-
2020年9月18日,发布版版本,代号:(n

-
经历了:4800+次提交、40+个RFC、600+次PR、300+贡献者
-
官方发版地址:Release v3.0.0 One Piece · vuejs/core
-
初次渲染快, 更新渲染快。
-
内存减少。
-
使用代替实现响应式。
-
重写虚拟的实现和。
- 可以更好的支持。
-
(组合):
-
与
-
与
…
-
新的内置组件:
-
…
-
其他改变:
-
新的生命周期钩子
-
选项应始终被声明为一个函数
-
移除支持作为 的修饰符
…
-
点击查看官方文档
备注:目前已处于维护模式,官方推荐基于 创建项目。
- 项目中, 是项目的入口文件,在项目最外层。
- 加载后, 解析 指向的。
- **中是通过 ** 函数创建一个应用实例。
向下兼容语法,且中的模板中可以没有根标签
- 的设计是(配置)风格的。
- 的设计是(组合)风格的。
Options API 的弊端
类型的 ,数据、方法、计算属性等,是分散在:、、中的,若想新增或者修改一个需求,就需要分别修改:、、,不便于维护和复用。
Composition API 的优势
可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。
说明:以上四张动图原创作者:大帅老猿
setup 概述
是中一个新的配置项,值是一个函数,它是 “表演的舞台”,组件中所用到的:数据、方法、计算属性、监视…等等,均配置在中。
特点如下:
- 函数返回的对象中的内容,可直接在模板中使用。
- 中访问是。
- 函数会在之前调用,它是“领先”所有钩子执行的。
setup 的返回值
- 若返回一个对象:则对象中的:属性、方法等,在模板中均可以直接使用**(重点关注)。**
- 若返回一个函数:则可以自定义渲染内容,代码如下:
setup 与 Options API 的关系
- 的配置(、…)中可以访问到 中的属性、方法。
- 但在中不能访问到的配置(、…)。
- 如果与冲突,则优先。
setup 语法糖
函数有一个语法糖,这个语法糖,可以让我们把独立出去,代码如下:
扩展:上述代码,还需要编写一个不写的标签,去指定组件名字,比较麻烦,我们可以借助中的插件简化
- 第一步:
- 第二步:
- 第三步:
- **作用:**定义响应式变量。
- 语法:。
- **返回值:**一个的实例对象,简称或,对象的属性是响应式的。
- 注意点:
- 中操作数据需要:,但模板中不需要,直接使用即可。
- 对于来说,不是响应式的,是响应式的。
- 作用:定义一个响应式对象(基本类型不要用它,要用,否则报错)
- 语法:。
- **返回值:**一个的实例对象,简称:响应式对象。
- 注意点:定义的响应式数据是“深层次”的。
- 其实接收的数据可以是:基本类型、对象类型。
- 若接收的是对象类型,内部其实也是调用了函数。
宏观角度看:
用来定义:基本类型数据、对象类型数据;
用来定义:对象类型数据。
- 区别:
- 使用原则:
- 若需要一个基本类型的响应式数据,必须使用。
- 若需要一个响应式对象,层级不深,、都可以。
- 若需要一个响应式对象,且层级较深,推荐使用。
- 作用:将一个响应式对象中的每一个属性,转换为对象。
- 备注:与功能一致,但可以批量转换。
- 语法如下:
* 情况一
监视定义的【基本类型】数据:直接写数据名即可,监视的是其值的改变。
* 情况二
监视定义的【对象类型】数据:直接写数据名,监视的是对象的【地址值】,若想监视对象内部的数据,要手动开启深度监视。
注意:
若修改的是定义的对象中的属性, 和 都是新值,因为它们是同一个对象。
若修改整个定义的对象, 是新值, 是旧值,因为不是同一个对象了。
* 情况三
监视定义的【对象类型】数据,且默认开启了深度监视。
* 情况四
监视或定义的【对象类型】数据中的某个属性,注意点如下:
- 若该属性值不是【对象类型】,需要写成函数形式。
- 若该属性值是依然是【对象类型】,可直接编,也可写成函数,建议写成函数。
结论:监视的要是对象里的属性,那么最好写函数式,注意点:若是对象监视的是地址值,需要关注对象内部,需要手动开启深度监视。
