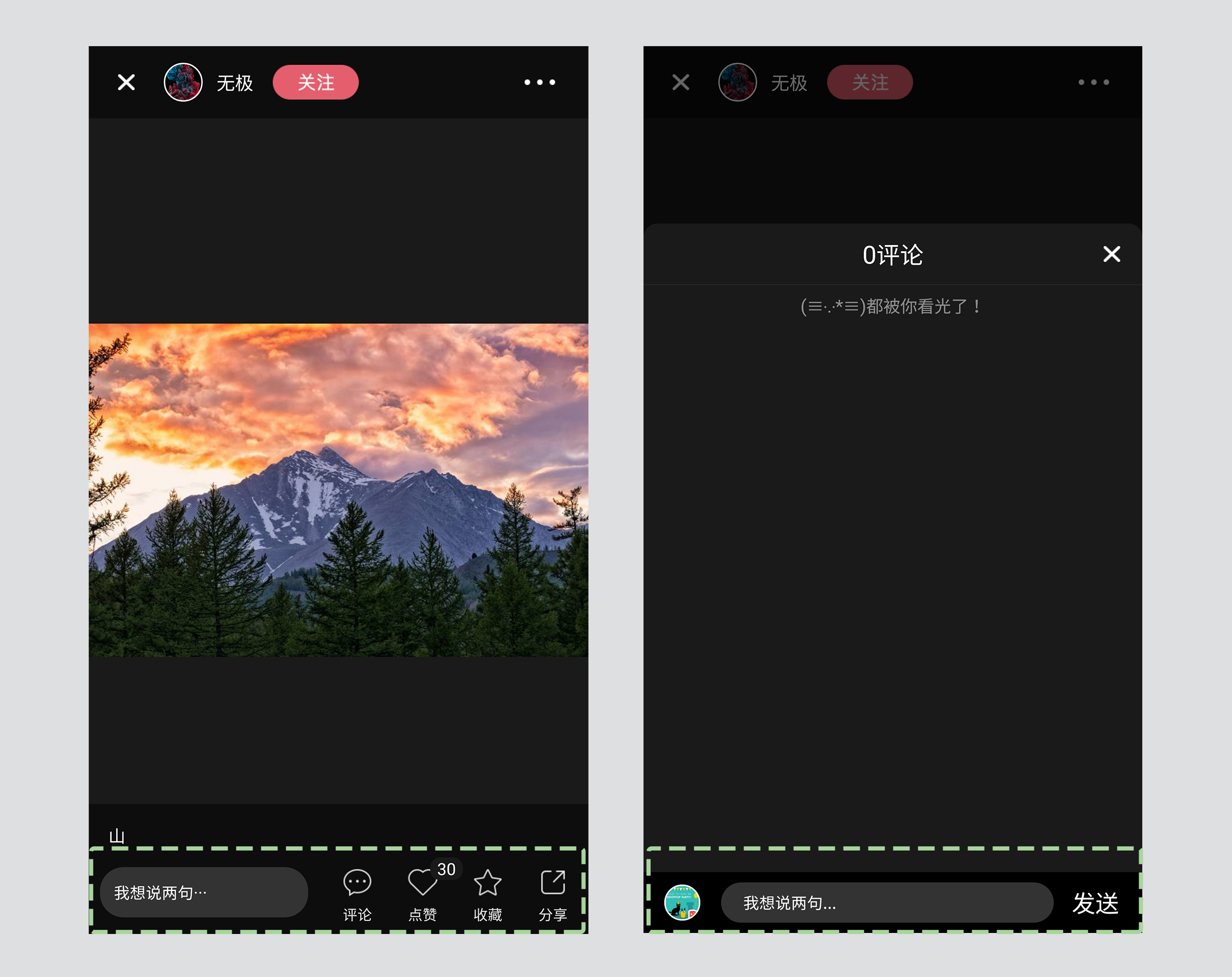
探图是一个摄影社区的产品,在作品详情界的设计中,底部评论区域的设计包含:评论框、收藏与分享图标。当用户进行评论操作时,收藏和分享图标直接变成发送按钮。当用户输入完自己的评论内容后,直接点击按钮就可以发送,方便快捷。
发送按钮的设计替代了原本功能在当前位置不可用的状态,也不会占用界面其余空间,增加了版面的利用率,给用户也带来更便捷的操作。

淘宝语音输入,按钮的位置放置在键盘输入的上方而不是常规的放置在搜索框的右边。这样可以让用户更直观的看到这个语音输入的按钮,不至于被忽略。同时这个按钮的放置位置正好可以让我们在使用键盘输入的时候可以很方便的点击,很大的提高了这个按钮的使用率,提升了用户体验。
在体验QQ音乐播放时,进入歌词页面,如果需要重点听某段唱段,只需要用手指点击对应的歌词,音乐将会切换都当前唱段,方便用户操作。
在KEEP里当设置好运动目标后,为了防止用户误操作,提前结束 Keep 。在结束运动时采用长按结束的操作,大大提高了用户的容错率。

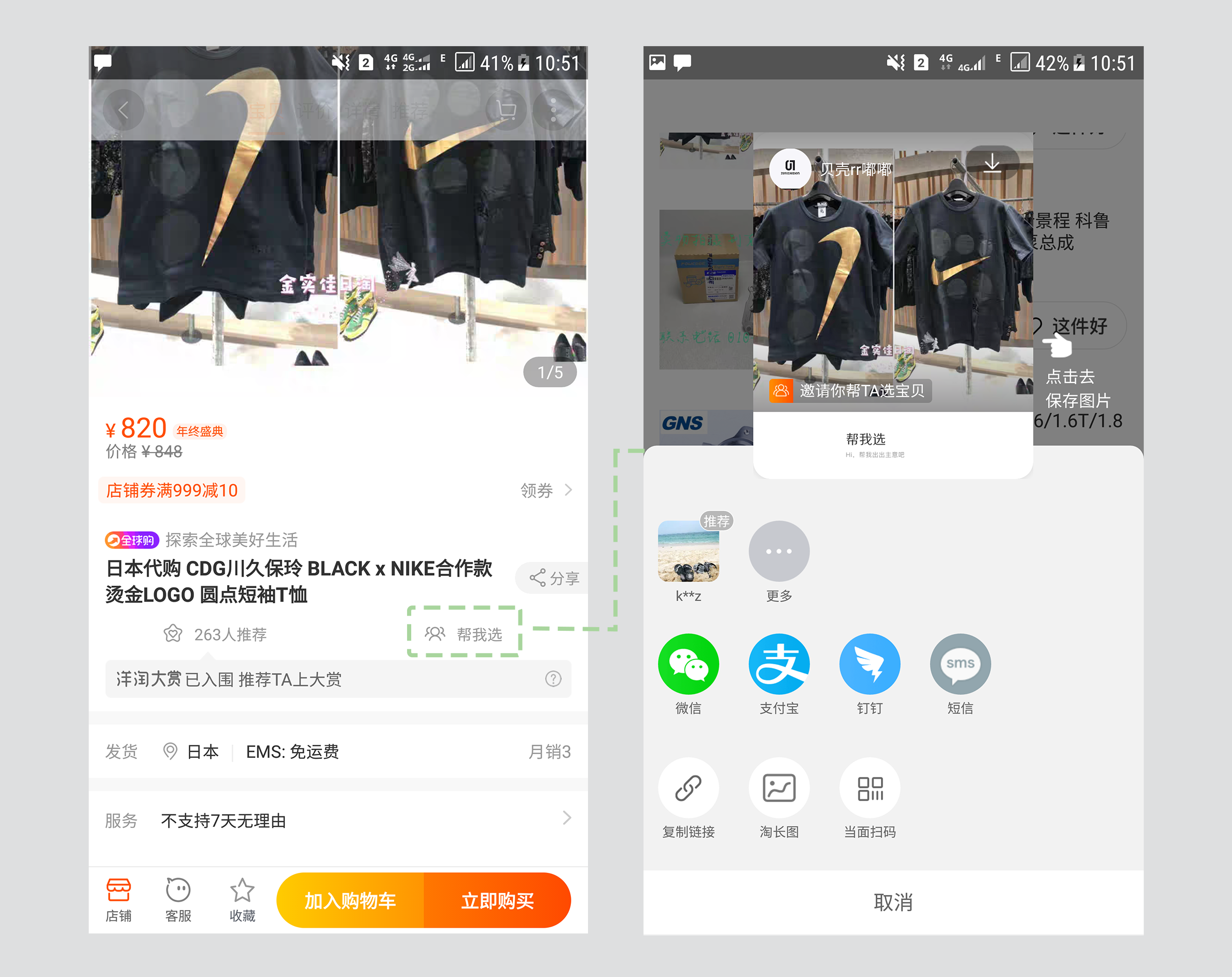
淘宝新增了个帮我选功能,可以从最近浏览、购物车、收藏夹、已购买中选择5件商品,邀请好友帮忙选择。对于一些选择困难症的用户,这个功能可以收集到更多朋友的建议,因而更快的做出选择。
这个功能增加了淘宝的社交属性,一般淘宝好友很少,可以通过微信、QQ 等其它社交软件邀请朋友来选择,也变相的为软件进行引流,将其好友关系引入淘宝中。

当用户切换后台时,金融类产品(如支付宝、招商银行等)会以界面模糊的方式保护用户隐私,贴心的小细节可提升用户对产品的安全感。
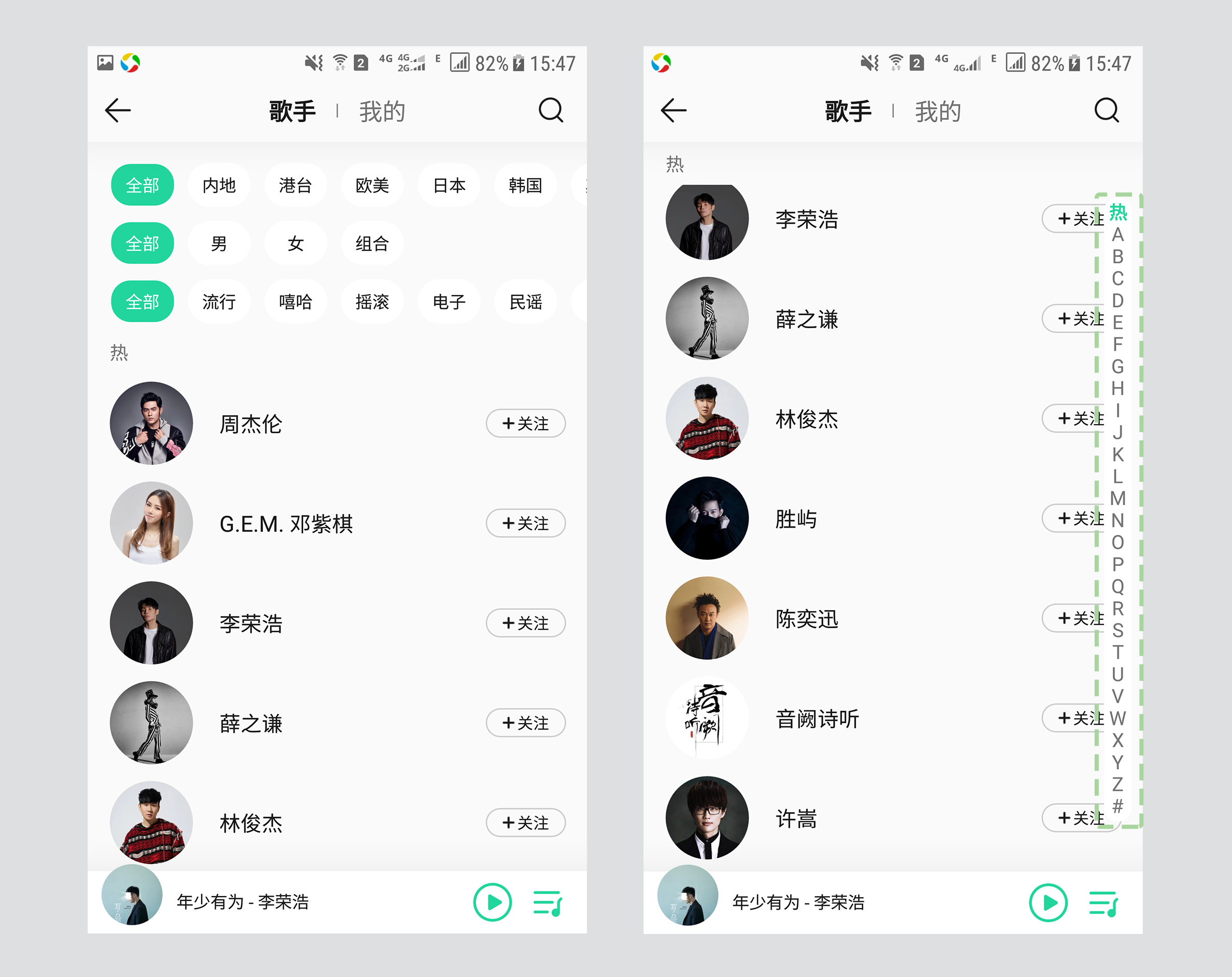
在体验 QQ 音乐 App 时,在歌手的选择界面,网上滑动的过程中,界面右侧会出现歌手名字的首字母。用户可以点击自己要搜索的歌手的字母,就很容易找到相关的歌手。该解决方案节省了用户的操作时间成本,简化了搜索功能。

爱奇艺观看综艺节目时,播放器的进度条会带有一条热度曲线。综艺类节目广告相对比较多,热度曲线可以帮助用户观看自己感兴趣的片段。

在体验喜马拉雅 App 时,在收听领好礼界面中,右上角有一个福利提醒按钮,用户可以打开,当福利时间到的时候,手机就会提示,用户就不会错过。该设计非常人性化,给用户带来了方便,同时也提高了该功能的使用率。
在播放界面中,助眠栏下方采用线条音律设计,与产品主题风格更加贴切。
趣头条下方功能栏头条icon、视频icon切换到当前页面会自动切换成刷新icon,解决用户在翻看到更多内容后想更换刷新内容的需求,也更加有针对性的对头条icon、视频icon进行独立切换。

用户分享自己的穿搭秀,点击穿着的衣服会立马显示出衣服的牌子价格和购买途径。将社交、买家秀与产品更好的结合在了一起,方式新颖,别具一格。

在淘宝搜索栏输入“淘宝人生账单”就会出现你从注册开始所有的花费习惯、第一次购买、在购物车停留最久的等等之类的;画风简洁有趣,时而煽情,音乐轻松活泼,快来看看自己的淘龄和剁手情况吧!

