打开浏览器后,按F12打开chrome调试工具

目录
1 元素 Elements
1.1 调试值或内容
1.2 通过元素找到html代码
1.3 css中出现错误的情况
2 控制台 Console
2.1 终端打印
2.2 不同变量显示不同颜色
2.3 结果前面的数字
2.4 数组的显示
3 源文件 Sources
3.1 断点测试
3.1.1 创建断点
3.1.2 刷新页面
3.1.3 运行位置
3.1.4 变量观测
3.1.5 取消断点
3.2 下载资源
4 网络 Network
4.1 清空之前的响应内容
4.2 过滤响应内容
4.3 具体响应内容
4.3.1 Headers
4.3.2 Preview
4.3.3 Response
4.4 限制网页加载速度
4.5 保存日志
4.6 搜索包内容
5 应用 Application
6 其他
6.1 调试工具位置
6.2 手机端与PC端切换
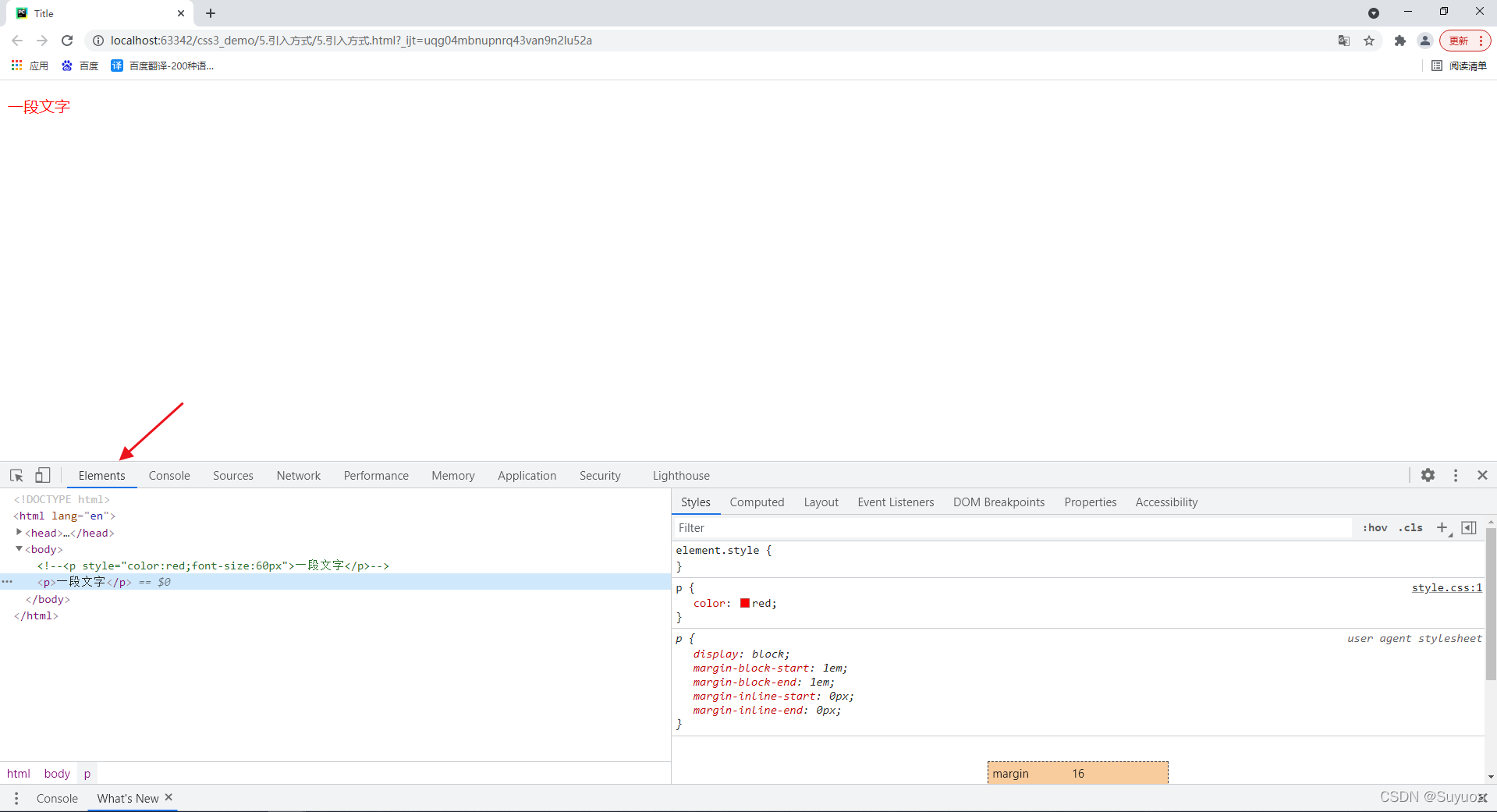
打开调试工具后默认会出现Elements选项卡的内容

