PC端问卷外观可自定义的内容为页眉和问卷背景图。

(1)页眉logo模式:高度限制80px,宽度可根据logo同比例调整

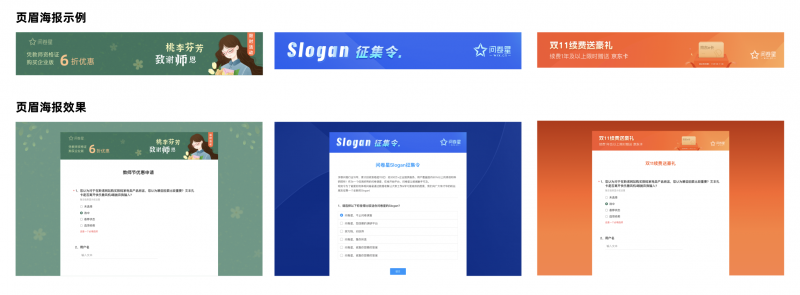
(2)页眉海报模式:宽度800px, 高度不限制,需勾选 宽度100% 展示

(1)建议使用活动主题纯色、企业辅助图形、活动图形设计等。

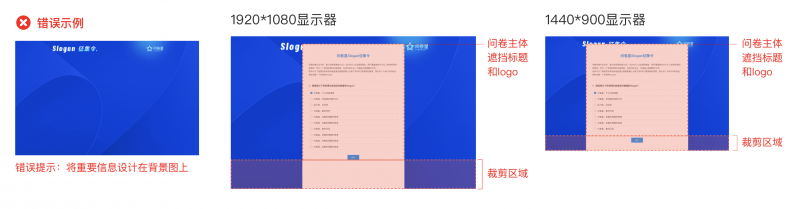
(2)因为问卷主体会遮盖住背景图,且填写者用不同电脑分辨率打开问卷,可展示背景图的区域不一致,所以不建议在背景图中放置重要信息。