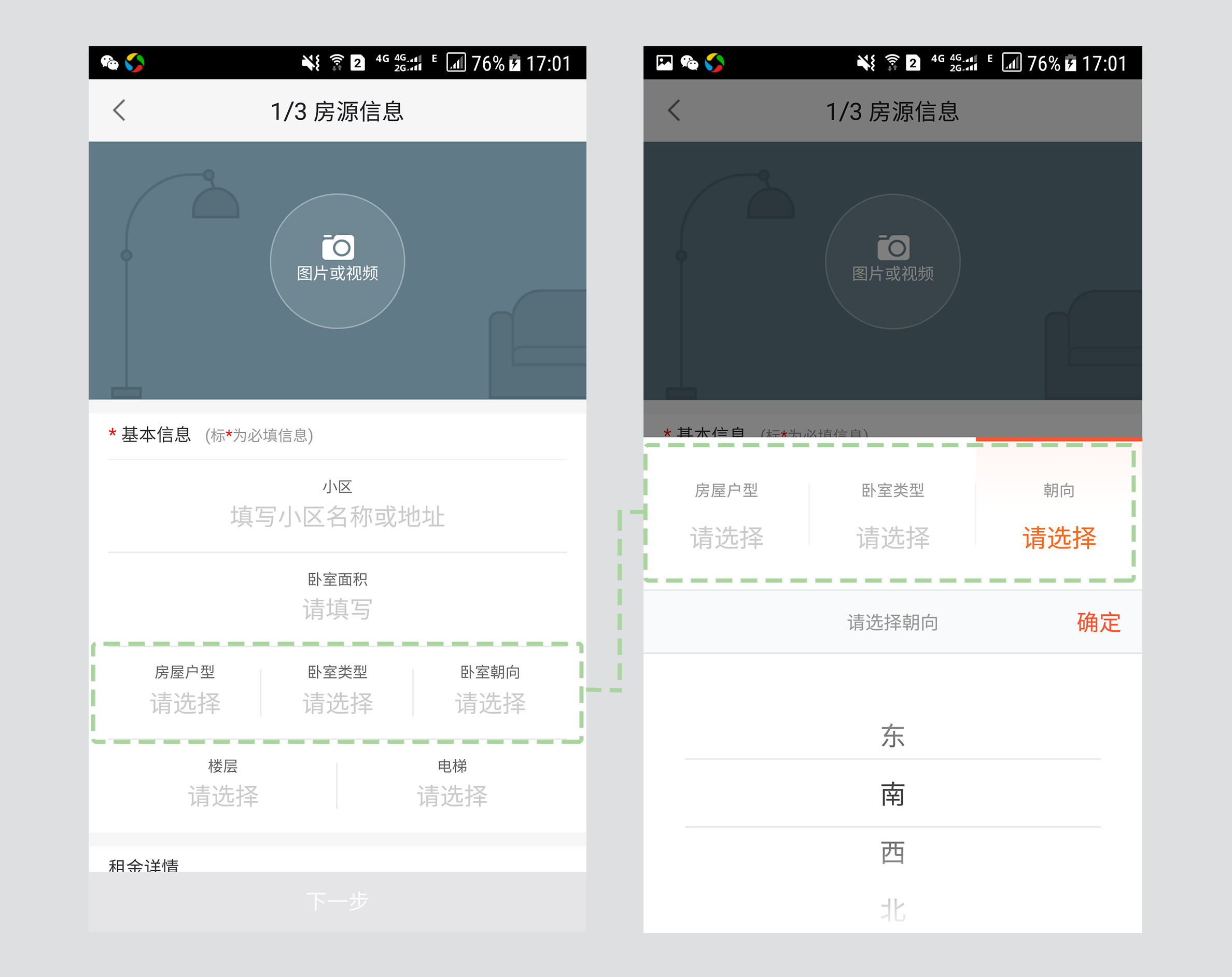
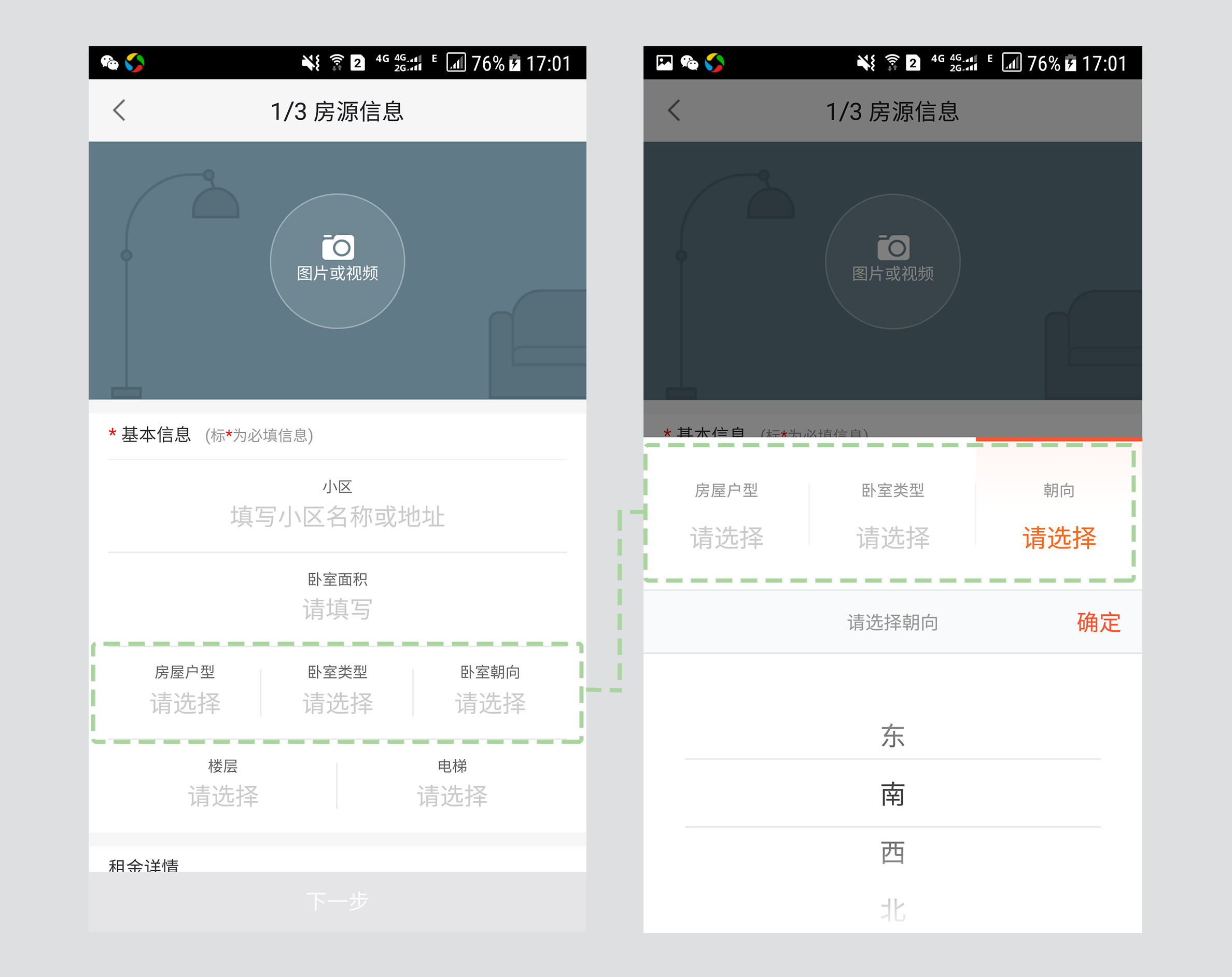
58 同城租房 App 中,在录入租房信息时,有很多的条件选择及信息录入,而且单个选项会有多个分级(如选择地址:省/市/区县)。在进行设计的时候将多个分级放在同一选项,多个选项放在同一弹窗,有效的避免了选项太多造成的信息混乱,同时也解决了因多次弹窗给用户带来操作上的不便。

在照片浏览器中,用每个用户作品单元模块左右滑动浏览更多内容的操作,替代了每块只展示一个内容的设计形式。相比之前的版本,将并列的信息在当前界面浏览,无形中扩展了屏幕的空间,增加了单位面积的使用效率,减少了页面的跳转。

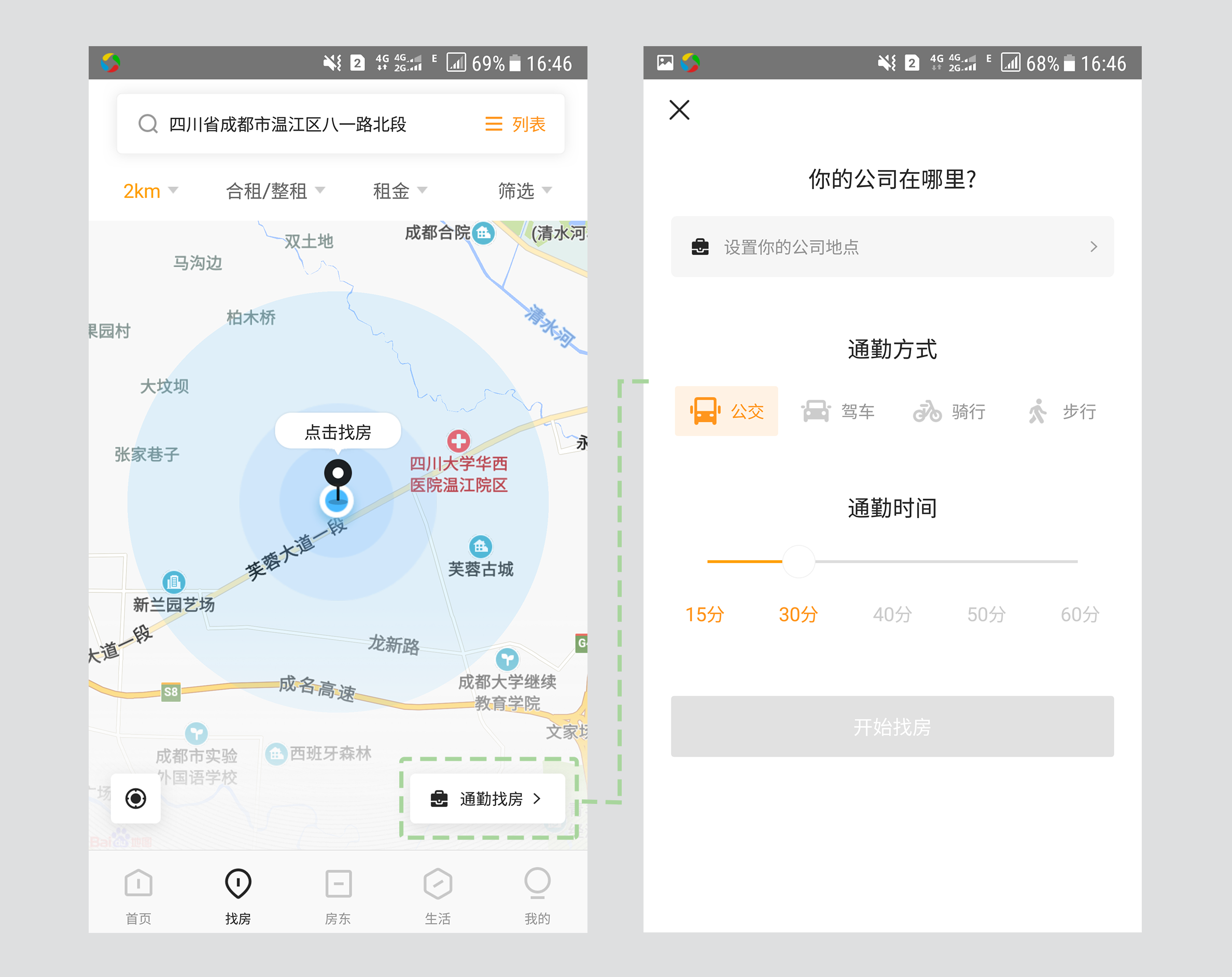
根据通勤找房可以说更加贴合特定用户需求,方便广大上班族找房。相比单纯从附近公里数、附近商圈、小区名称等搜索而言,以定位公司地理位置,根据通勤方式与时间限制选择,更加贴合用户需求。满足广大特定用户需求出发,多站在对方角度对设计进行思考,设计才更能迎合用户。