左侧是html,右侧是css
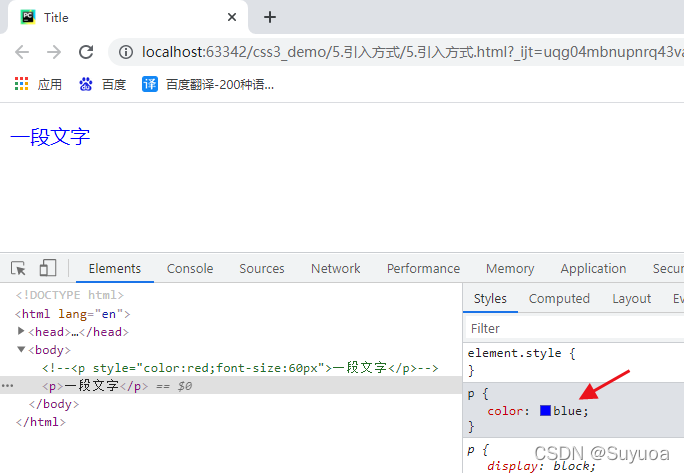
在右边的css中,我们可以改动数值,比如我现在想把这个字变蓝

在这里改成blue,这个字就变蓝了
- 在这里调试后不会帮你保存
这里有一个箭头,点一下这个箭头

把箭头移动到我们内容上,它就会告诉你这个内容在html文件中的哪个部分

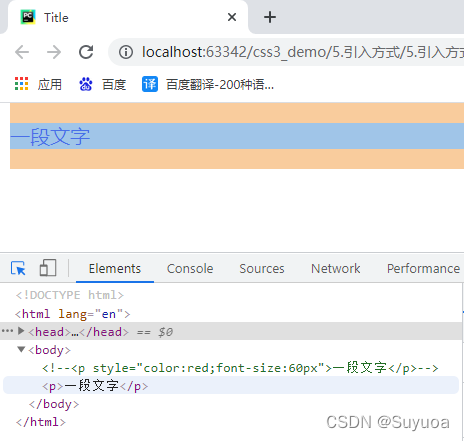
用这个小箭头点击内容后,右侧的css如果发现没有匹配到,或者出现这种情况,就代表css有可能写错了

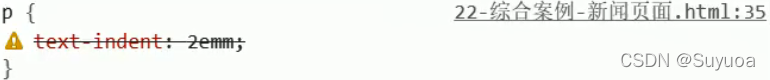
如果是上面图这种情况就代表一定写错了,调试工具中会在右上角,告诉你问题出现在哪里
在JS中使用console.log()会在控制台打印一些内容
打开页面后点击F12,然后点击下面的console,我们就可以看到输出的内容了
打开页面后点击F12,然后点击下面的console,我们就可以看到输出的内容了
也可以在console中直接输入一些命令,比如我现在输入location,然后按下回车
这样就会得到命令的结果
在console中不同的变量类型会显示出不同的颜色
如果在console中发现显示的东西前有数字,则说明它执行了数字数量的次数,为了看起来方便就没有分成多行显示
当我们第一次打开页面的时候数组会这样显示
这个时候我们再刷新一次页面,数组就会这样显示
点击Sources后点击某一个文件,就可以看到html的全部内容
3.1.1 创建断点
我们现在想在sources中让代码重跑一遍,且走到第7行的时候停一下,那么我们需要先点击第七行的这里
这样就表示已经打上了断点
3.1.2 刷新页面
然后我们刷新一下,刷新后这里的图标改变了
且这里的图标一直在转,这说明程序现在正在运行的状态
此时在console中也是什么都没打印出来
3.1.3 运行位置
i的背景是浅蓝色的,表示现在程序走到这一步
点这个按钮进行下一步的单步操作
点击后发现浅蓝色背景移动了位置
3.1.4 变量观测
把鼠标移动到变量上可以看到变量此时的值
我们也可以在右侧的Watch中观察某个变量,首先我们添加i这个变量
可以发现此时的i的值为0,且它是数字型(颜色为蓝色)
3.1.5 取消断点
再次点击这个位置可以取消断点
取消后再次刷新页面,刷新后就会一路执行下来,在Watch中可以看到变量最终的值
有时我们看别人的网页写的很不错,想抄一下,这个时候我们可以在Sources的文件列表中下载一些资源
点击后之前响应的内容就都没有了
在这里可以筛选响应的内容
比如我只想看到有关JS的响应
4.3.1 Headers
点击Headers可以看到请求头,响应头这种信息
4.3.2 Preview
点击Preview可以看到美化后的响应结果
4.3.3 Response
可以在Response中看到响应的结果
点击No throttling会出现一个下拉菜单,里面有很多的网速情况,我们可以在这里限制自己的加载速度从而测试网络速度慢的情况
勾上可以保存日志
页面刷新后下面抓包的内容会默认删除掉原来的,替换成新的,比如访问百度会有40个请求
刷新网页后也是有40个请求
如果我们勾选了Preserve log就会显示一共有80多个请求,这80个是之前的旧的加上刷新后的新的
有时我们响应的包有很多,如果把每一个包都点开来看一个一个找想要的内容就很麻烦。在network中按ctrl+f可以对所有包的内容进行搜索。比如我要搜索有关mp4的内容,那么我就在搜索框里写mp4就行了
在应用中点击cookies可以查看指定网站在该浏览器中的cookie
部分浏览器的调试工具不是在下方,不在下方我们看起来就很麻烦,我们打开调试工具后点击这里
然后点这个
这样调试工具就到下方了
点击这个按钮就可以看到手机端的html效果
在这里从左至右依次可以选择 手机型号、手机px尺寸(开发尺寸)(不可改)、显示比例、网络情况、手机是横着放还是竖着放的(默认为竖着放)
在型号选择中点击Edit,可以添加手机型号
这里有其他的设备