(3)背景图建议尺寸:1920 * 1200px。
移动端问卷外观可自定义的内容为封面、页眉及背景图设计。

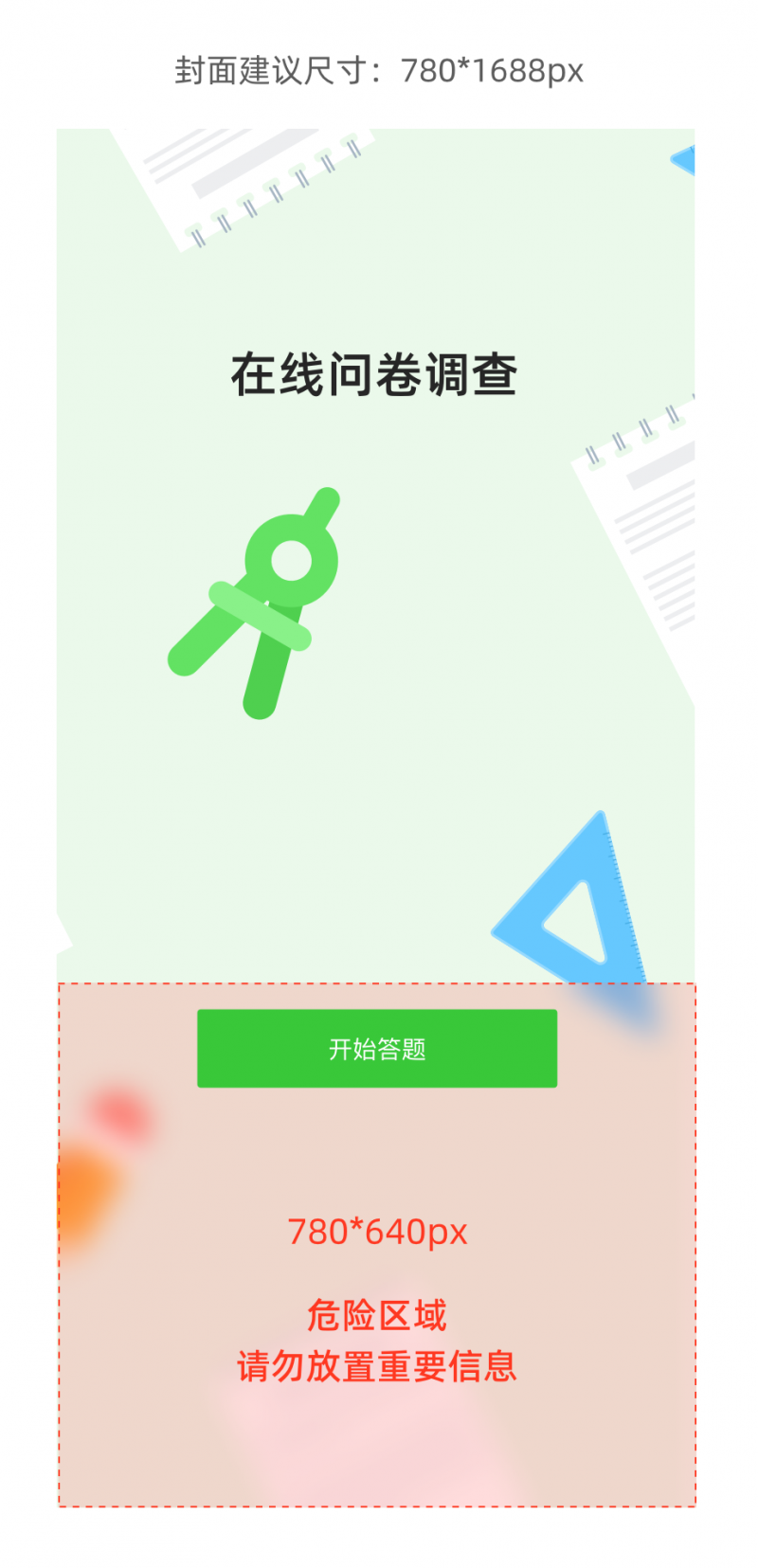
(1)建议设置封面,将关键信息(展示活动名称及其他重要信息)设计在封面上。

(2)封面建议尺寸及设计规则。

(1)页眉logo模式:高度限制80px,宽度可根据logo同比例调整
(2)页眉海报模式:宽度800px, 高度不限制,需勾选 宽度100% 展示
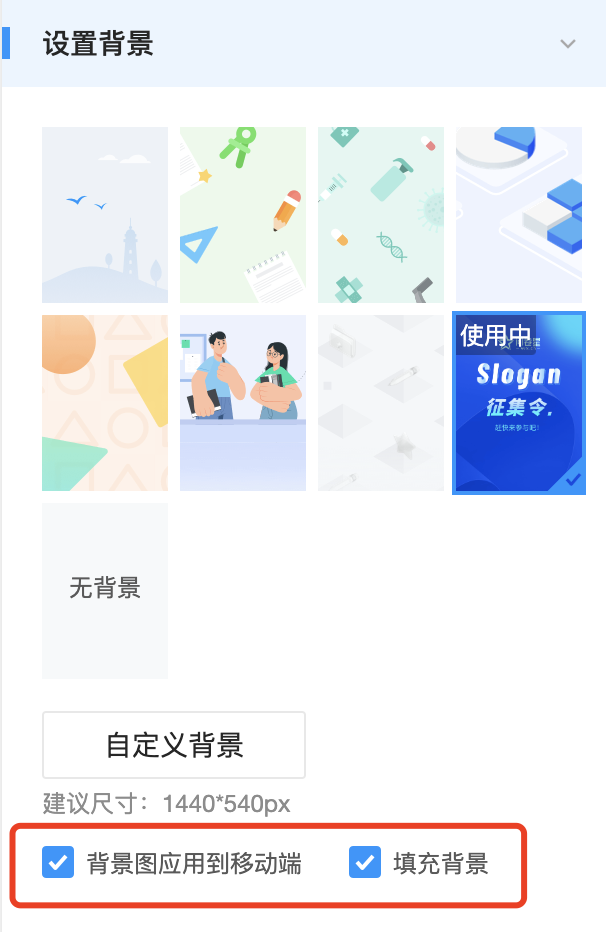
(1)移动端背景图不支持单独上传,只支持将【PC端的背景图】直接应用在移动端上。
(2)如需将PC端背景图应用在移动端:勾选-背景图直接应用到移动端,并勾选-填充背景。

(3)移动端问卷主体基本会将背景图遮盖掉,背景图的展示范围很小,建议使用活动主题纯色、企业辅助图形、活动图形设计等。

PC端效果:点击查看效果
移动端效果:手机扫描下面二维码查看效果

1、根据移动端封面建议尺寸设计,为什么底部还是显示不全?
答:设置图片是以宽度的100%展示,所以不同移动端的分辨率不一致,图片会根据设备的高度纵向裁剪。如下图:

2、上传背景图后,内容显示不全?