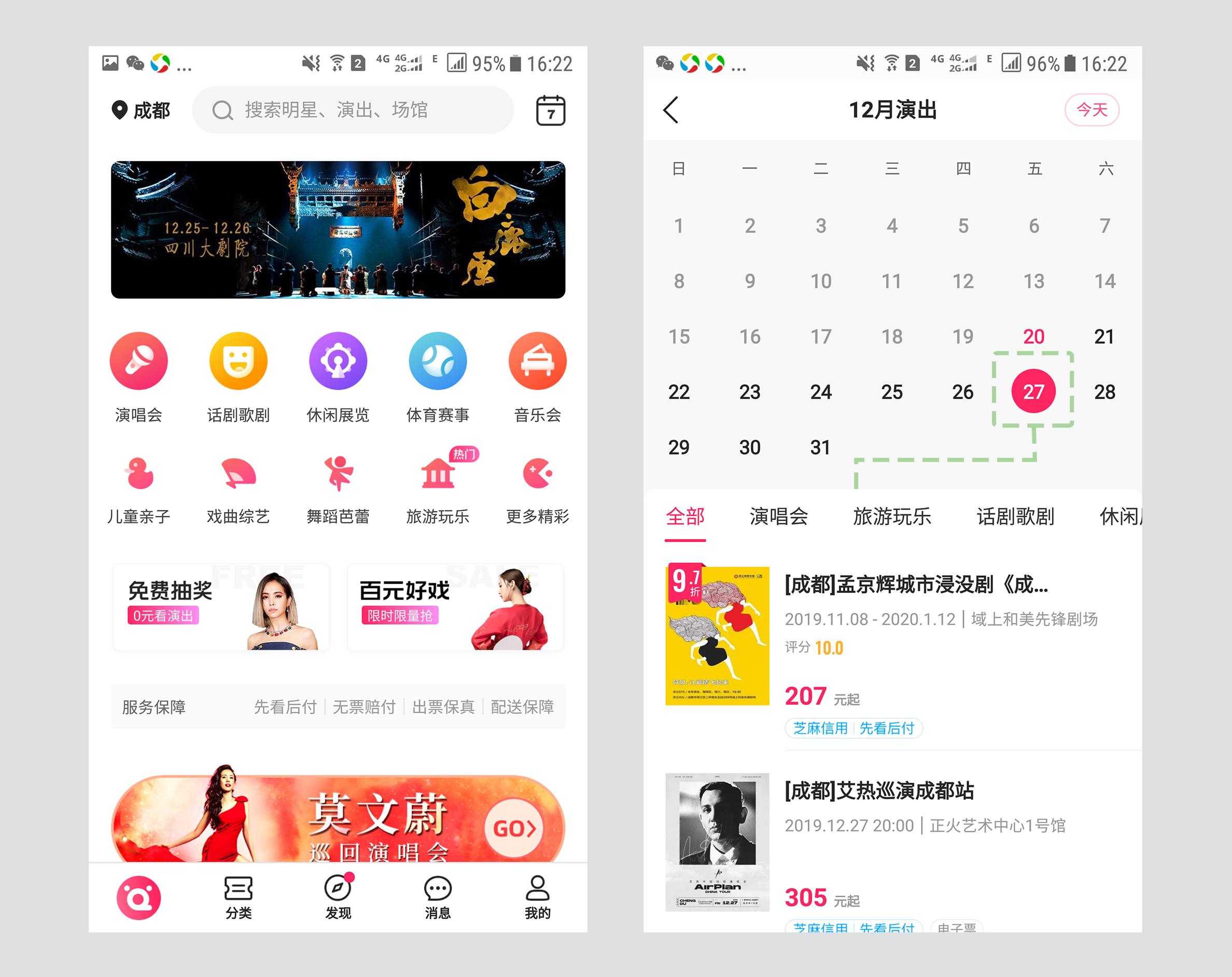
票牛是卖演唱会等票的电商平台,首页右上角的“日历”功能,允许用户按照日期来查看和选择感兴趣的活动,便利用户的同时提升平台成交率,非常人性化。

为了增强常规操作功能化,很多产品进一步开发用户常规操作的一些功能,嵌入更多的延展操作,比如刷新。优酷在下拉刷新的时候根据下拉的程度切换刷新当前内容或者开启轮播台,进一步加强了功能的延展运用。
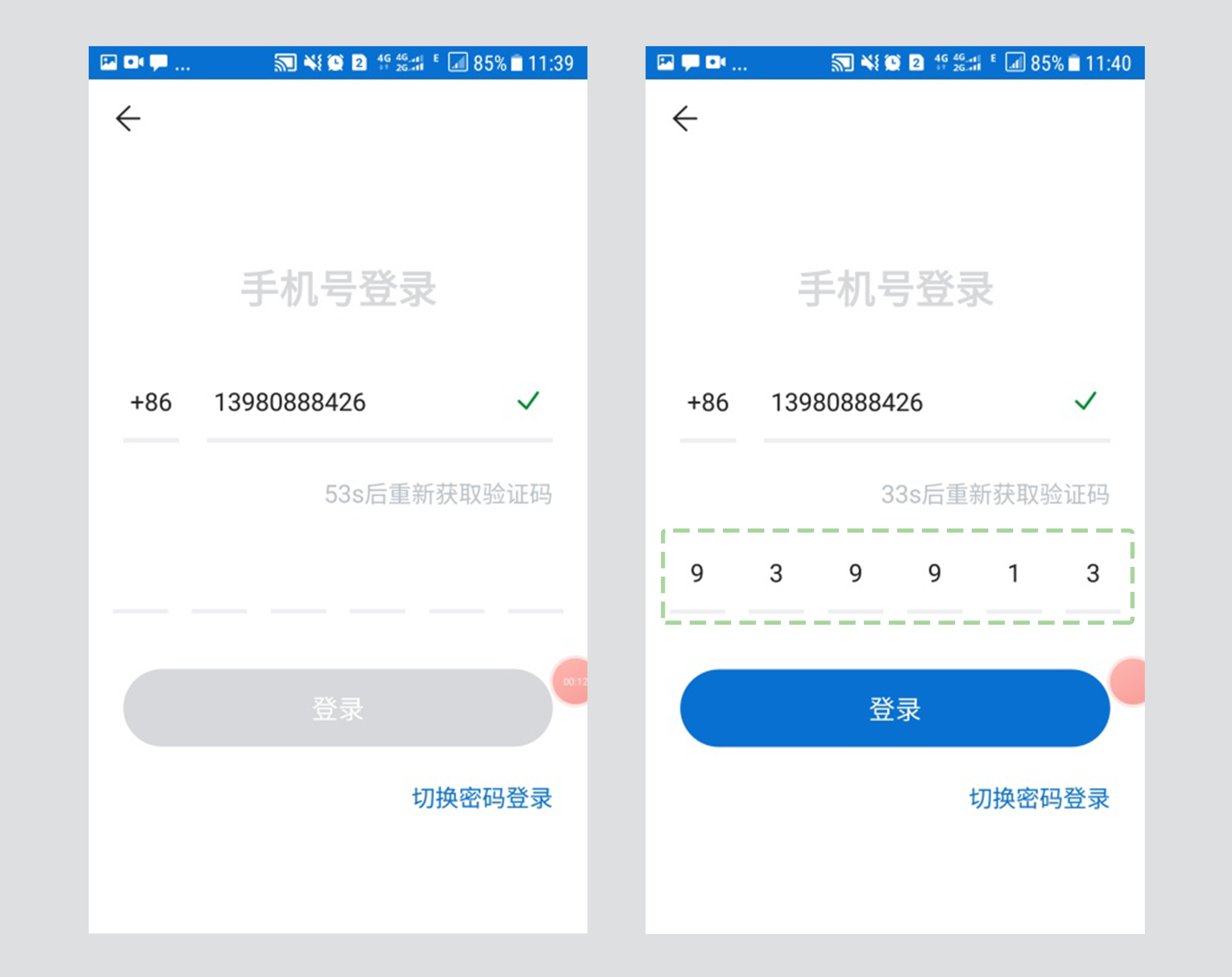
500PX新用户注册,点击获取验证码,当手机收到验证短信后自动录入验证,为用户简化手动录入流程,方便快速注册。

很多人之前会有这样的困扰:我只是想看个时间,一按Home键,duang!一不小心就进入系统界面了。苹果这个经典设计,我们再也不用为了看时间或通知去按电源键或Home键了。
钉钉聊天对话框发送按钮功能提示,帮助新用户了解功能,为初次体验者提供方便。

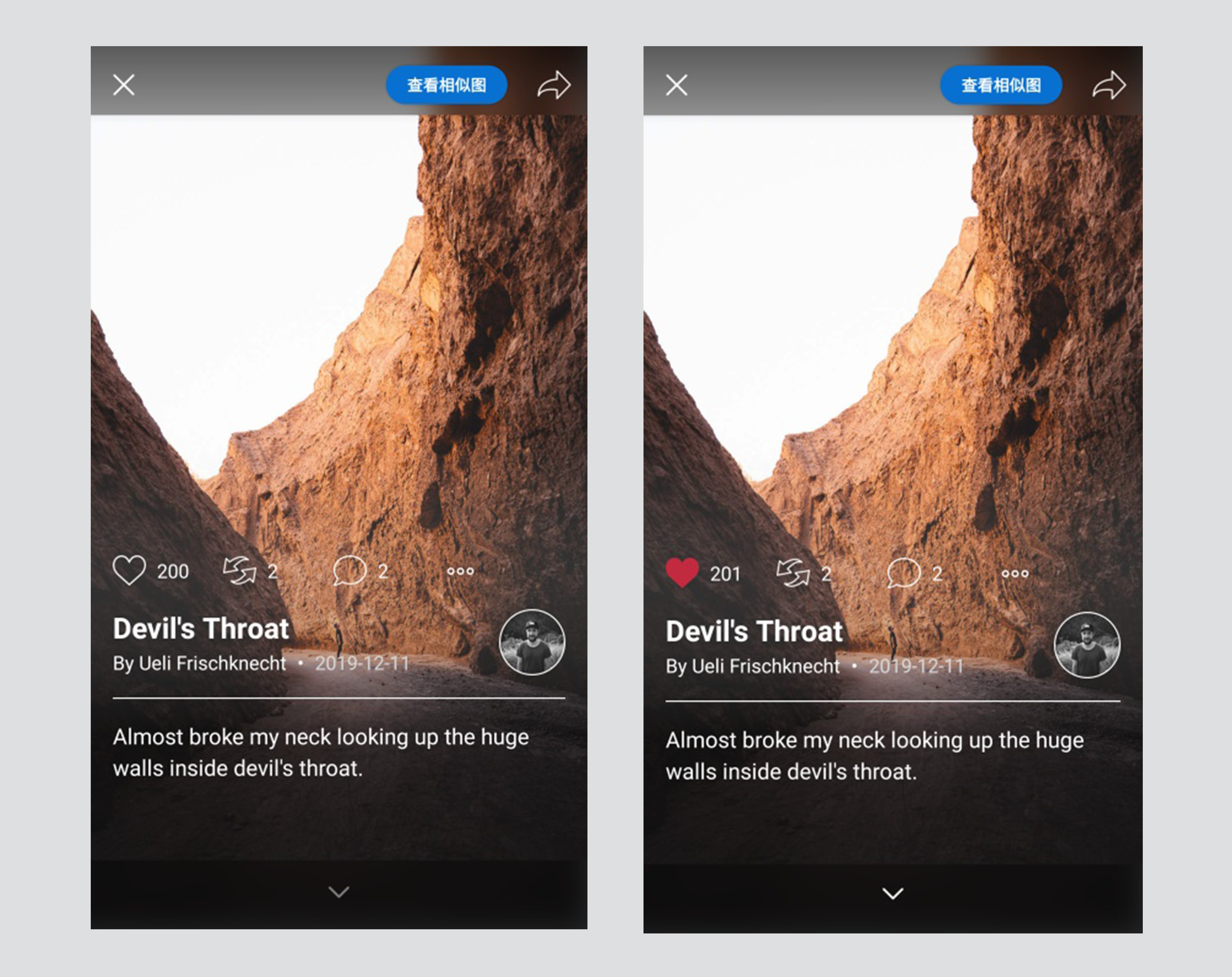
500px进入照片浏览页面,在欣赏大量照片时,为了方便快速点赞,可双击进行。

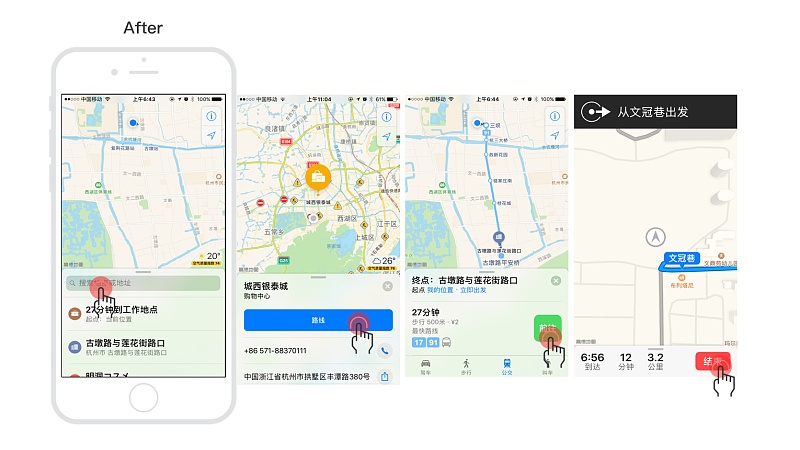
从设计基础出发,对于手指操作体验的优化设计,使整个操作非常舒适,这种设计思路,也非常值得我们在平时的设计工作中借鉴。
原来的地图App中,各个界面中的手指操作区域是这样的:
所有的操作都集中到了“舒适区域”内,让用户能更方便地使用体验,不用因为手指不够长也切换成双手操作而苦恼了。