* 情况五
监视上述的多个数据
-
官网:立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行该函数。
-
对比
-
都能监听响应式数据的变化,不同的是监听数据变化的方式不同
-
:要明确指出监视的数据
-
:不用明确指出监视的数据(函数中用到哪些属性,那就监视哪些属性)。
-
-
示例代码:
作用:用于注册模板引用。
用在普通标签上,获取的是节点。
用在组件标签上,获取的是组件实例对象。
用在普通标签上:
用在组件标签上:
中代码:
中代码:
-
概念:组件实例在创建时要经历一系列的初始化步骤,在此过程中会在合适的时机,调用特定的函数,从而让开发者有机会在特定阶段运行自己的代码,这些特定的函数统称为:生命周期钩子
-
规律:
生命周期整体分为四个阶段,分别是:创建、挂载、更新、销毁,每个阶段都有两个钩子,一前一后。
-
的生命周期
创建阶段:、
挂载阶段:、
更新阶段:、
销毁阶段:、
-
的生命周期
创建阶段:
挂载阶段:、
更新阶段:、
卸载阶段:、
-
常用的钩子:(挂载完毕)、(更新完毕)、(卸载之前)
-
示例代码:
-
什么是?—— 本质是一个函数,把函数中使用的进行了封装,类似于中的。
-
自定义的优势:复用代码, 让中的逻辑更清楚易懂。
示例代码:
-
中内容如下:
-
中内容如下:
-
组件中具体使用:
-
路由配置文件代码如下:
-
代码如下:
-
代码如下
路由组件通常存放在 或 文件夹,一般组件通常存放在文件夹。
通过点击导航,视觉效果上“消失” 了的路由组件,默认是被卸载掉的,需要的时候再去挂载。
-
模式
优点:更加美观,不带有,更接近传统的网站。
缺点:后期项目上线,需要服务端配合处理路径问题,否则刷新会有错误。
-
模式
优点:兼容性更好,因为不需要服务器端处理路径。
缺点:带有不太美观,且在优化方面相对较差。
作用:可以简化路由跳转及传参(后面就讲)。
给路由规则命名:
跳转路由:
-
编写的子路由:
-
配置路由规则,使用配置项:
-
跳转路由(记得要加完整路径):
-
记得去组件中预留一个
query参数
-
传递参数
-
接收参数:
params参数
-
传递参数
-
接收参数:
备注1:传递参数时,若使用的对象写法,必须使用配置项,不能用。
备注2:传递参数时,需要提前在规则中占位。
作用:让路由组件更方便的收到参数(可以将路由参数作为传给组件)
-
作用:控制路由跳转时操作浏览器历史记录的模式。
-
浏览器的历史记录有两种写入方式:分别为和:
- 是追加历史记录(默认值)。
- 是替换当前记录。
-
开启模式:
路由组件的两个重要的属性:和变成了两个
-
作用:将特定的路径,重新定向到已有路由。
-
具体编码:
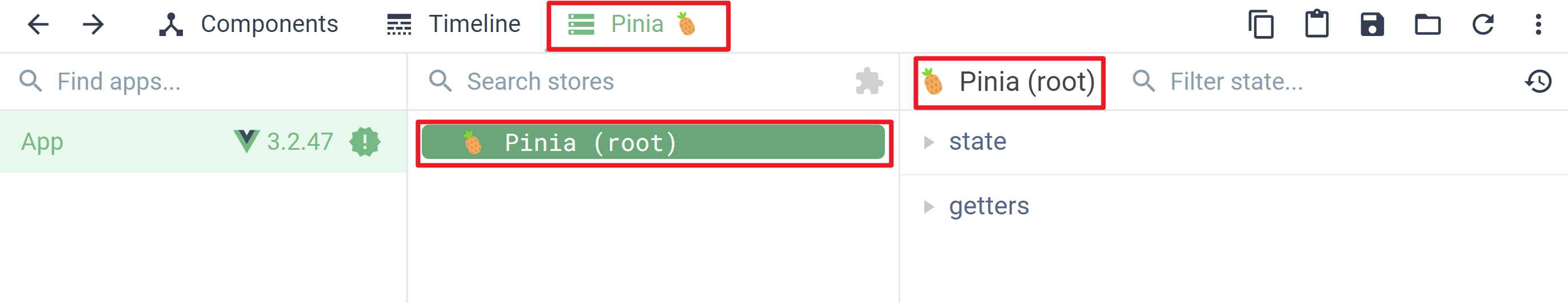
第二步:操作
此时开发者工具中已经有了选项

-
是一个保存:状态、业务逻辑 的实体,每个组件都可以读取、写入它。
-
它有三个概念:、、,相当于组件中的: 、 和 。
-
具体编码:
-
具体编码:
-
组件中使用中的数据
-
第一种修改方式,直接修改
-
第二种修改方式:批量修改
-
第三种修改方式:借助修改(中可以编写一些业务逻辑)
-
组件中调用即可
- 借助将中的数据转为对象,方便在模板中使用。
- 注意:提供的只会将数据做转换,而的会转换中数据。
-
概念:当中的数据,需要经过处理后再使用时,可以使用配置。
-
追加配置。
-
组件中读取数据:
通过 store 的 方法侦听 及其变化
组件通信和的区别:
- 移出事件总线,使用代替。
- 换成了。
- 把优化到了里面了。
- 把所有的东西,合并到中了。
- 被砍掉了。
- 若 父传子:属性值是非函数。
- 若 子传父:属性值是函数。
父组件:
子组件
- 概述:自定义事件常用于:子 => 父。
- 注意区分好:原生事件、自定义事件。
- 原生事件:
- 事件名是特定的(、等等)
- 事件对象: 是包含事件相关信息的对象(、、、)
- 自定义事件:
- 事件名是任意名称
- 事件对象: 是调用时所提供的数据,可以是任意类型!!!