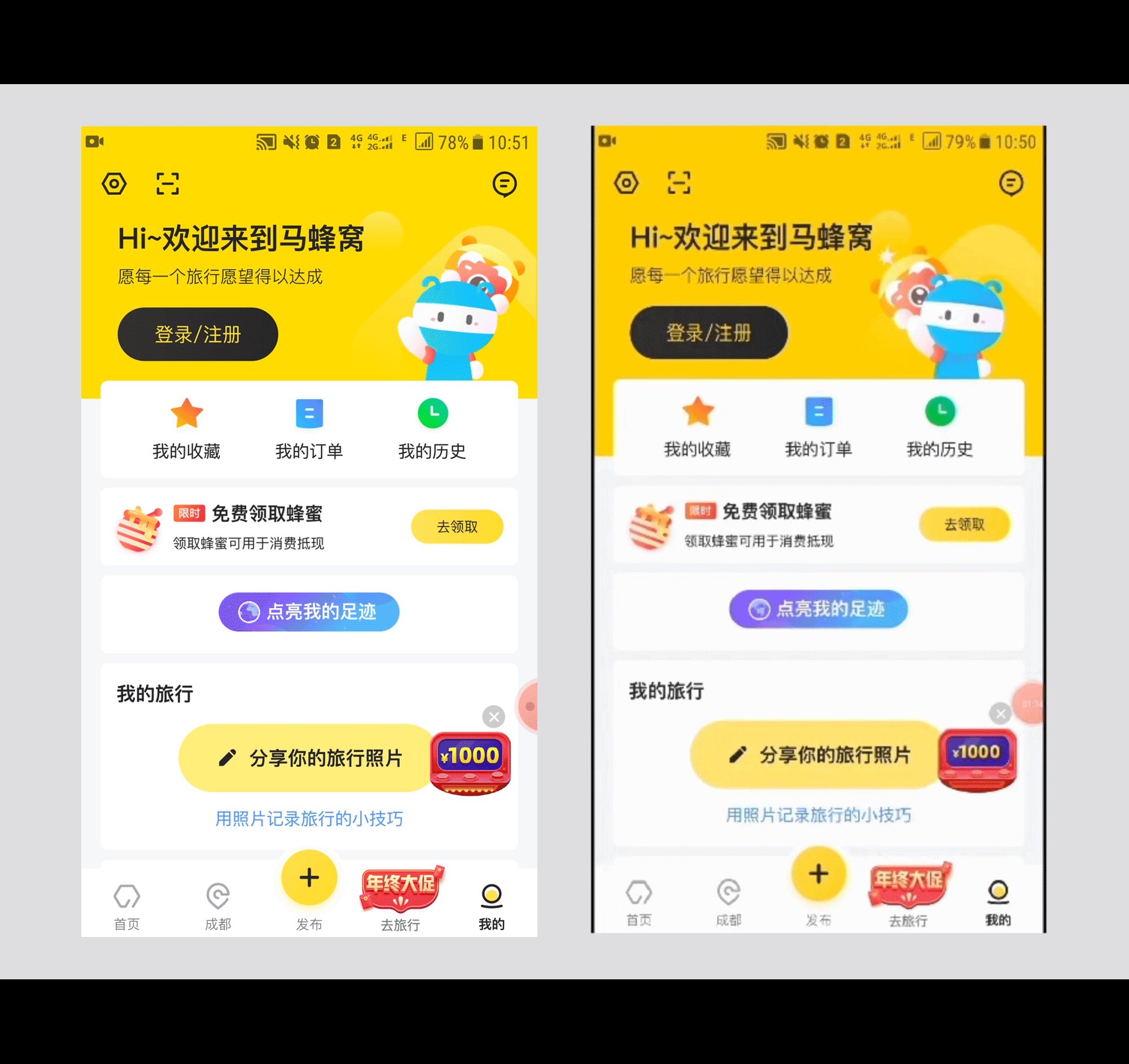
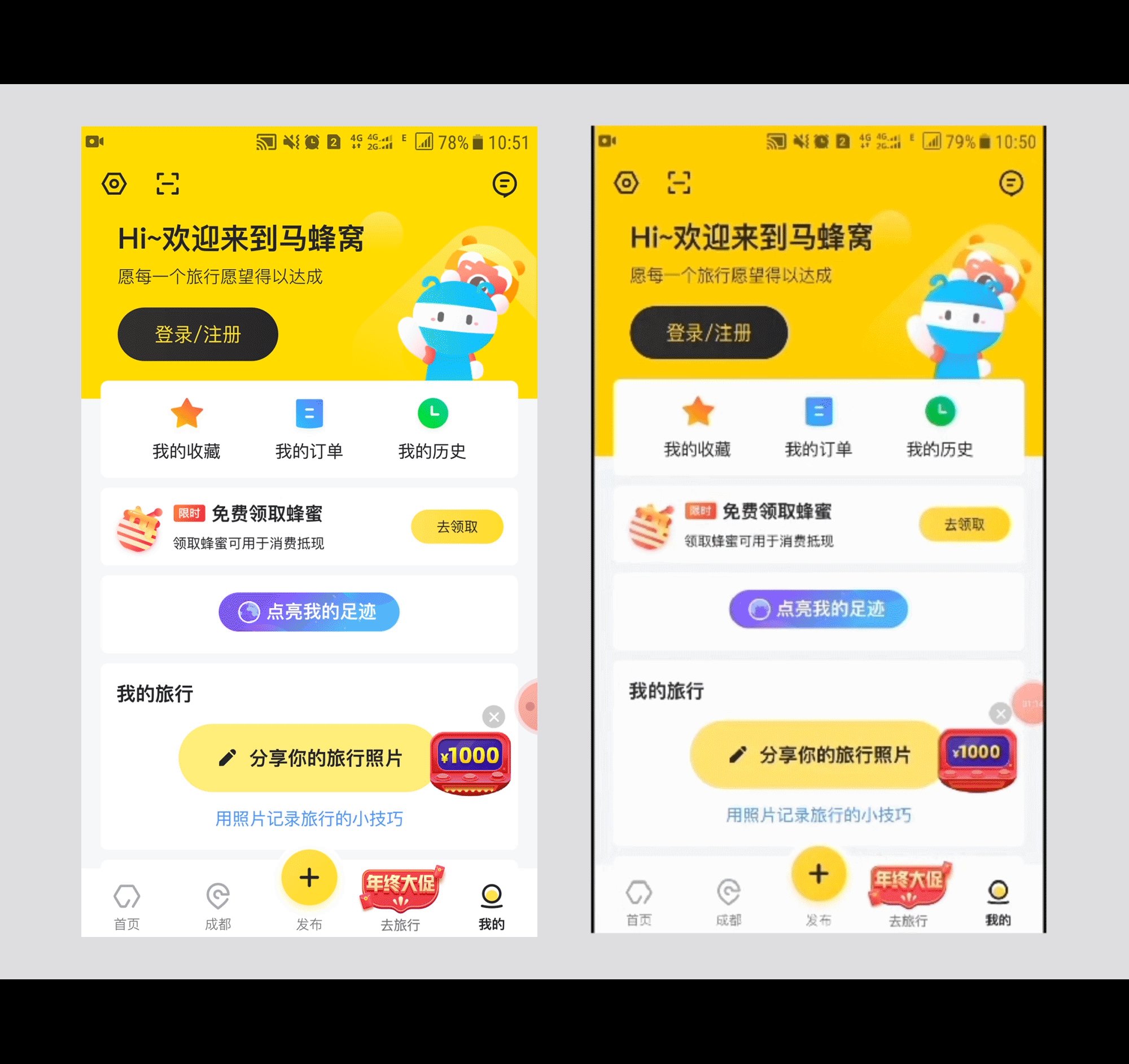
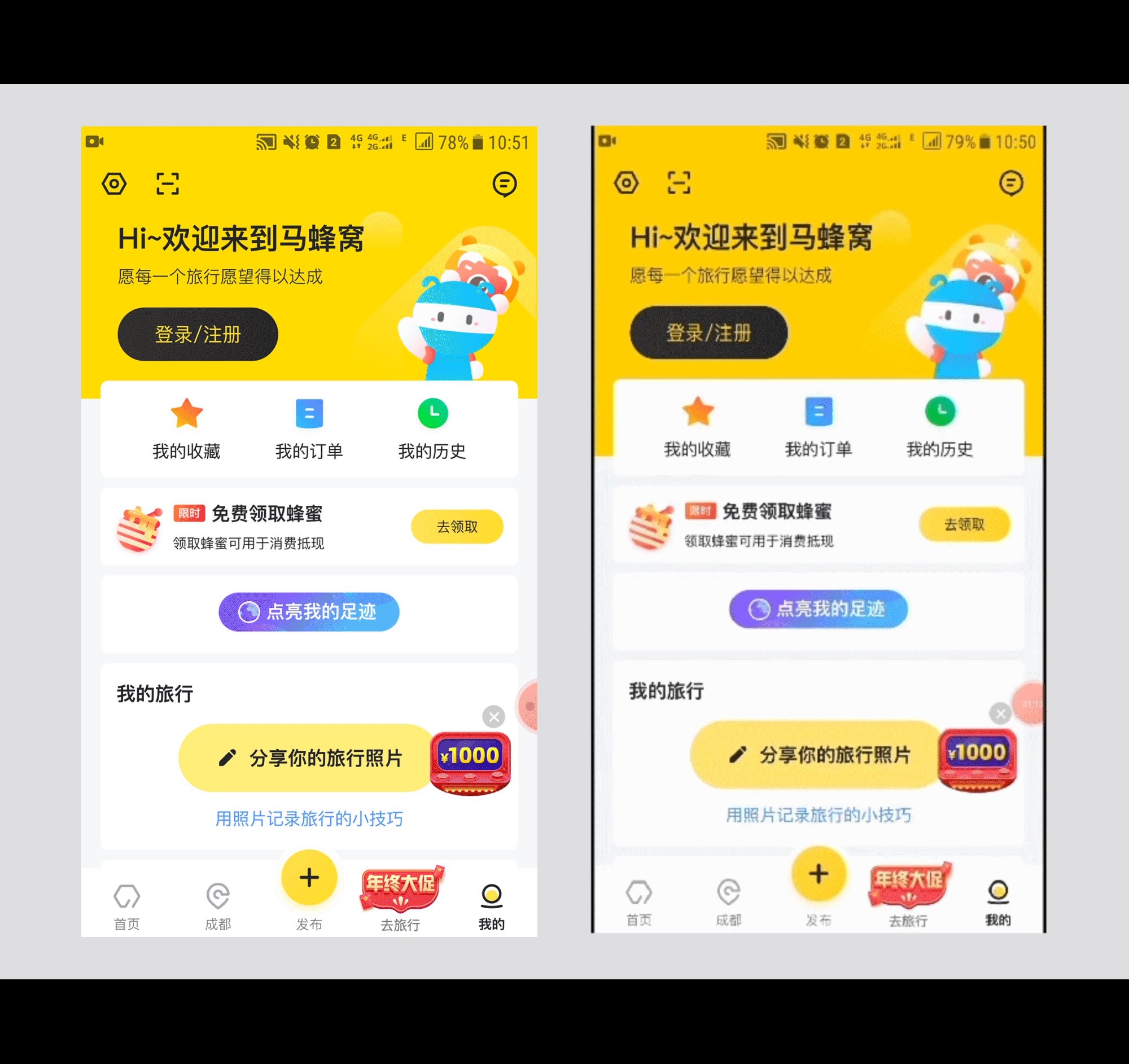
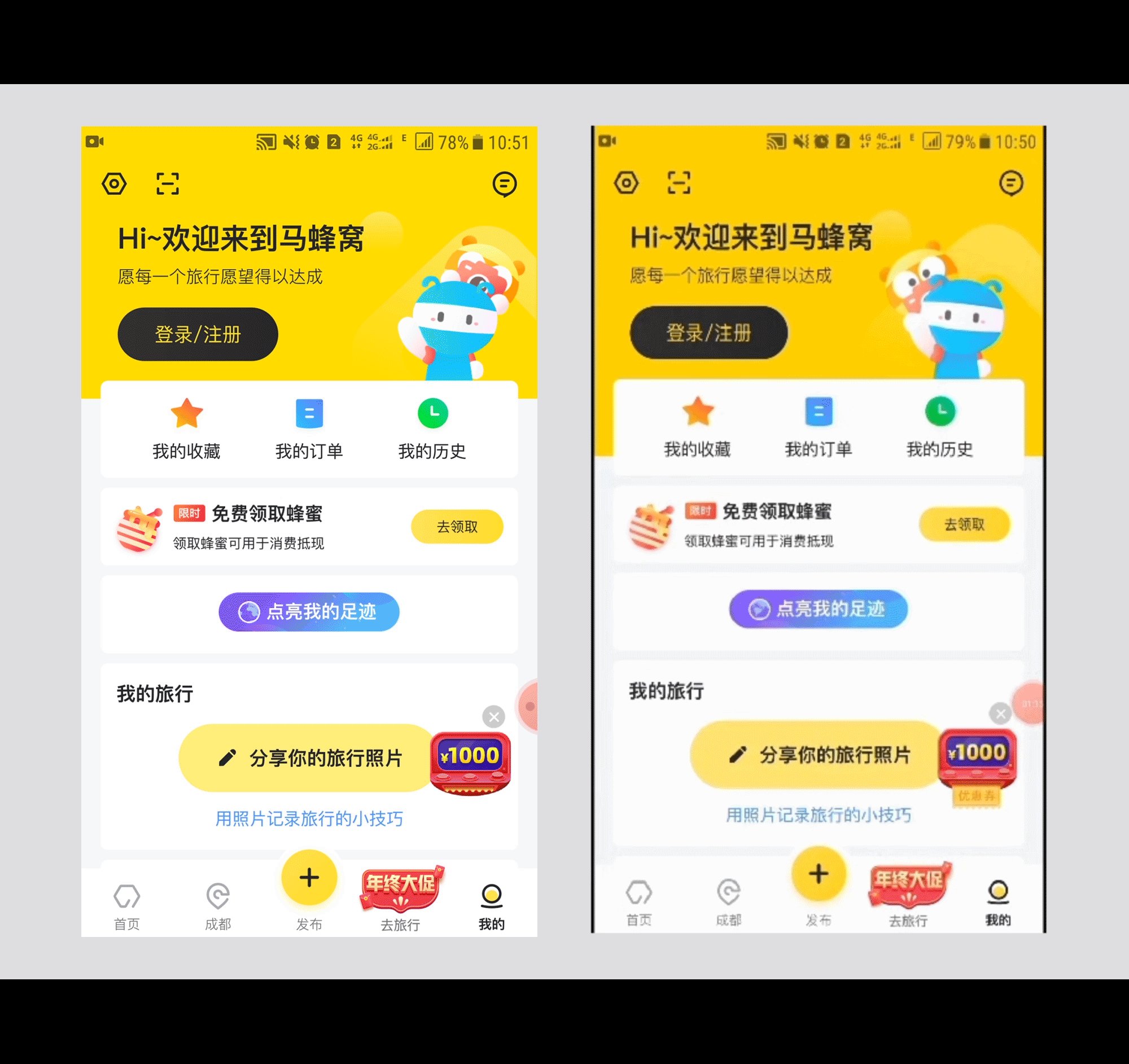
当你未登录马蜂窝时,个人中心会有卡通形象拍摄动效,不仅以情感化的设计增强与用户之间的亲和力,也突出旅行记录生活的乐趣。
相较于一些冰冷的未登录状态,马蜂窝的处理方式更让用户愿意主动注册账户进行更加深度的体验。

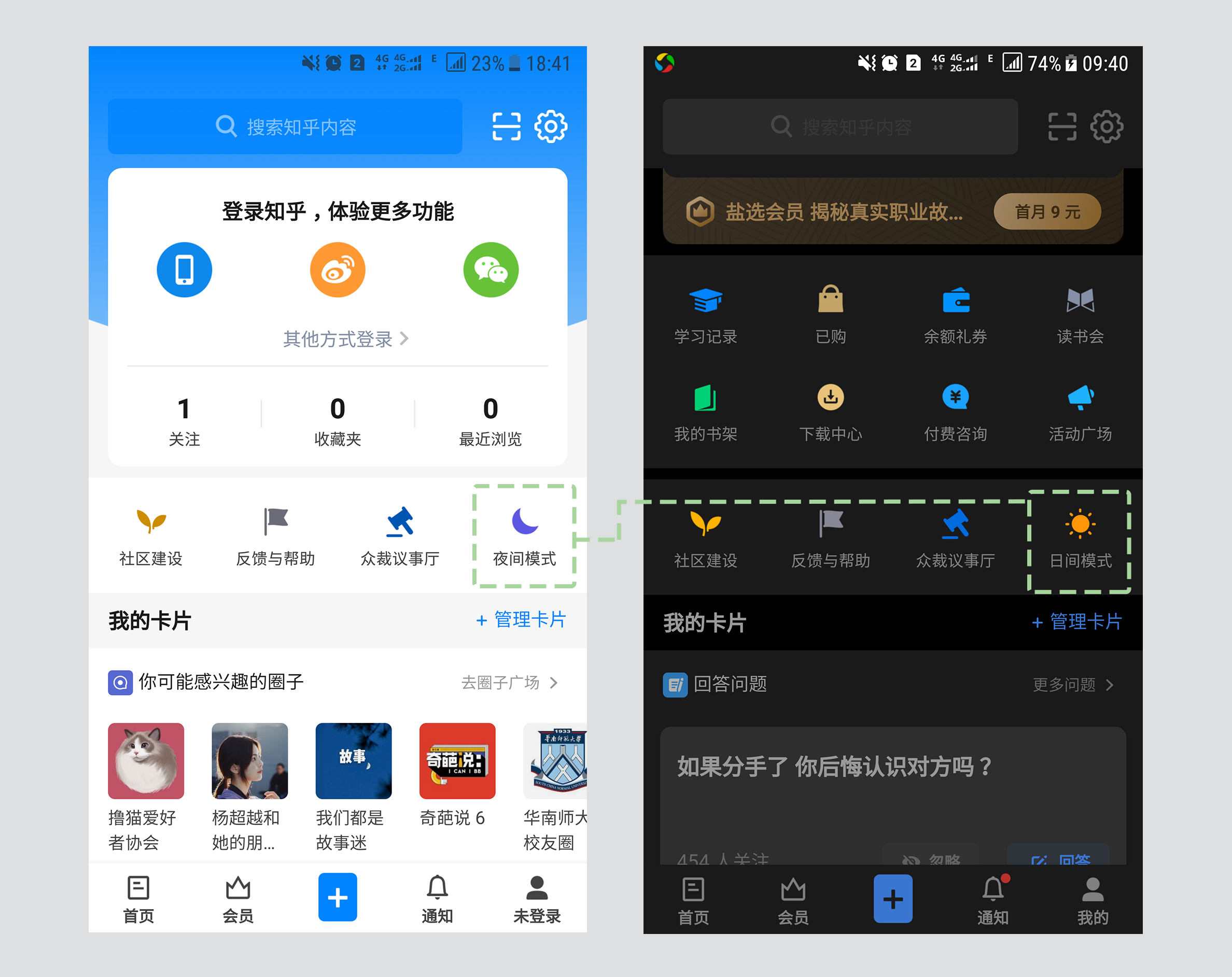
知乎app中,为用户提供夜间模式功能,对于夜晚阅读效果挺不错,是一个很贴心的设计。这个设计在很多APP中都有应用。

子弹短信的语音回复,长按并说出想要发送的信息,可直接发送语音消息或者翻译你说的那段话通过文字发送,大大的扩展了在任何场景下都能快速回复消息,从而提高沟通效率。

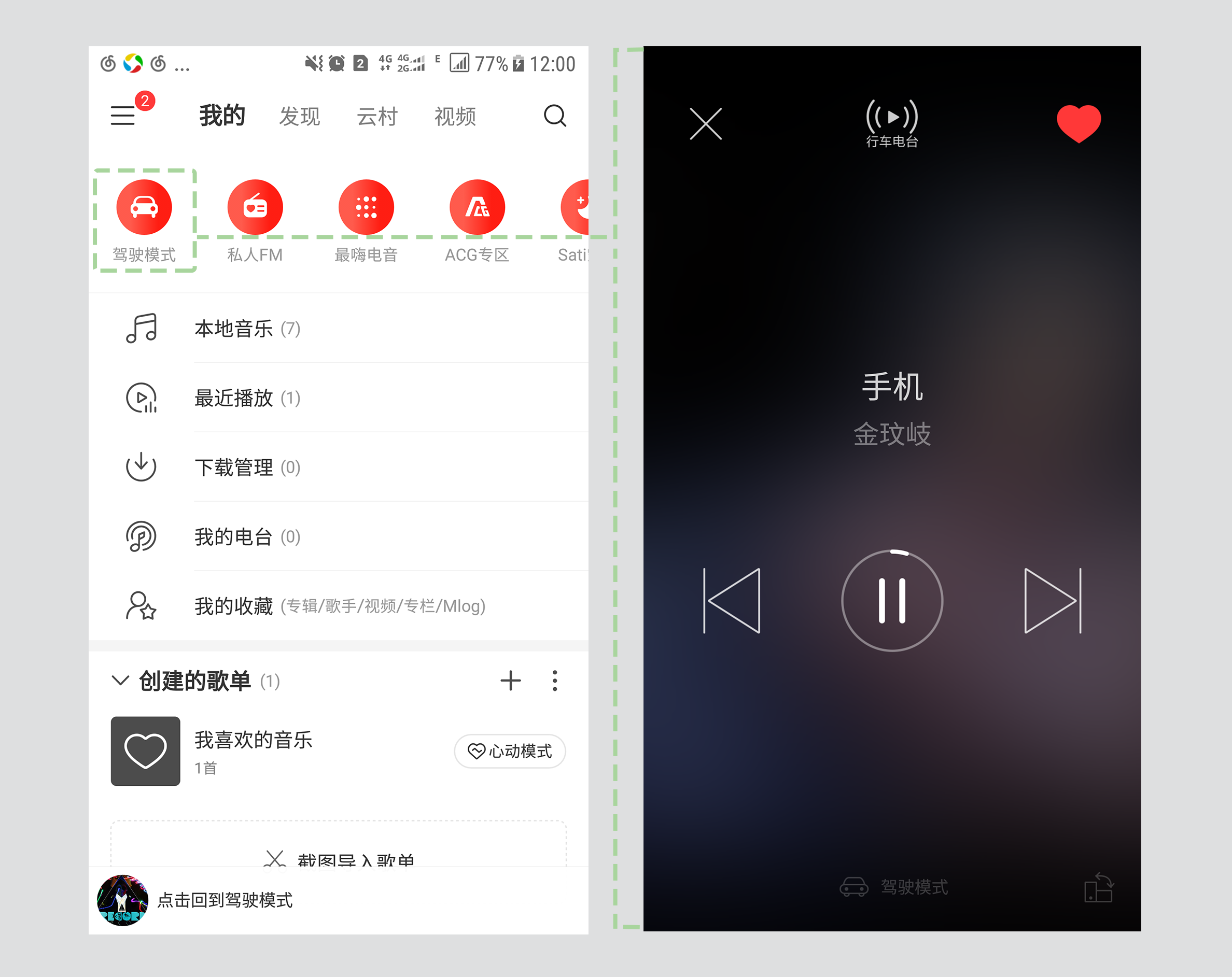
网易云音乐驾驶模式,专为开车用户提供的操作界面。考虑到驾车时的安全性,所以界面设计的极简,图标及功能按钮也相对常规尺寸要大一些。

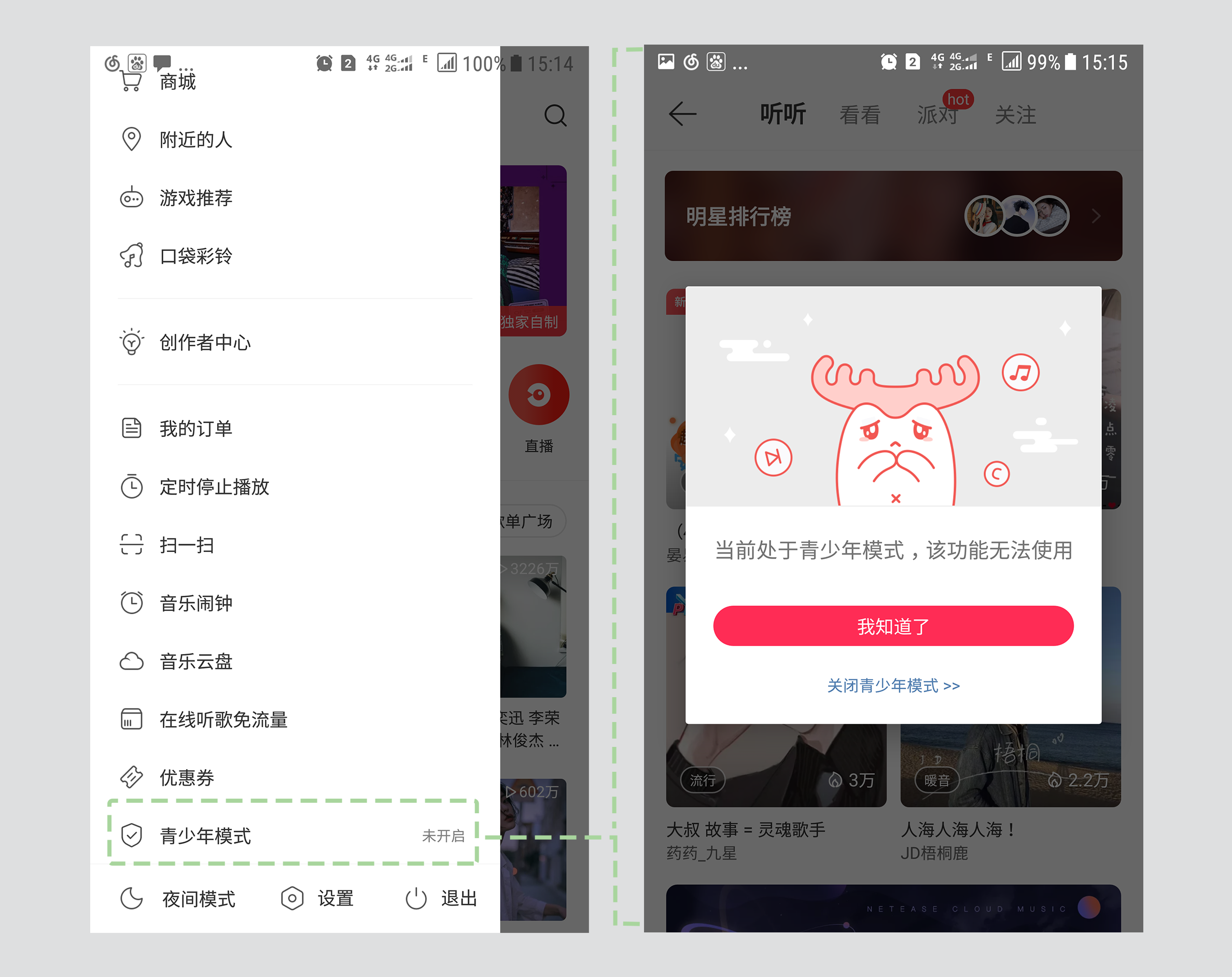
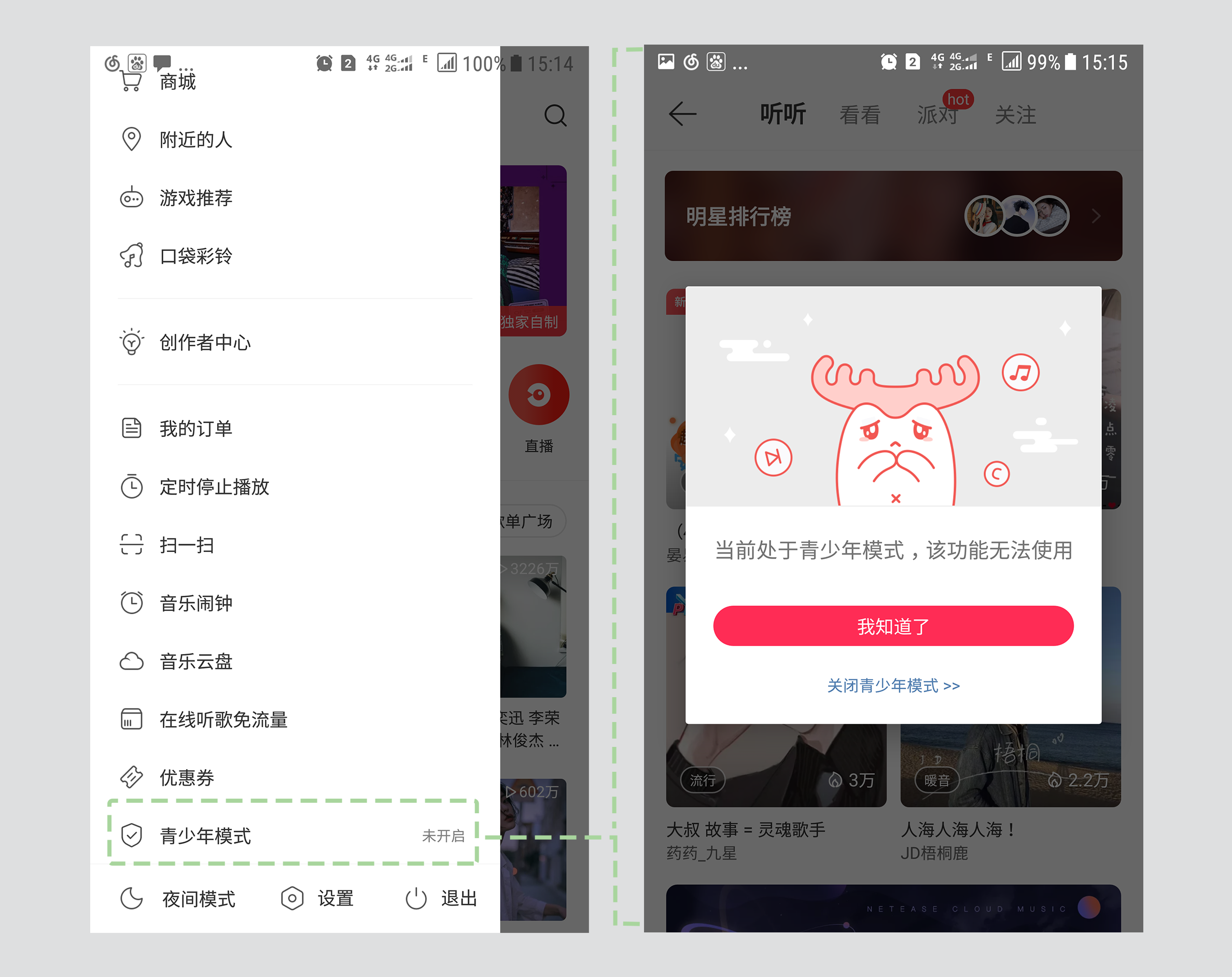
网页云音乐提供了青少年模式,以防止青少年进入直播平台、甚至限制直播打赏、充值、提现等操作行为,以免对青少年造成伤害。