-
示例:
概述:与消息订阅与发布()功能类似,可以实现任意组件间通信。
安装
新建文件:
接收数据的组件中:绑定事件、同时在销毁前解绑事件:
【第三步】:提供数据的组件,在合适的时候触发事件
注意这个重要的内置关系,总线依赖着这个内置关系
-
概述:实现 父↔子 之间相互通信。
-
前序知识 —— 的本质
-
组件标签上的的本质: + 事件。
组件中:
-
也可以更换,例如改成
组件中:
-
如果可以更换,那么就可以在组件标签上多次使用
-
概述:用于实现当前组件的父组件,向当前组件的子组件通信(祖→孙)。
-
具体说明:是一个对象,包含所有父组件传入的标签属性。
注意:会自动排除中声明的属性(可以认为声明过的 被子组件自己“消费”了)
父组件:
子组件:
孙组件:
-
概述:
- 用于 :父→子。
- 用于:子→父。
-
原理如下:
属性 说明 值为对象,包含所有被属性标识的元素或组件实例。 值为对象,当前组件的父组件实例对象。
-
概述:实现祖孙组件直接通信
-
具体使用:
- 在祖先组件中通过配置向后代组件提供数据
- 在后代组件中通过配置来声明接收数据
-
具体编码:
【第一步】父组件中,使用提供数据
注意:子组件中不用编写任何东西,是不受到任何打扰的
【第二步】孙组件中使用配置项接受数据。
参考之前部分的讲解
1. 默认插槽

2. 具名插槽
3. 作用域插槽
-
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(新闻数据在组件中,但使用数据所遍历出来的结构由组件决定)
-
具体编码:
-
作用:创建一个响应式数据,但只对顶层属性进行响应式处理。
-
用法:
-
特点:只跟踪引用值的变化,不关心值内部的属性变化。
-
作用:创建一个浅层响应式对象,只会使对象的最顶层属性变成响应式的,对象内部的嵌套属性则不会变成响应式的
-
用法:
-
特点:对象的顶层属性是响应式的,但嵌套对象的属性不是。
总结
通过使用 和 来绕开深度响应。浅层式 创建的状态只在其顶层是响应式的,对所有深层的对象不会做任何处理,避免了对每一个内部属性做响应式所带来的性能成本,这使得属性的访问变得更快,可提升性能。
-
作用:用于创建一个对象的深只读副本。
-
用法:
-
特点:
- 对象的所有嵌套属性都将变为只读。
- 任何尝试修改这个对象的操作都会被阻止(在开发模式下,还会在控制台中发出警告)。
-
应用场景:
- 创建不可变的状态快照。
- 保护全局状态或配置不被修改。
-
作用:与 类似,但只作用于对象的顶层属性。
-
用法:
-
特点:
-
只将对象的顶层属性设置为只读,对象内部的嵌套属性仍然是可变的。
-
适用于只需保护对象顶层属性的场景。
-
-
作用:用于获取一个响应式对象的原始对象, 返回的对象不再是响应式的,不会触发视图更新。
官网描述:这是一个可以用于临时读取而不引起代理访问/跟踪开销,或是写入而不触发更改的特殊方法。不建议保存对原始对象的持久引用,请谨慎使用。
何时使用? —— 在需要将响应式对象传递给非 的库或外部系统时,使用 可以确保它们收到的是普通对象
-
具体编码:
-
作用:标记一个对象,使其永远不会变成响应式的。
例如使用时,为了防止误把变为响应式对象,可以使用 去标记
-
编码:
作用:创建一个自定义的,并对其依赖项跟踪和更新触发进行逻辑控制。
实现防抖效果():
组件中使用:
- 什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:
- 异步引入组件
- 使用包裹组件,并配置好 与
-
过渡类名 修改为 、过渡类名 修改为 。
-
作为 修饰符的支持。
-
指令在组件上的使用已经被重新设计,替换掉了
-
和 在同一个元素身上使用时的优先级发生了变化。
-
移除了、 和 实例方法。
-
移除了过滤器 。
-
移除了 实例 。
-