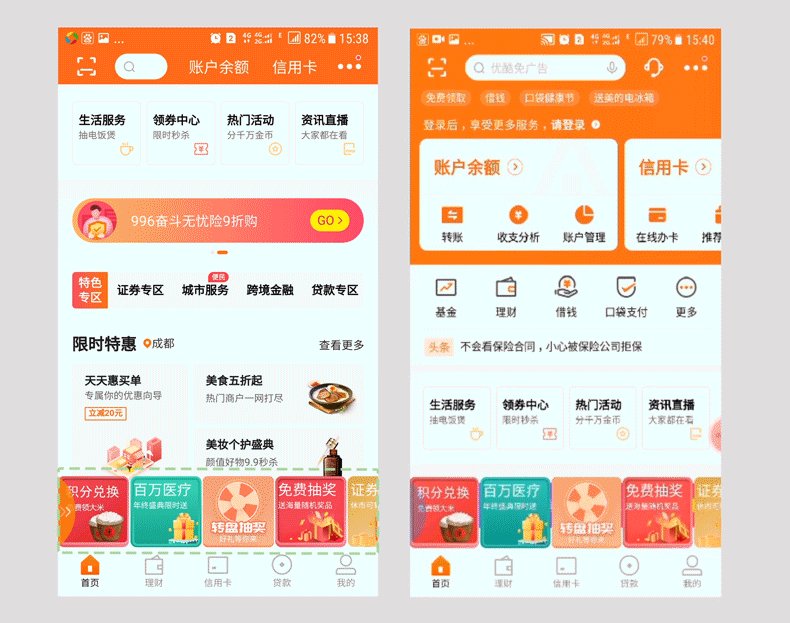
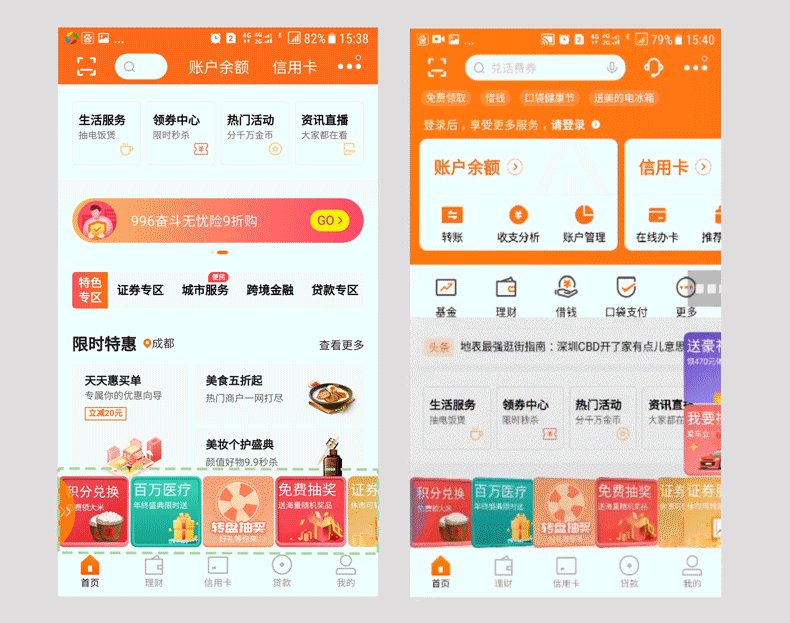
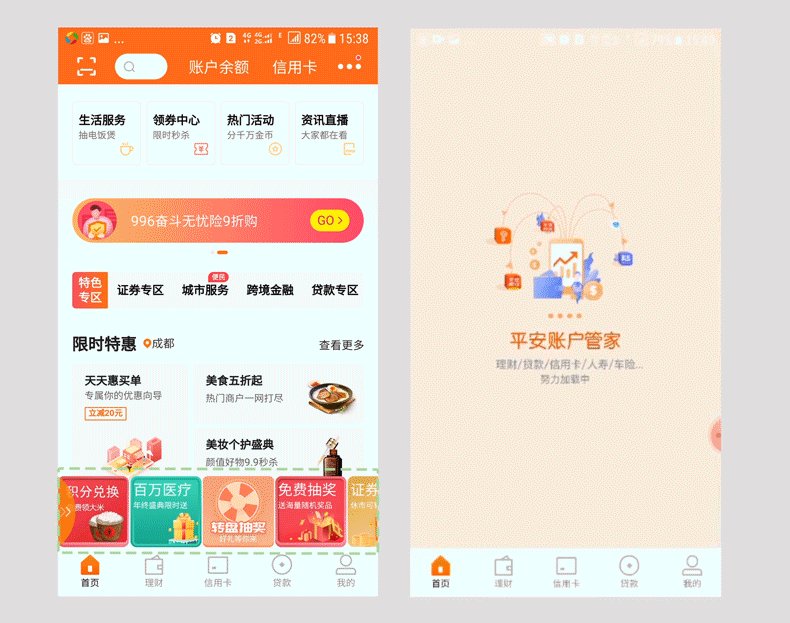
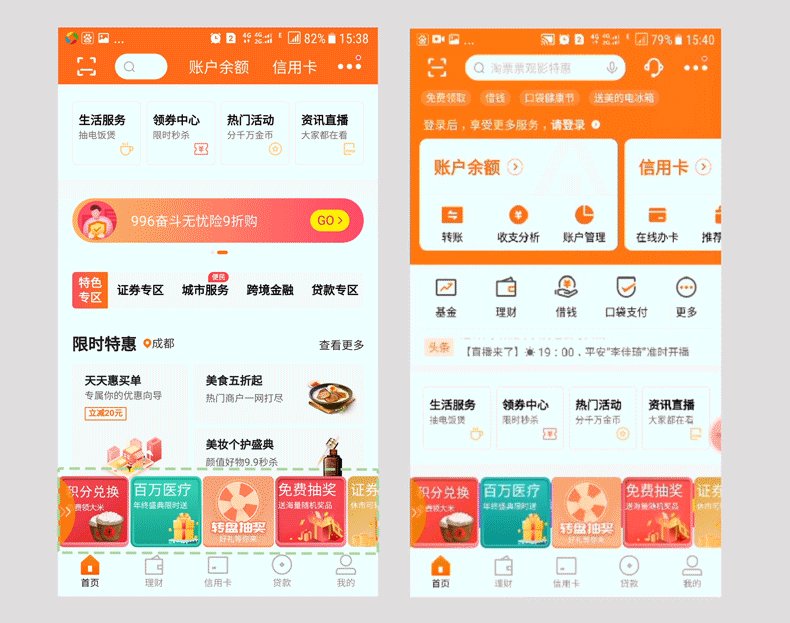
平安口袋银行页面下方活动模块滑动功能设计,让用户切换更随心所欲。在界面与活动版块间交替转换,使海量活动主题变得更加有趣。当向下滑动时,活动滑块自动收起,变成了文字条幅广告,避免打扰用户向下浏览内容。

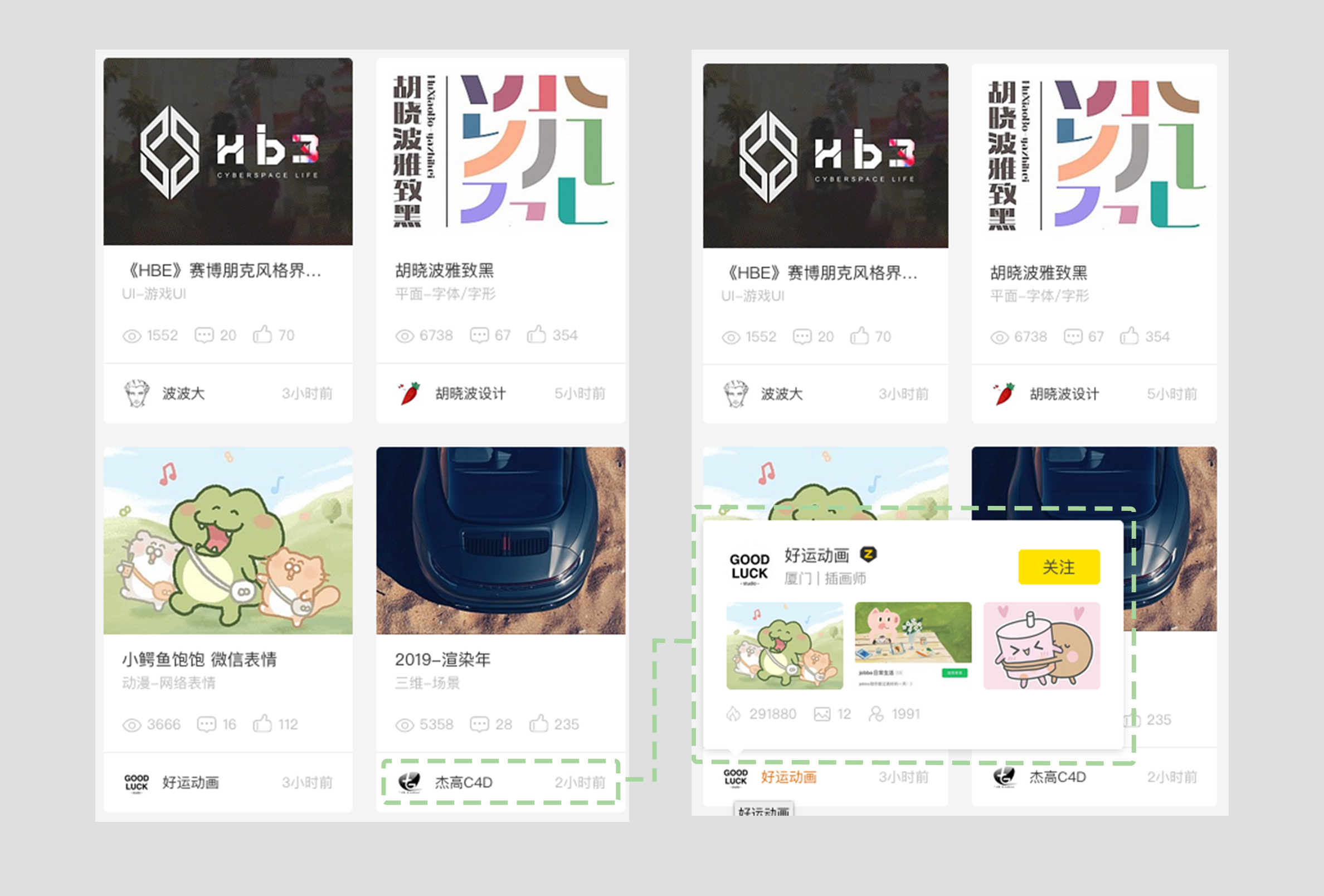
在站酷网页版浏览设计师作品时,鼠标悬浮在设计师头像上,会出现设计师相关信息。
告诉用户设计师的基本信息,居住地,职业,作品数量,粉丝数量;关注按钮跟私信按钮,可以方便的对设计师进行关注跟进一步交流。

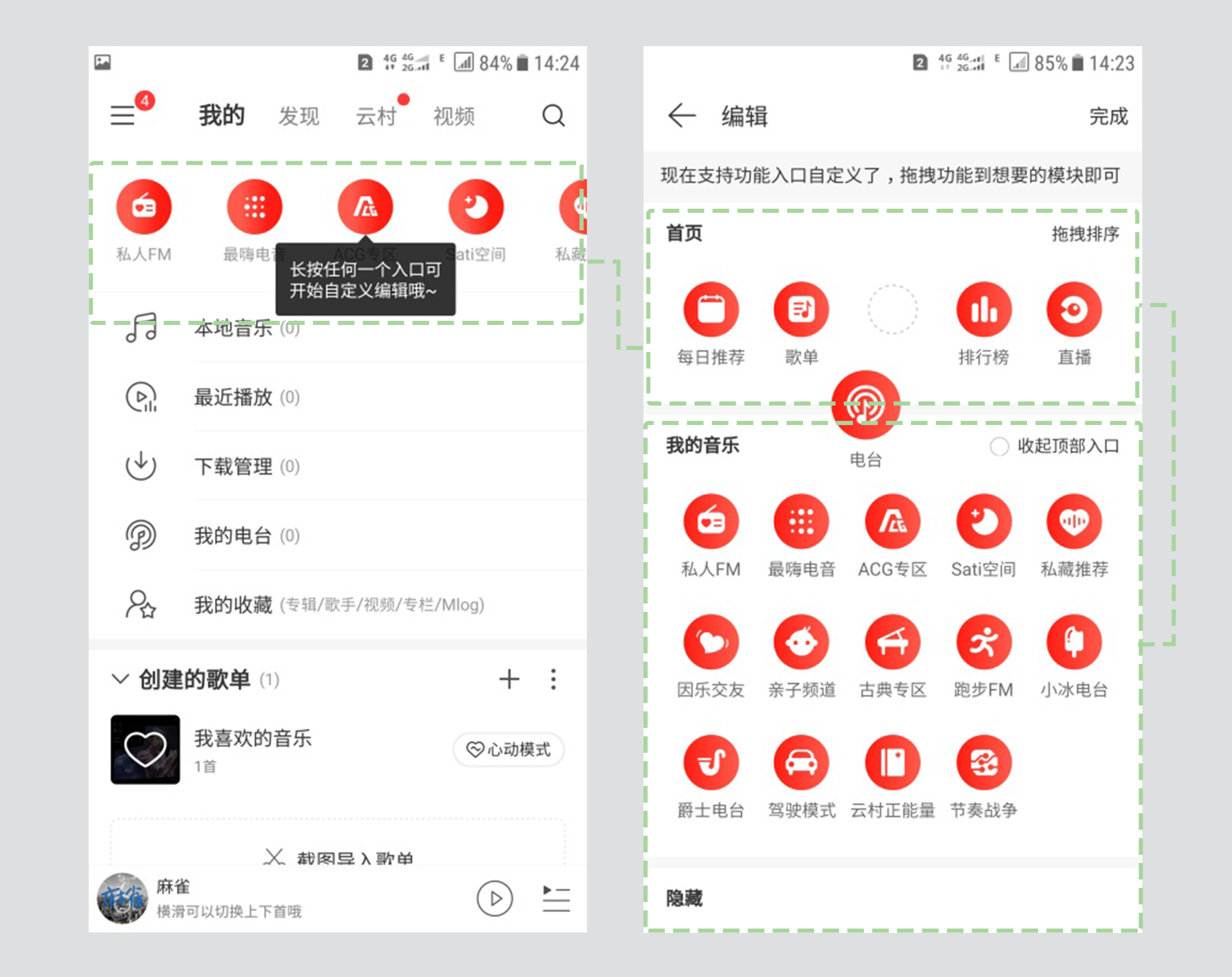
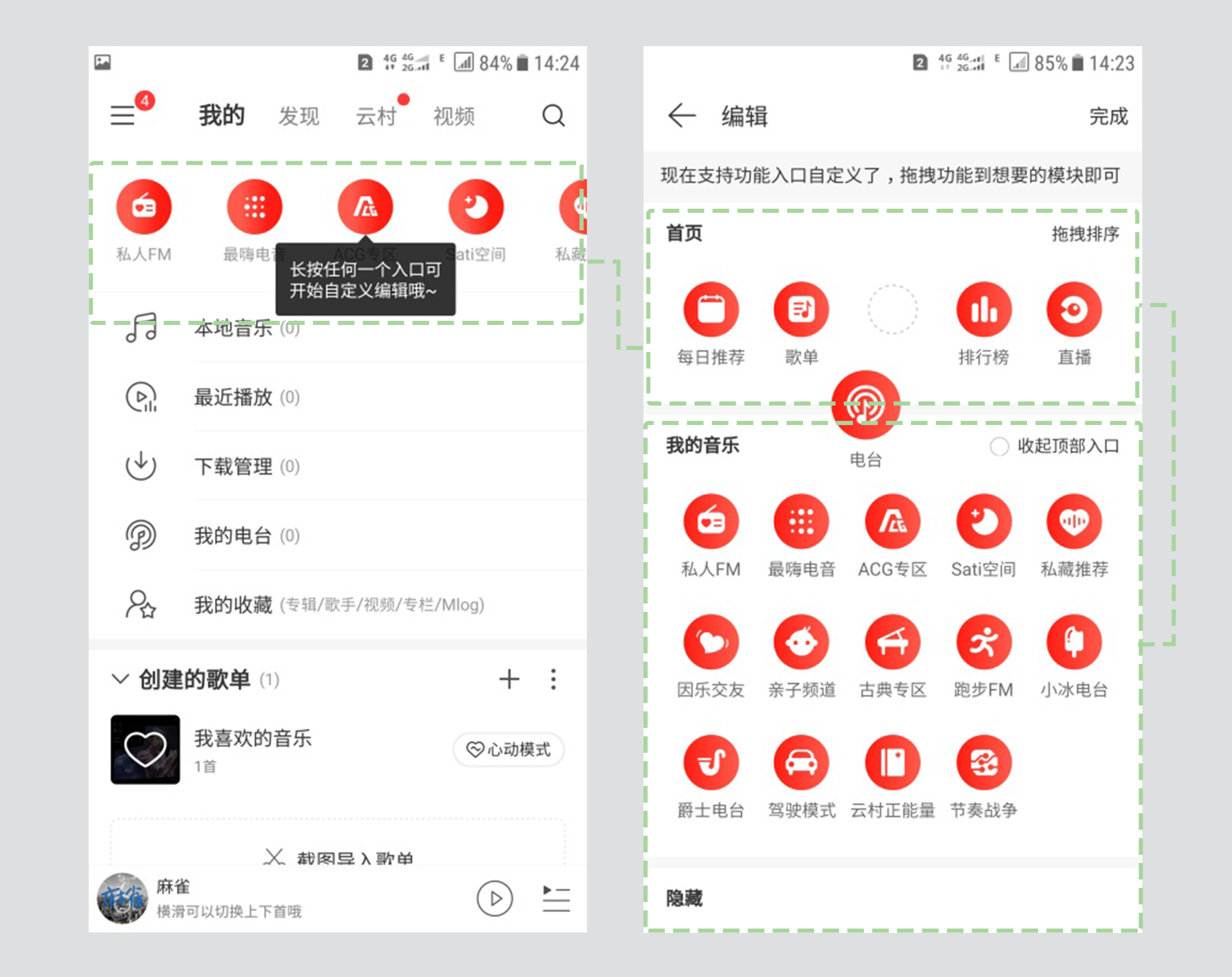
在体验网易云音乐的时候,你可以根据自己的习惯设置首页、我的音乐等板块的图标排序。在我的音乐界面中,点击顶部菜单的某个图标时,退出后会自动排序到第一位。同时也可自定义编辑功能模块,非常方便。

利用微信进行社交时,发送表情已经成为一种交流形式,表情包也越来越丰富多样。下载的表情包和自己收藏的表情也越来越多,为了防止发送错误的表情,可以利用长按来进行预览。

盒马生鲜在进入首页滑动页面时,定位图标下方会以弹窗的形式自动提示定位地址,方便用户选择好物品后进行配送确认。
唯品会产品列表以瀑布流的方式展示,当用户一直向下滑动时,右下角会出现顶部图标提示,帮助用户快速回到起始位置。

腾讯视频在播放视频时可以通过辅助功能调节色觉障碍优化,针对色觉障碍的用户提供了相应色彩画面的选择。通过优化视频色彩来提高画面辨识度,更加人性化的照顾更多用户群体。

腾讯视频在播放视频时专为用户提供只看TA功能,满足追星人事对影片中明星片段的关注需求。通过优化明星出场片段,更加人性化的照顾更多用户群体。
当用户观影过程中需要暂停退出当前窗口,需要重新切换回来时,视频播放进度会自动调节到暂停前 3-5 秒。这样的处理可以让用户可以更好的对剧情进行重新衔接,延续离开时的记忆,非常人性化的细节处理。

编辑微信朋友圈动态过程中,如果选错图片通常大家都是点击图片预览时删除。还有一种长按拖拽删除可能容易被你忽略,不妨试试看,通过长按拖拽删除照片更能方便用户操作。
在携程旅行 APP 中,针对部分景点介绍有设置语音导览的功能,初次体验你可以选择该旅游景区的三个景点进行试听。对于很多游客来说只是看风景,如果不了解景点背后的故事,是很难有代入感的,这个功能可以让你对景点有个初步认知。

卡片式滑动翻页现在非常普及,起点通常是无法滑动的,但是微信读书打破了你的思维局限。在开始时允许你向右滑动,此时便可进入无限场,带给你不一样的互动体验。

当用户通过感兴趣的内容进入到发现页时,可以根据具体的细分内容关注喜欢的内容发布者。当点击关注按钮时,关注后按钮变为 “TA的窝”,引导用户查看其作者主页,增加对作者的了解。也能引导用户发现更多相似的内容,从而建立更加良好的关注度。

美团外卖提供细化的选项给用户选择,更精准、快速完成点餐,解决了一些用户“点餐困难症”。设置 SIri 捷径后,可直接通过 Siri 快捷指令跳转到美团智能点餐页面。

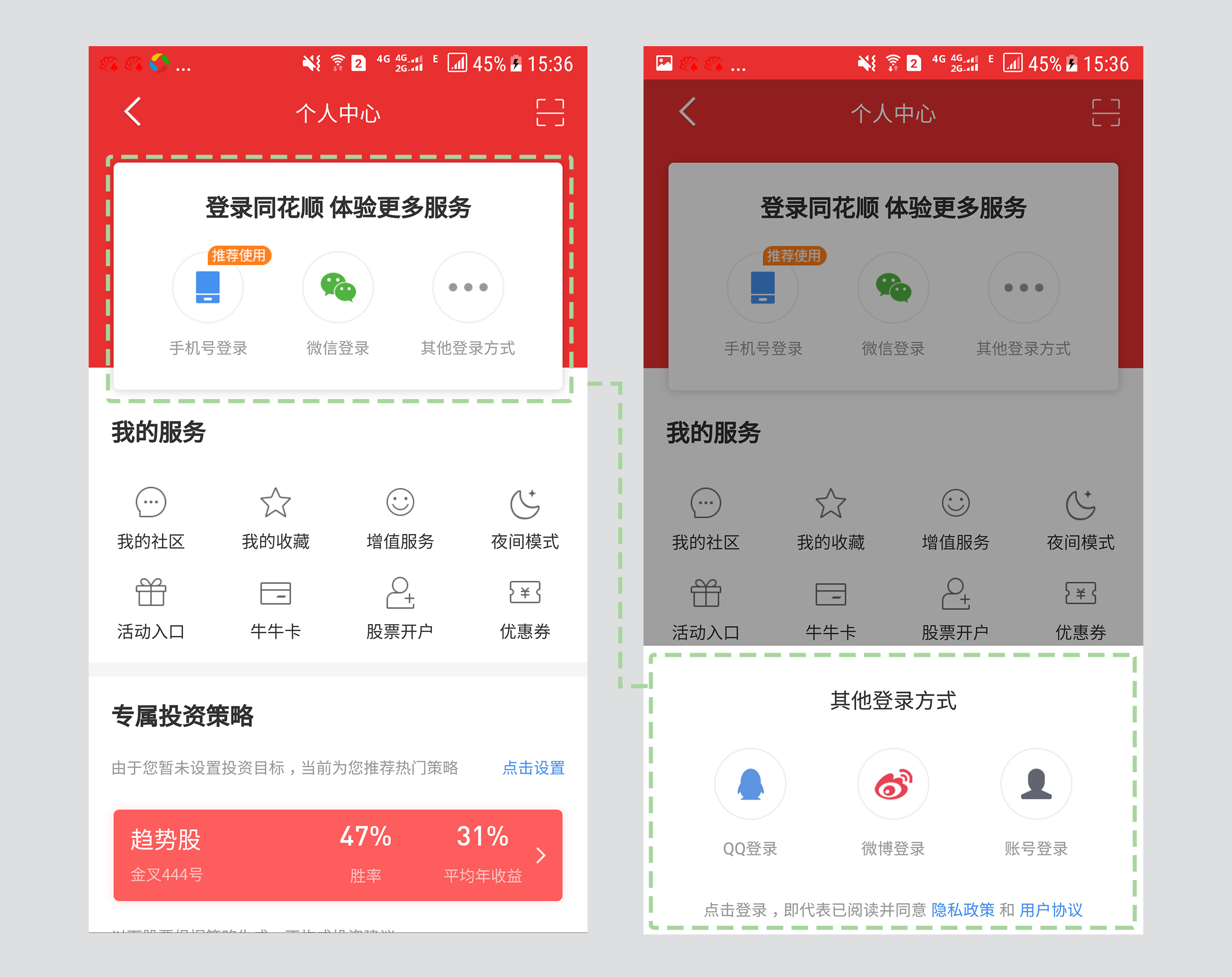
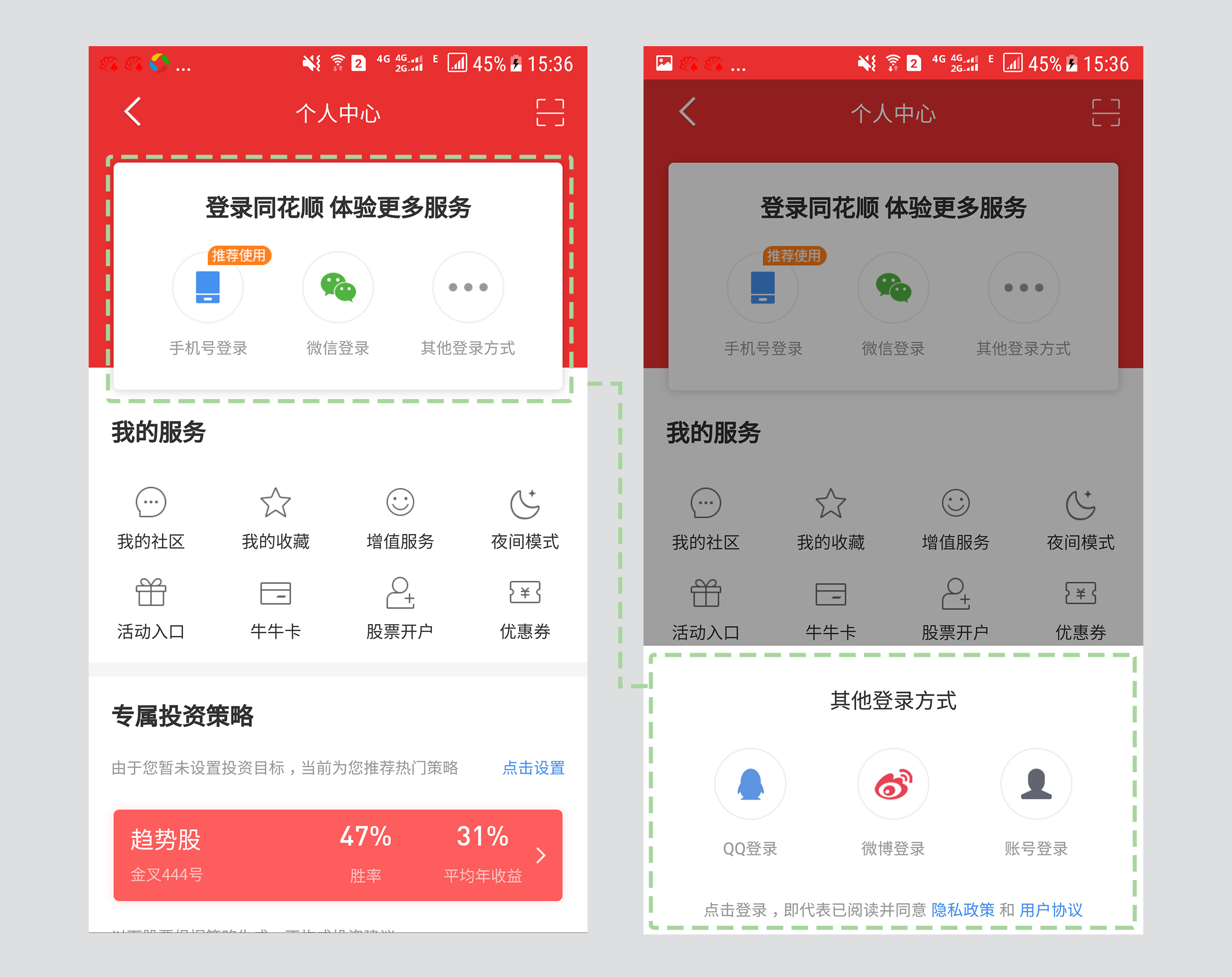
同花顺 App 登录界面,打破了传统登录形式,把第三方登录方式“微信登录”和“手机号登录”放在个人中心,把两步登录变成一步,更加直观的引导用户去注册登录,降低用户的操作成本。

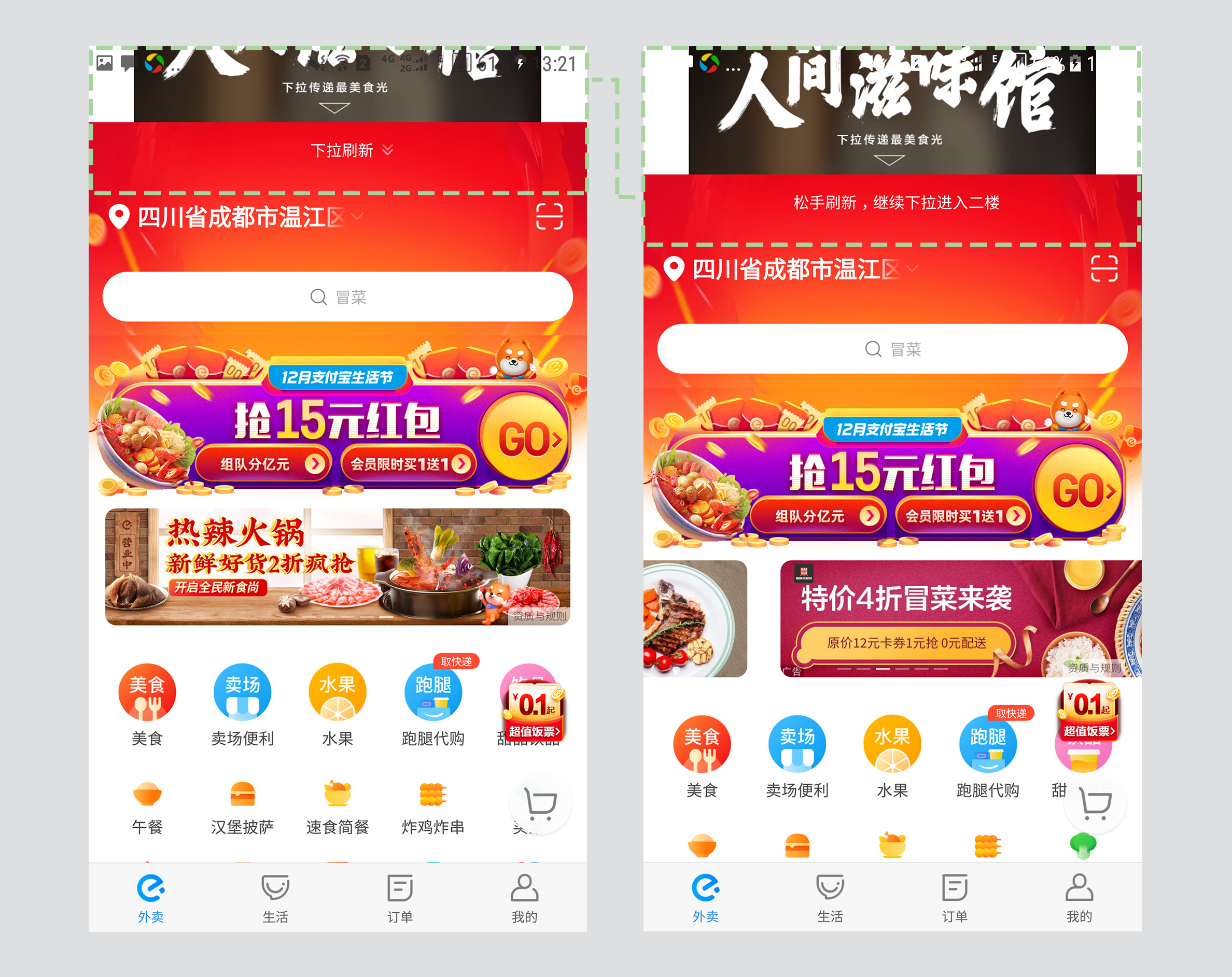
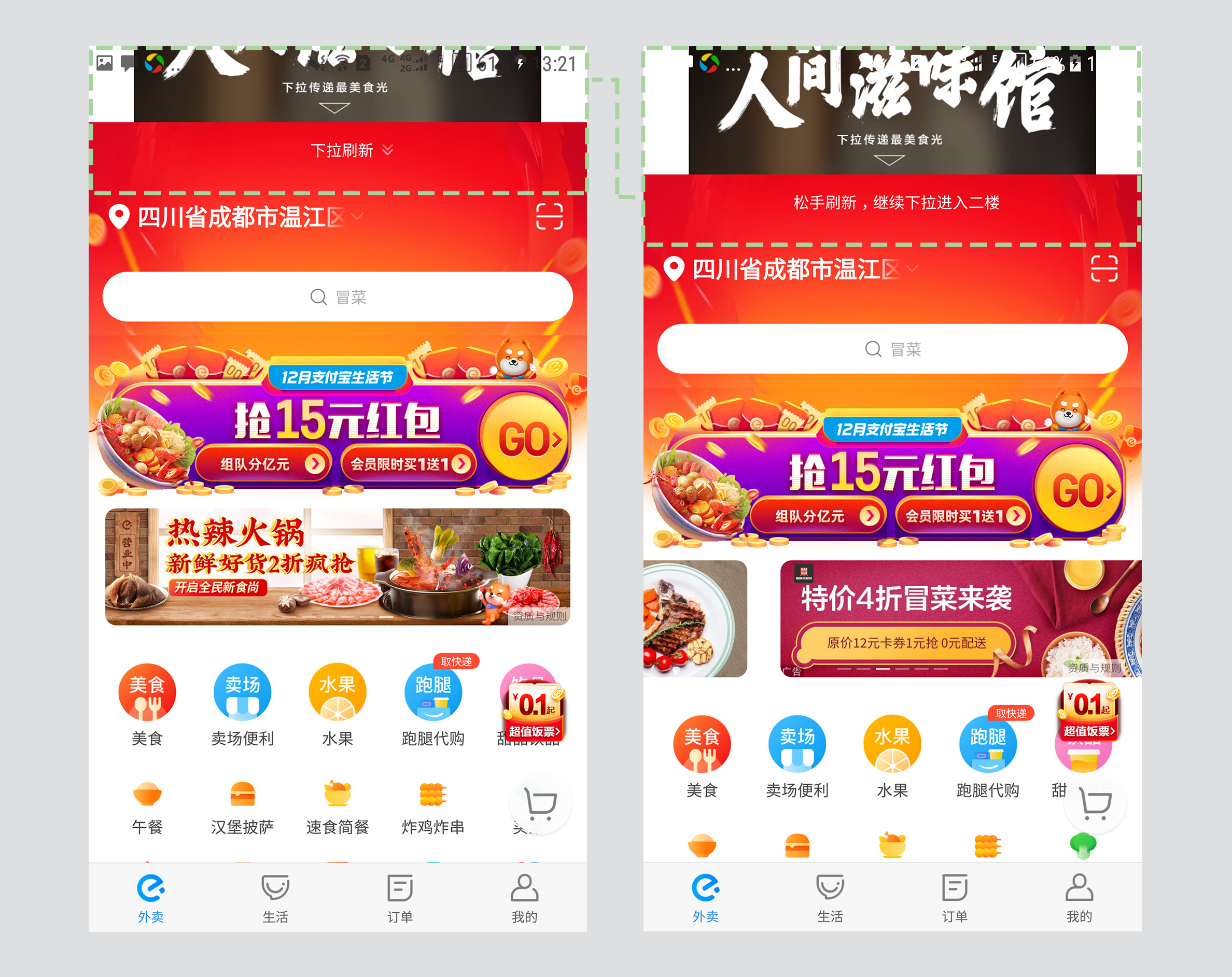
在饿了么 App 首页下拉时,根据其下拉的距离即出现不同的操作提示,防止用户误操作。降低了用户的操作成本,其目的就是降低用户的出错概率。

进入空间好友动态的详情页面,往下拉会有一个拔河的互动,随机选取用户一起参与拔河的游戏中,这个小游戏增加了下拉刷新的互动体验。
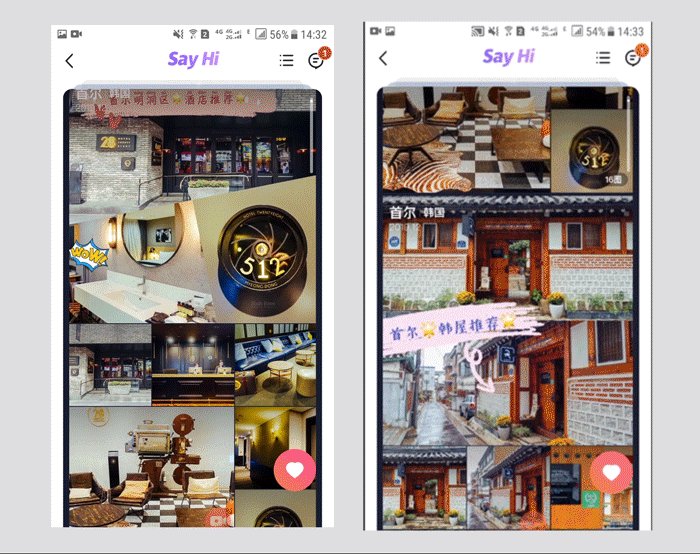
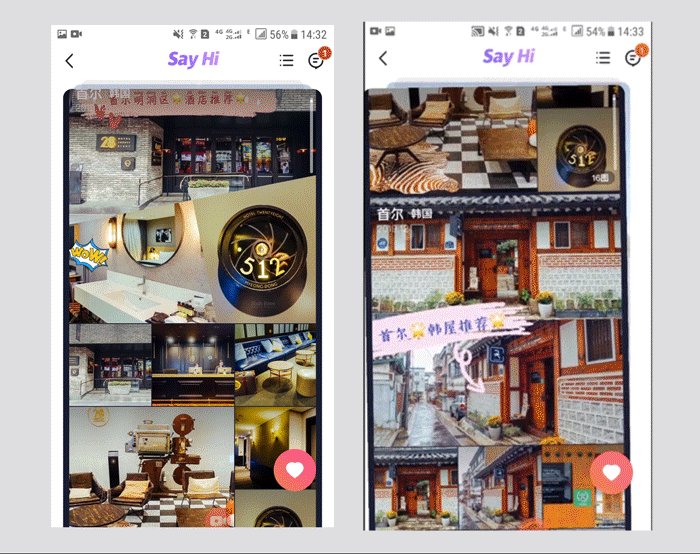
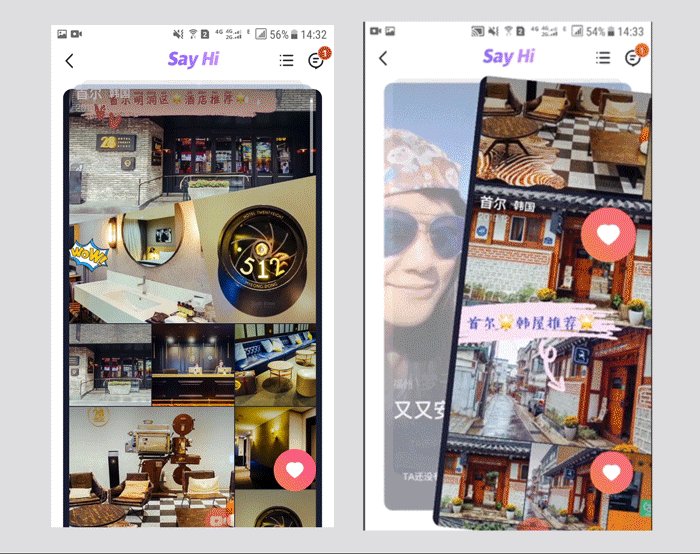
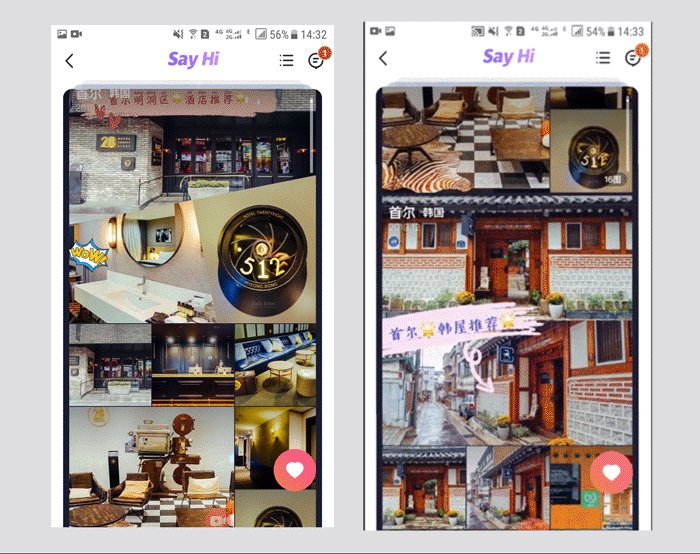
马蜂窝app新增的Sayhi交友中,翻阅交友对象时,可以向左滑动删除,向右滑动点赞。能有效降低用户操作成本。

进入首页时,考虑到图片文字信息区域有限,下拉刷新不方便的情况下。底部标签栏首页入口icon变成了刷新icon,点击刷新可放大展示。
当上滑界面时,上方区域收起,图片文字信息区域增多,此时刷新icon变为首页icon。
运用不同的交互形式来呈现不同的内容方式,给用户提供了更加便利的操作感受。

